플러그인 버전관리 하면서 개발할 때 심볼릭 활용.
취향에 따라 많이 다르겠지만... 주로 깃허브나 깃랩 등을 사용해서 플러그인을 개발하다 보면 디벨롭 프로젝트까지 같이 올려야 하나~~~ 아니면 플러그인만 올려야 하나~ 생각을 하게 됩니다.
최종 버전만 포폴용으로 깃허브에 아카이브 하는 것이 아닐 때 굳이 언리얼 프로젝트를 올려놓을 필요는 없으니까요....
저의 경우 가장 간단하게 처리하는 방식은 심폴링 링크를 활용하는 겁니다.
오래전부터 주로 그렇게 사용했었고... 실제 엠엠오 알피지 대규모 프로젝트 개발 할 때도 아트팀은 퍼포스를 쓰고 코딩팀은 서브버전을 사용할 때의 경우에도 심볼릭 링크를 활용했었습니다.
심볼릭 링크 관리는 셸스크립트에 능숙한 경우 bat 를 만들어서 잘 관리해 줄 수 도 있거든요.
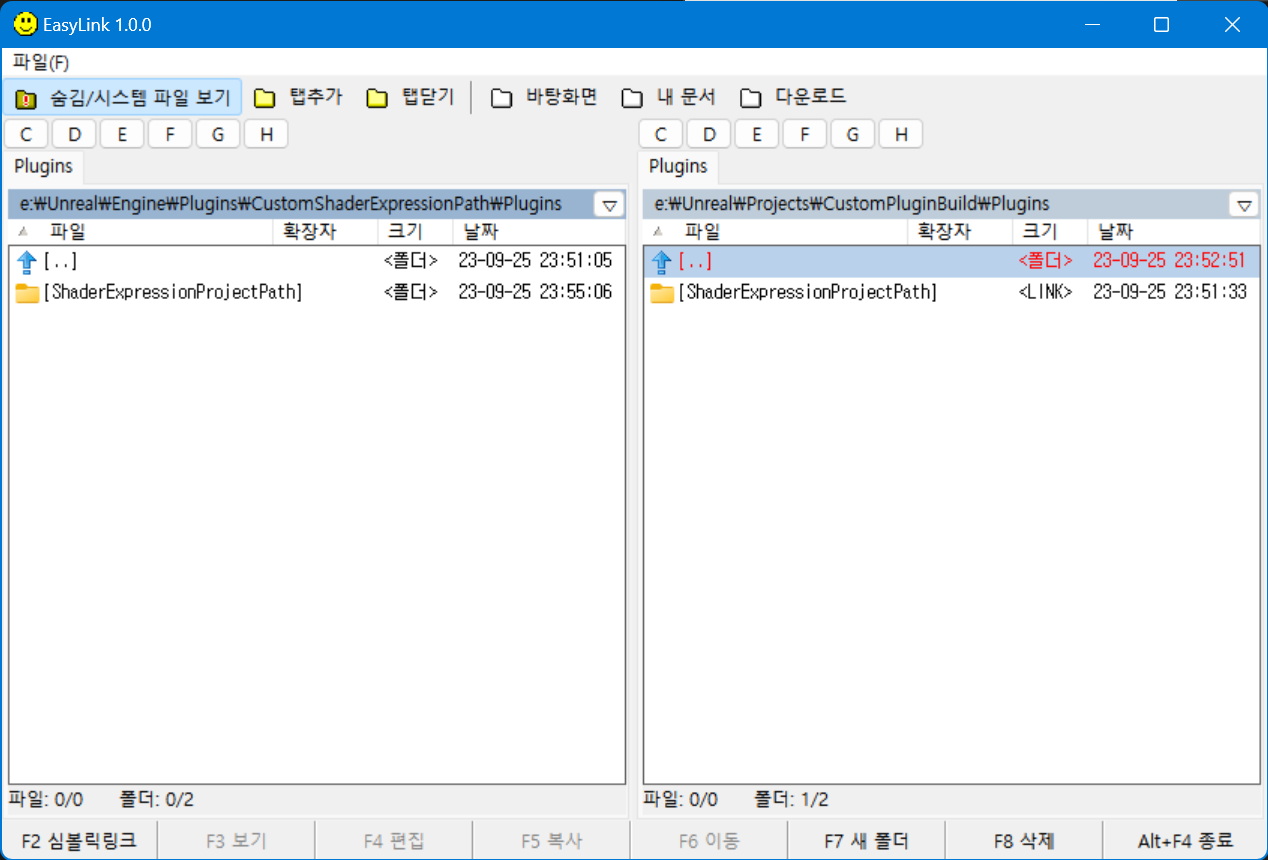
코멘드 라인에서 심볼릭 링크를 생성하거나 관리하던 중에... 이지 링크 라는 인터페이스가 있는 소프트웨어를 사용하게 되었습니다.
이지링크 1.0.0 - 심볼릭링크(SymLink) 관리자
심볼링 링크를 보다 간편하게 관리하려고 만들어본 프로그램입니다. 제 경우 2-3달에 한번씩 OS를 재설치...
blog.naver.com

플러그인만 따로 개발할 때 사용하는 빌드 프로젝트이고요... 여기에 Plugins라는 폴더를 만들고요.
깃허브 저장소로 버저닝 관리 하고 있는 플러그인 소스를 별도의 디렉터리에 클론 합니다. 뭐 사실 각 플러그인별로 깃허브에 저장소를 만들고 관리한다면 굳이 이렇게 할 필요는 없습니다. 또한 SVN과 깃허브 혼용이라든가 하는 경우에도 각각의 ignore 처리만 잘하면 큰 문제는 없겠습니다만...
저의 경우 메인 프로젝트에 직접 플러그인 개발 코드를 넣어서 개발하는 것보다는 완전히 비어있는 c++ 프로젝트에서 개발 이터레이션을 가속화하는 것이 더 효율적이라고 생각하니까요... 어쨌거나...

좌측은 따로 깃허브로 관리하는 플러그인 디렉터리 구요.... 우측에는 심볼링 링크 도착점이 되겠네요.
CustomPluginBuild/Plugins 에 심볼릭 링크를 만들었습니다.

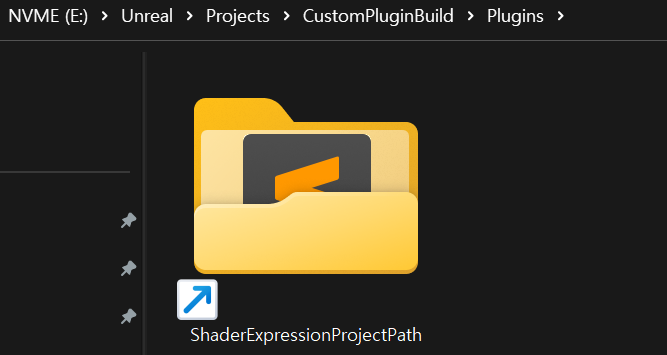
언리얼 프로젝트인 CustomPluginBuild의 Plugins 디렉터리에 위 그림처럼 심볼링 링크가 만들어졌네요. 아이콘이 바로 가기처럼 생겼죠? 바로가기와는 다릅니다. 개인적으로 심볼릭 정크타입 링크를 사용했었는데...이지링크에는 특별히 타입 설정 옵션이 없더군요.

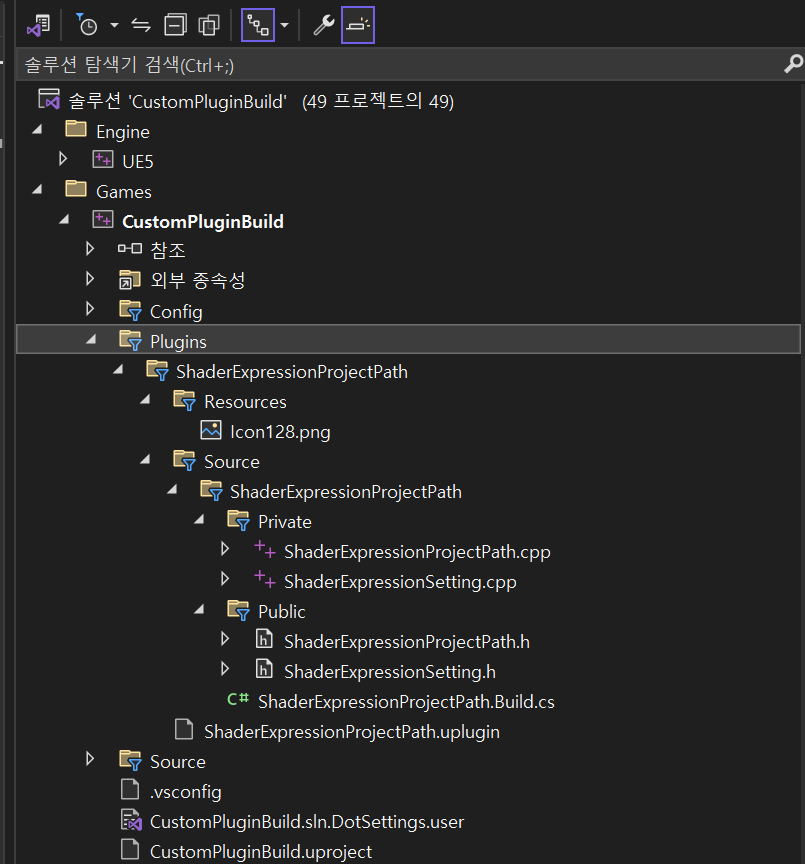
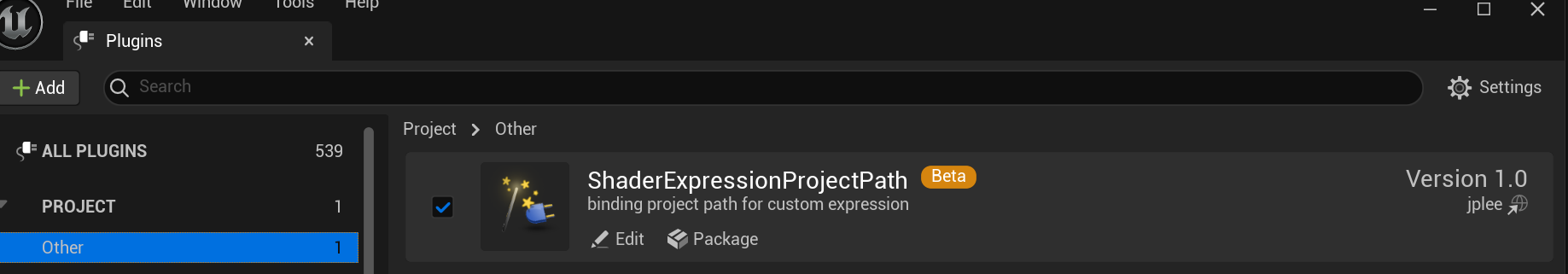
솔루션을 열어 보니 잘 들어와 있습니다.
이제 깃허브와 연동도 잘 되는지 볼까요?

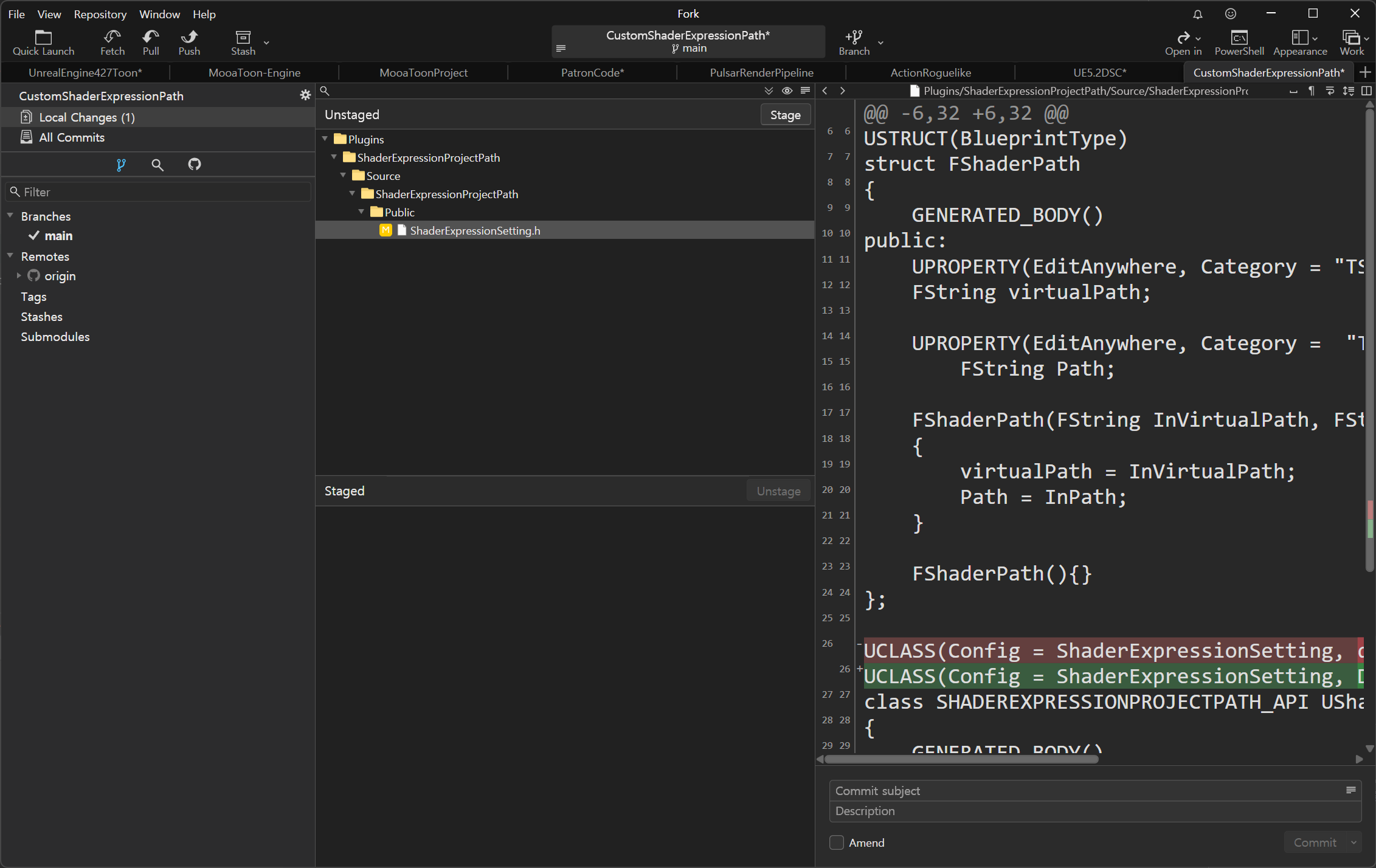
연동에 문제가 없는지 간단한 테스트를 위해 일부 UCLASS 코드 일부를 바꿔봤습니다.
Local Changes에 1개의 수정파일이 생겼다고 잘 뜨네요.

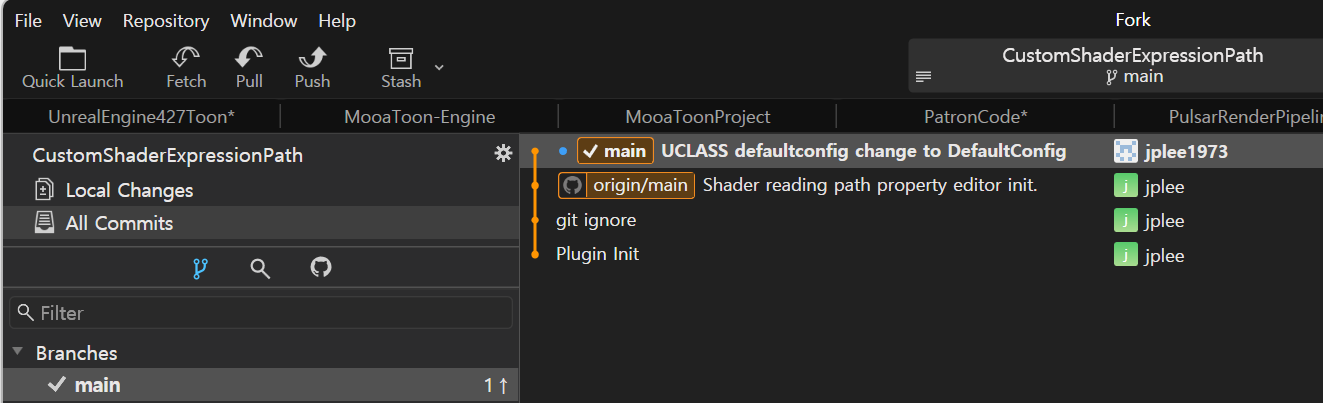
커밋 리스트에도 정상적으로 등록되고요.

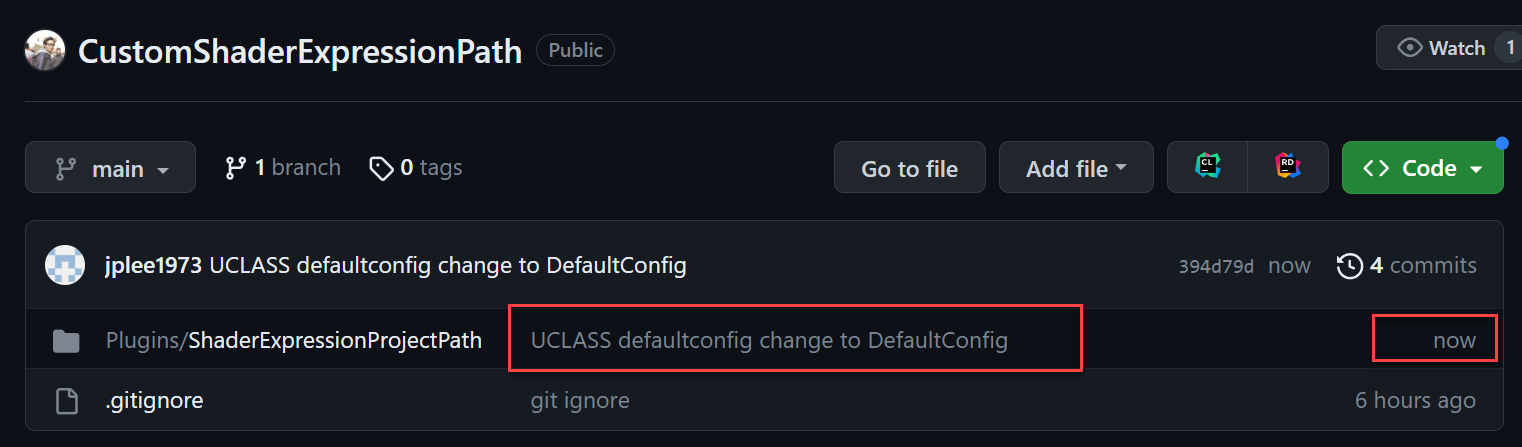
Push 후에 깃허브에서 확인해 봤습니다.
모두 정상적으로 관리가 됩니다.

여러 프로젝트를 할 때 독립적인 기능을 수행하는 에디터 확장을 만들 경우가 생긴다면 이런 식으로 관리해도 좋은 듯합니다.
또한 저처럼 회사에서 개발하다가 집에서도 일부 파생 에디터 플러그인 정도를 개발하는 경우에도 꽤 편리합니다.
프로젝트 별로 브렌츠는 피처드 해서 관리해도 되니까 말이죠.
그럼 오늘은 간단히 심볼릭링크를 사용해서 일부 모듈에 대해서 깃허브에 싱크 하는 법을 살펴봤습니다.
Jetbrain Rider에서는 심볼릭 링크를 사용해서 로드된 코드를 완벽하게 인식하고 코드분석에도 문제가 없는데요... 비주얼 스튜디오 2022에서 언리얼 엔진 ide improvement 가 설치 된 상태에서도 일부 인클루드를 찾지 못했다고 나오거나 하는군요. 빌드에는 문제가 없지만 말이죠. 다음에는 정확하게 하드링크도 테스트해 봐야겠습니다.