[번역]초보자를 위 lilToon의 FakeShadow 쉐이더로 앞머리의 떨어지는 그림자를 표현하고 싶어요!

rokota|note
こんにちは!
note.com
로카타씨의 초보자를 위한 시리즈를 간단히 번역 해 보면서 복기 해 봅니다.
서론
앞머리의 떨어지는 그림자를 표현하는 방법은 크게 메쉬로 만들거나 셰이더로 표현하는 두 가지로 나뉘는데, 메쉬로 표현하기에는 앞머리 구조에 따라 어려운 경우가 있어 셰이더로 표현하고 싶은 경우가 있습니다! 라는 경우가 있을 것입니다. 이번 글에서는 lilToon의 셰이더 변형인 FakeShadow를 이용하여 앞머리의 그림자를 설정하는 방법을 순서대로 설명합니다.
- 宝石シェーダー、FakeShadowシェーダーの追加
— lil (@lil_xyzw) August 31, 2021
lilToonでは表現が難しかった宝石質感を作れるシェーダーを追加しました。また、前髪のメッシュをライトの反対方向にずらして擬似的に影を表現するFakeShadowも追加しました。FakeShadowは実験的な機能なので今後変更が入る場合があります。 pic.twitter.com/OlqMo7nRkC
설정
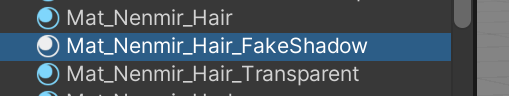
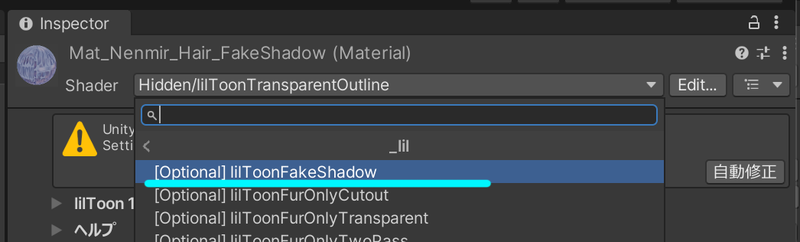
앞머리 머티리얼을 복제하고 임의의 이름으로 변경합니다. 여기서는 "_FakeShadow"를 뒤에 붙여서 복제합니다. 복제하고 이름을 바꾼 머티리얼을 선택하고 Inspector에서 셰이더 변형인 lilToonFakeShadow를 선택합니다.


앞머리 메시를 선택하고 Inspector에서 머티리얼 슬롯을 하나 늘립니다. 추가한 슬롯에 방금 만든 FakeShadow용 머티리얼을 할당합니다.
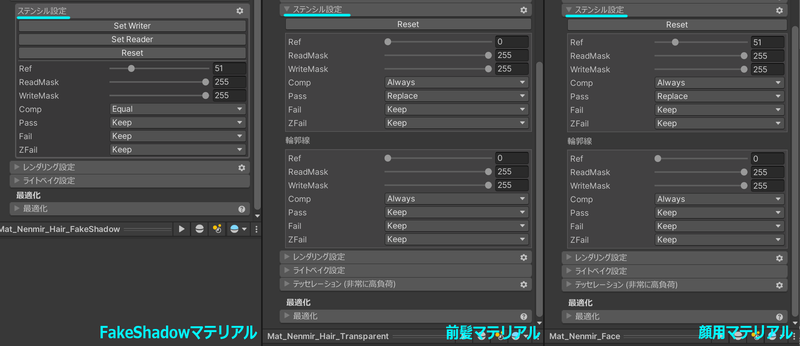
FakeShadow 머티리얼, 앞머리용 머티리얼, 얼굴 머티리얼의 '확장 설정 > 스텐실 설정'에서 다음과 같이 설정한다.
FakeShadow 머티리얼 Ref 값을 51로 설정하고 Comp를 Equal로 설정합니다.
앞머리용 머티리얼 Pass를 Replace로 설정합니다.
얼굴용 머티리얼 Ref 값을 51(FakeShadow 머티리얼에서 설정한 값과 일치)로 설정하고 Pass를 Replace로 설정한다.

참고로 스텐실 설정은 lilToon의 설명서에 나와 있습니다. 👇
lilToon Unity에서 사용할 수 있는 캐릭터용 툰 쉐이더 'lilToon'의 문서 사이트입니다. lilToon에 포함된 lilxyzw.github.io
https://lilxyzw.github.io/lilToon/#/en-us/base/fakeshadow?id=fakeshadow%E8%A8%AD%E5%AE%9A
lilToon
Unityで利用可能なキャラクター向けトゥーンシェーダー「lilToon」のドキュメントサイトです。lilToonに含まれる様々な機能について詳しく解説しています。
lilxyzw.github.io
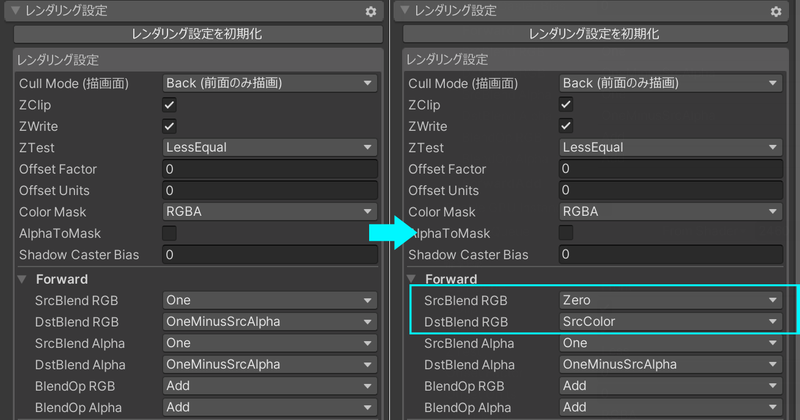
다음으로 FakeShadow 머티리얼의 렌더링 설정 항목을 조정하여 곱셈으로 합성되도록 Forward 항목을 그림과 같이 변경합니다.

곱셈 합성에 대한 자세한 내용은 아래 글에서 확인할 수 있습니다. 👇
【Unity】lilToonのTipsなど - Qiita
先日私がリリースいたしましたUnity向けシェーダー「lilToon」についての話です。公開直後ながら既に多くのご支援をいただいており、心より感謝申し上げます。今回の記事はlilToon向けの話…
qiita.com
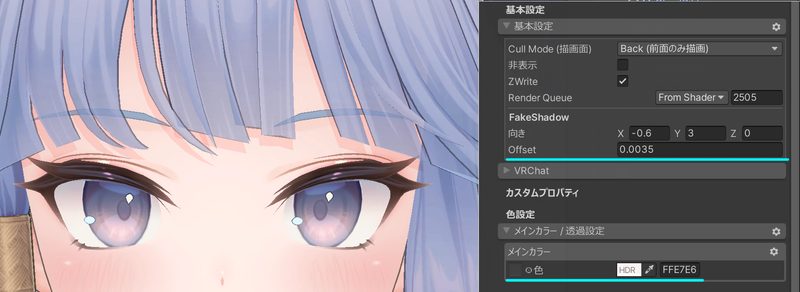
FakeShadow 머티리얼의 방향, Offset, 메인 컬러를 각각 조정하여 원하는 위치에 그림자가 나타나도록 설정합니다.

이상으로 설정이 완료되었습니다. 아래는 비포 애프터입니다.

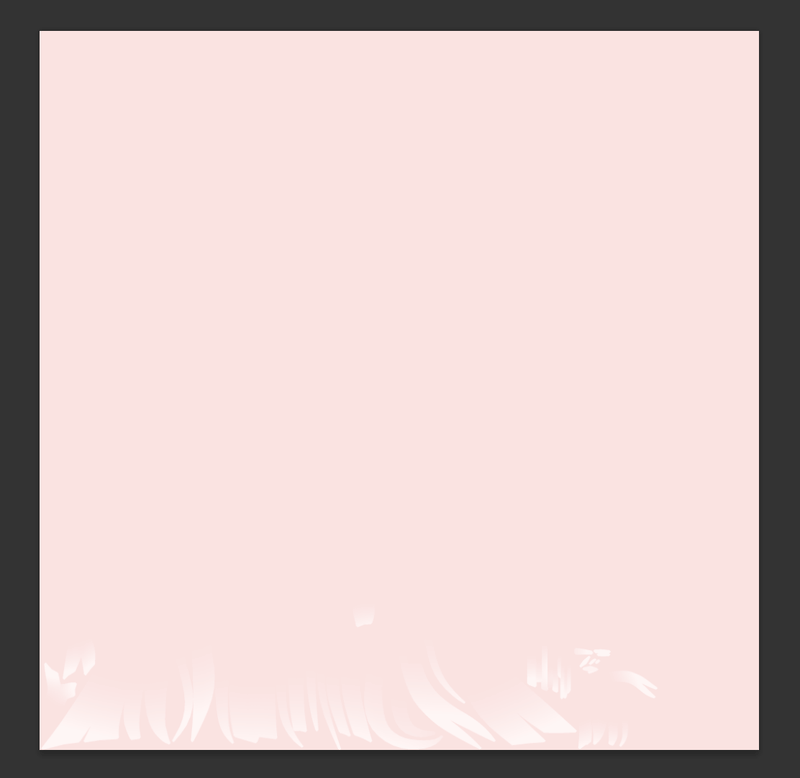
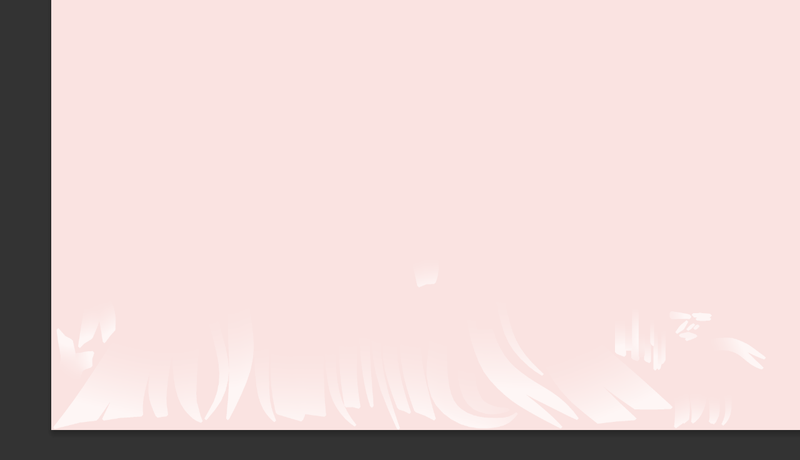
보충 FakeShadow 머티리얼의 메인 컬러에는 텍스처도 할당할 수 있으므로, 예를 들어 아래 이미지와 같이 앞머리에 그라데이션을 더한 텍스처를 준비해 주면 그림자 표현력을 더욱 향상시킬 수 있습니다.



이상!
원문
https://note.com/rokota/n/n8d951ff62ca4?sub_rt=share_b
【初心者向け】lilToonのFakeShadowシェーダーで前髪の落ち影を表現したい|rokota
はじめに 前髪の落ち影を表現する方法としてはメッシュで作るかシェーダーで表現するかの大きく分けて二つになると思いますが、メッシュでの表現は前髪の構造によっては困難なケースが
note.com