역자의 말.
번역 주제를 딱히 정하지는 않지만 meso structure 에 대해서 좀 살펴보다가 Youtube 타고 뭐 좀 찾다보니 오랫만의 GDC2023 에서 AMD 가 공개했던 발표내용이 있어서 차분하게 번역 해 봅니다. PPTX 도 없고 PDF 만 떡 하지 있는줄 알았는데 youtube 영상도 있어서 발표 내용 들으면서 영어를 한국어로 번역했어요. youtube 자동번역이 좀 찜찜해서... 아무튼 Brixelizer 라는 것에 대한 소개입니다. Sparse Distance field ( 희소 거리 필드 )로 시작해서 Brixelizer 와 Global Illumnaton 으로 대충 마무리가 되는 내용 입니다. 엔진 프로그래머에게는 좋은 토픽이라고 생각 합니다.
이 프레젠테이션에서는 PC 및 콘솔 개발자가 스파스 디스턴스 필드(SDF)를 효율적으로 실시간 생성할 수 있는 새로운 알고리즘을 소개합니다. 레이 트레이싱은 지난 몇 년 동안 다양한 효과를 계산하는 데 널리 채택되어 왔지만, 다양한 GPU에서 고품질의 출력을 유지하면서 높은 프레임 속도를 보장하는 구현은 여전히 어려운 과제입니다. SDF는 안정적인 프레임 속도로 복잡한 장면 표현과 탐색을 가속화하는 데 도움이 되는 컴퓨팅 기반의 확장 가능한 대안을 제공합니다. SDF는 장면에 도입된 정적 또는 동적 지오메트리에 대해 연속적인 방식으로 계산되어 중복 계산을 방지하고 최적의 성능을 보장합니다. 캐스케이드는 높은 확장성을 보장하기 위해 MIP 레벨 역할을 합니다. 그런 다음 SDF로 구현된 글로벌 씬 데이터 표현을 글로벌 일루미네이션 또는 앰비언트 오클루전과 같은 최신 그래픽스 알고리즘의 입력으로 활용할 수 있습니다.

안녕하세요, 게임용 실시간 스파스 디스턴스 필드에 대한 강연에 오신 것을 환영합니다.
Hi. And Welcome to my talk about real-time sparse distance field for games.

프로젝트를 소개하기 전에 이 프로젝트의 실제 배후에 있는 분들께 감사의 말씀을 드리고 싶습니다.우선 Anton Scheriner입니다.그는 수석 R&D 프로그래머였으며 AMD 핵심 기술 그룹의 일원으로 AMD 게임 엔지니어링 팀의 일원이기도 합니다.
이 프로젝트의 초기 R&D 작업을 담당한 Guillaume Boissé는 디스턴스 필드용 프로토타입을 개발했고, 그 후 Anton이 직접 연구를 수행했습니다.디하라, 제이, 파비오도 연구 작업을 가져와서 제품을 만드는 데 중요한 역할을 했습니다.그리고 여기서 제가 합류했습니다.저는 루입니다.
저는 개발자 기술 엔지니어로서 게임 개발자와 긴밀히 협력하여 AMD 하드웨어에 맞게 게임을 최적화할 수 있도록 지원할 뿐만 아니라 AMD 기술을 통합하는 데 도움을 주는 일을 하고 있습니다.그 중 하나가 바로 여기 소개하는 프로젝트입니다.
Before I will present to you to the project, I want to take to time to credit the people who are actually behind the project. And, This is first of all Anton Scheriner. He was the lead R&D programmer and He is part of AMD core technology group, Which is in turn part of the AMD game engineering team. Guillaume Boissé, He did some initial R&D work for this project, So He developed a prototype for distance fields that was then taken by Anton to do his own research. Dihara, Jay and Fabio Also played an important role because they took the research work and made of product out of it.And this is also where I come in.
I am Lou. I am developer technology engineer and my day-to-day job is work with game developers very closely to help them optimize their games for AMD hardware, but also to support them in integrating AMD technology. And One of these is presented project here.

이제 본론으로 들어가겠습니다.먼저, 모두가 같은 생각을 하고 있는지 확인하기 위해 스파스 디스턴스 필드가 무엇인지 간략히 정리하겠습니다.
그리고 여러분께 자랑스럽게 소개할 프로젝트가 있는데, 바로 브릭셀라이저입니다.
게임용 실시간 스파스 디스턴스 필드 생성기입니다.
알고리즘에 대해 이야기하고 실시간 구현을 위해 수행한 최적화에 대해서도 설명하겠습니다.또한 브릭셀라이저를 게임 엔진에 통합할 때 발생하는 워크로드에 대한 이해를 돕기 위해 통합에 대해서도 다룰 것입니다.마지막으로 엔진에 브릭셀라이저를 사용하는 방법에 대해 간략하게 설명하겠습니다.한 가지 예는 브릭셀라이저를 사용하여 전역 조명을 계산하는 것입니다.이 마지막 섹션은 아직 완료되지 않은 AMD의 연구 프로젝트에 기반한 것이기 때문에 매우 미래 지향적입니다.하지만 브릭셀라이저로 무엇을 할 수 있는지에 대한 좋은 아이디어를 얻을 수 있을 뿐만 아니라 여러분 자신의 작업에 영감을 줄 수 있을 것입니다.
이것이 바로 이 마지막 섹션에 있는 이유입니다.
And Now to the talk itself. In the beginning, I will quickly recap what sparse distance field are, Just to make sure that everyone is on the same page. And then I am very proud to present to you to project, Which is Brixelizer. It is real-time sparse distance field generator for games. I will talk about the algorithm and also about the optimizations that We’ve done to get it into real-time. I will also cover the integration so that you kind of get the feeling of the workload that’s associate with integrating Brixelizer into your game engine. And lastly, I will talk a bit about How you can use Brixelizer into your engine. And one example is to use Brixelizer to compute global illumination. These last section is very future looking because it’s based on a research project at AMD that is not finished yet. But It will give you a quite good idea of What can be done with Brixelizer and also should inspire you to do your own work.
So that’s why We have these last section in there.

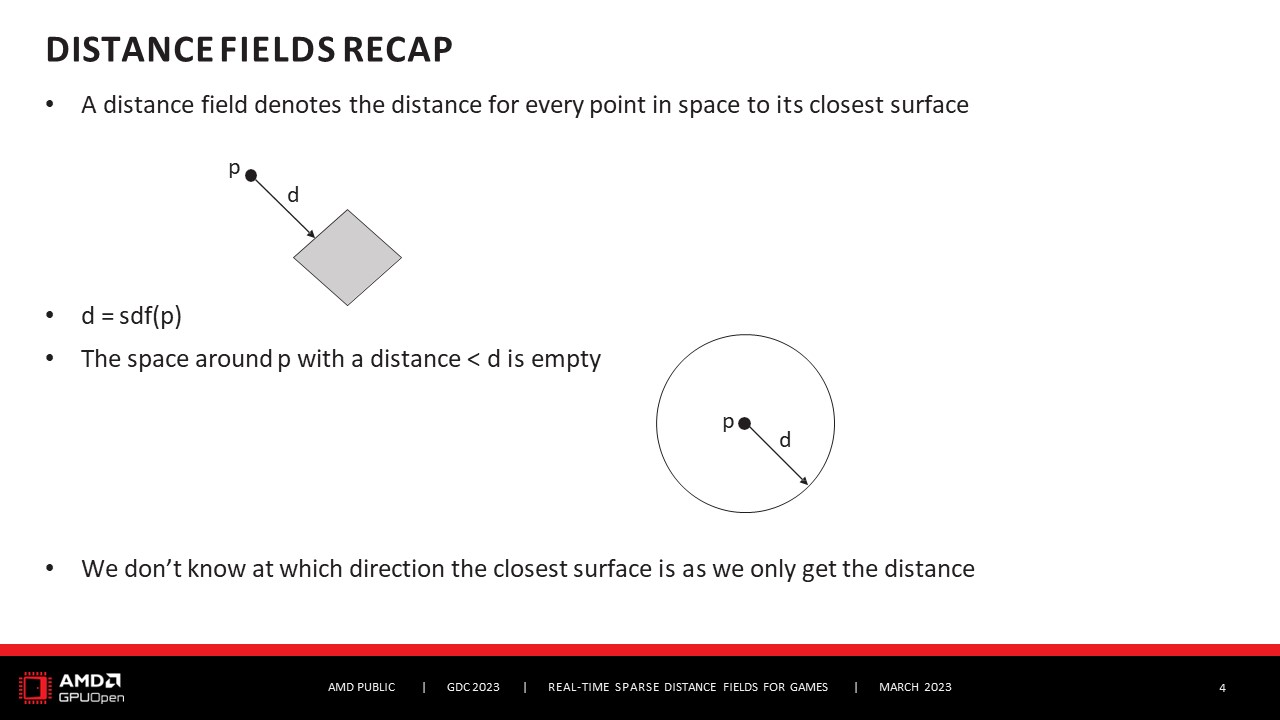
요약부터 시작하겠습니다.그렇다면 디스턴스 필드란 무엇일까요? 거리 필드는 공간의 모든 점과 가까운 표면까지의 거리를 알려주는 함수입니다. 따라서 d=sdf(P)로 쓸 수 있습니다.
정의에 따르면, d보다 작은 거리를 가진 P 주변의 공간은 비어 있다는 뜻입니다. 공간이 비어 있지 않다면, 반환된 거리 d는 점의 근접면까지의 거리가 아니므로 거리 필드에 오차가 있을 것입니다.
따라서 이 필드에 오류가 없다고 가정하면 공간이 비어 있다는 것을 알 수 있습니다.거리 필드에서 얻지 못하는 것은 표면이 있는 방향입니다. 하지만 그럼에도 불구하고 거리만으로도 이미 장면을 가로지르기에 충분합니다.
Let’s start with the recap.So What are distance field?Well, a distance field is a function that gives you the distance for every point in space to its closet surface.So you can write that as d=sdf(P).
And by definition, It means that the space around P with a distance smaller than d is empty.If the space is not empty, then our distance field would contain error because then the returned distance d wouldn't be the distance to the closet surface for the point.So to be assumed that this field has no errors, so we know the space is empty.What we don’t get from the distance field is the direction where surface is.
But nevertheless, just the distance is already enough to traverse the scene.

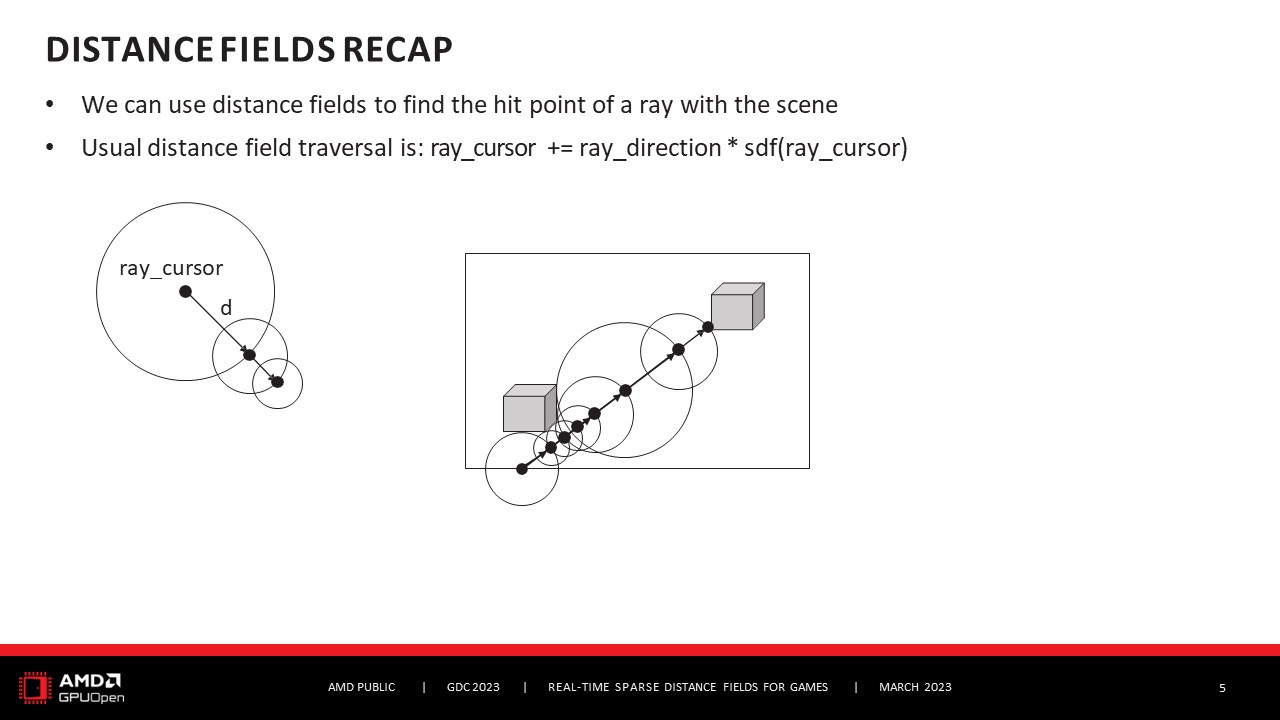
이제 장면을 트래버스할 때 장면에서 광선의 히트 포인트를 찾는 작업이 완료됩니다.이 작업은 일반적으로 반복적인 방식으로 수행됩니다.따라서 광선 원점이 있고, 여기서는 광선 근접으로 표시됩니다.그리고 광선 방향이 있습니다.
모든 단계에서 광선을 전진시키고, 디스턴스 필드에서 얻은 거리만큼 광선 방향을 따라 전진시키기 때문에 여기서는 광선 방향을 더 가깝게 표시합니다.더 가까워지면 빈 공간에 불과하다는 것을 알기 때문입니다.
그런 다음 반환 거리가 주어진 임계값을 초과할 때까지 이 작업을 여러 번 수행하면 적중으로 간주할 수 있습니다.
이전 슬라이드뿐만 아니라 이 슬라이드에서도 거리 필드를 SDF로 약칭한 것을 눈치채셨을 것입니다.
SDF는 이미 보셨을 수도 있는 매우 일반적인 약어입니다.일반적으로 부호 있는 거리 필드를 의미합니다.
So now, When you’re traversing the scene, it’s done to find the hit point of the ray with the scene.And this is typically done in an iterative way. So you have the ray origin, here denoted as ray closer. And then you have the ray direction.
And it’s denoted here ray closer because you advance it in every step, and you advance it along the ray direction for the distance that you get from the distance field.Because you know anything closer will be just empty space.
Then, you just do it as many times until the return distance exceeds a given threshold, and then you can consider it a hit.
So now you may have noticed that in the previous slide, but also in this slide, I abbreviated the distance field as SDF.SDF is a very common abbreviation that you may have seen already.
It typically stands for signed distance field.

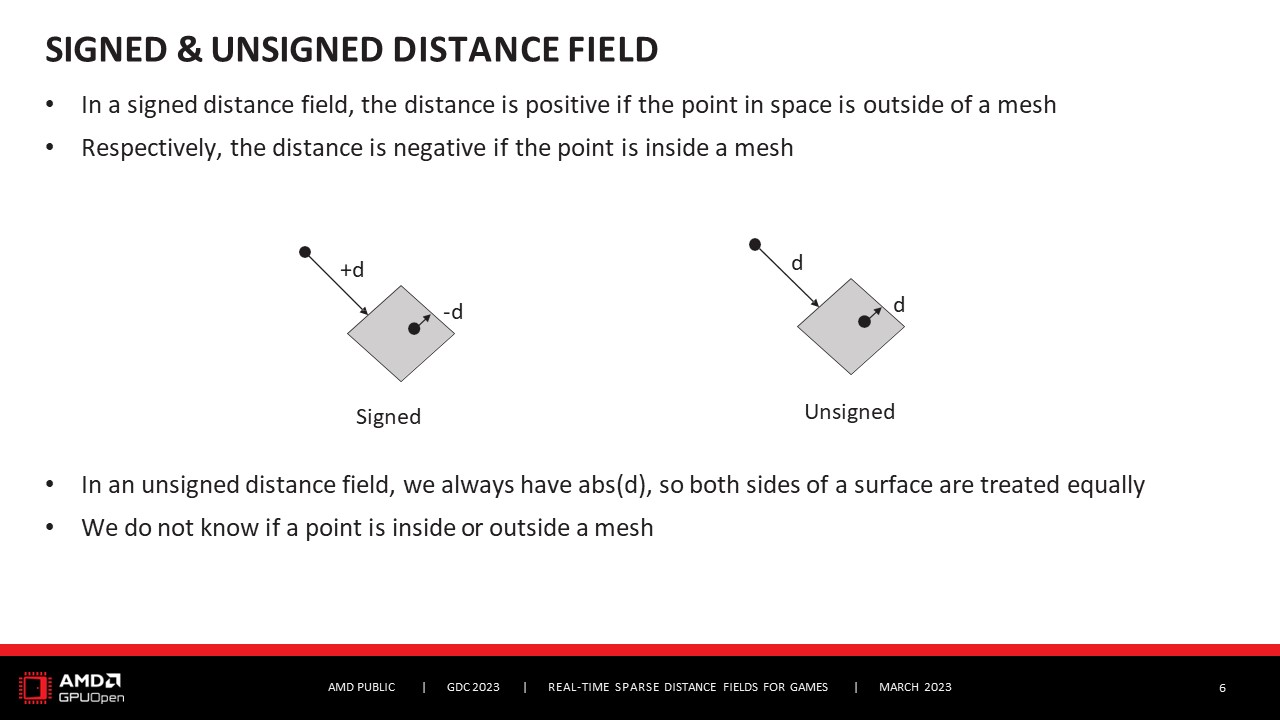
따라서 부호가 있는 거리 필드는 점이 메쉬 외부에 있으면 양수 거리를, 메쉬 내부에 있으면 음수 거리를 제공합니다.부호 없는 거리 필드가 있는 경우 반환 거리는 항상 절대값입니다.
따라서 점이 메쉬 내부에 있는지 외부에 있는지 알 수 없습니다.일반적으로 부호화된 거리 필드를 생성하는 것은 이 거리 필드에 더 많은 정보를 인코딩하기 때문에 비용이 더 많이 듭니다.
하지만 일반적으로 어떤 유형의 콘텐츠를 다루고 있는지 모르는 경우 특히 덜 견고합니다.따라서 콘텐츠를 제어할 수 없는 경우 최악의 상황을 가정해야 합니다.
한 가지 예로 구멍이 있는 메시가 있다면, 그 지점이 메시 내부에 있는지 메시 외부에 있는지, 어느 거리까지 반환해야 하는지, 그리고 어떻게 처리해야 하는지 더 이상 명확하지 않습니다.
이 문제를 완전히 없애려면 부호 없는 거리 필드를 사용하면 됩니다.항상 절대 거리만 반환합니다.
그렇기 때문에 아래에서 거리 필드에 대해 이야기할 때는 항상 부호 없는 거리 필드를 의미하며, 이것이 우리 솔루션이 생성할 거리 필드이기 때문입니다. 콘텐츠를 제어할 수 없으므로 구멍이 있을 수 있는 메시도 처리할 수 있어야 합니다.그래서 생성된 거리 필드가 부호 없는 거리 필드인 것입니다. 이제 제목에서 단순히 부호 없는 거리 필드가 아니라는 것을 눈치채셨을 것입니다. 실제로는 스파스 디스턴스 필드입니다.
So a signed distance field gives you a positive distance if the point is outside the mesh and a negative distance if the point is inside the mesh.Respectively, the return distance is always absolute if we have an unsigned distance field.
So, We don’t know if your point is inside or outside the mesh.Generally generating a signed distance field is more expensive because we also encode more information in this distance field.But it’s also generally less robust, especially if you don’t know what type of content you’re dealing with.
So, if you have no control over the content, you assume the worst.One example would be if you get meshes with holes, because then suddenly it’s not clear anymore if the point is inside the mesh or outside the mesh and what distance you should return and how you should deal with this.
And to eliminate this problem altogether, you can use unsigned distance fields because they don’t have it.
It’s just always the absolute distance.That’s why in the following if I talk about distance fields, I always mean unsigned distance fields because that’s what our solution will generate.Since We don’t have control over the content, We have to be able to also deal with meshes that may contain holes.
That’s why the generated distance field is an unsigned distance field.
So now you’ve maybe noticed in the title that it’s not just an unsigned distance field. It’s actually a sparse distance field.

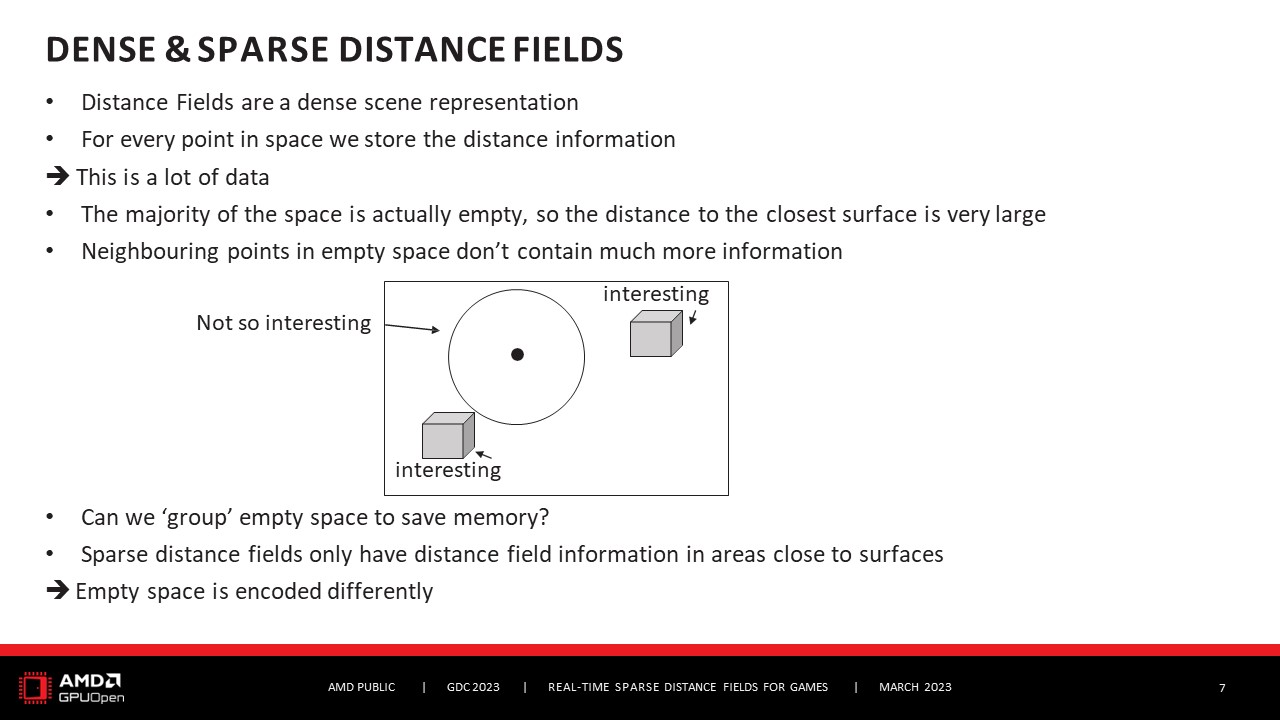
스파스 디스턴스 필드란 무엇인가요?디스턴스 필드는 밀도가 높은 장면 표현입니다.
따라서 공간의 모든 지점에 대해 거리 정보를 저장합니다.특히 대부분의 공간이 실제로 비어 있다는 점을 고려하면 이는 많은 양의 데이터입니다.따라서 빈 공간의 이웃 점은 표면에 가까운 이웃 점에 비해 정보가 적습니다.
그렇다면 어떻게 하면 빈 공간을 그룹화하여 메모리를 절약할 수 있을까 하는 의문이 생깁니다.
메모리공간은 매우 소중하니까요. 정보가 거의 없는 영역에 메모리를 낭비하고 싶지는 않죠.이것이 바로 스파스 디스턴스 필드가 해결하고자 하는 문제입니다. 따라서 빈 공간을 다르게 인코딩한 다음 실제로 우리에게 흥미로운 공간에 대한 거리 필드 정보를 갖습니다. 빈 공간이 인코딩되는 방식은 희소 거리 필드에 따라 다릅니다.
So, What is a sparse distance field?Well, distance fields are a dense scene representation. So, for every point in space, we store the distance information.This is a lot of data, especially if you consider that most of the space is actually empty.So, neighbouring points in empty space have less information compared to neighbouring points close to the surface.So the question arises: can we somehow group empty space to save memory? Because memory is very precious, right?We don’t want to waste it on areas that contain very little information. And this is precisely what sparse distance fields try to solve.So they encode empty space differently and then have the distance field information for space that’s actually interesting for us.How empty space is encoded depends on the sparse distance field. But before We talk about how it’s done in our solution, let’s talk about how distance field themselves are represented.

하지만 솔루션에서 어떻게 인코딩되는지 설명하기 전에 먼저 디스턴스 필드 자체가 어떻게 표현되는지에 대해 알아보겠습니다. 일반적으로 분석적으로 또는 3D 텍스처를 통해 수행됩니다. 분석적으로 표현하는 경우 장면에 따라 매우 빠르게 매우 복잡해질 수 있습니다. 거리 필드를 평가하고 트래버스를 수행하여 점의 거리를 구하려면 많은 계산이 필요할 수 있지만, 3D 텍스처를 사용하면 3D 텍스처 생성에 많은 비용이 들 수 있지만 3D 텍스처가 있고 트래버스를 수행하면 텍스처 조회만 하면 됩니다. 그리고 3D 텍스처에 어떤 종류의 메시를 인코딩하는지도 중요하지 않습니다. 이는 3D 텍스처를 생성할 때만 중요한 역할을 합니다. 그렇다면 이 생성은 어떻게 할까요?현재 솔루션은 대부분 사전 베이크되어 오프라인 상태이므로 정적 지오메트리에서만 작동합니다. 우리 솔루션은 실시간이기 때문에 이러한 문제를 해결할 수 있습니다.즉, 동적 지오메트리를 고려할 수 있다는 뜻이기도 합니다.계속하기 전에 혼동을 없애고 싶습니다.
다음에서 거리를 언급할 때는 항상 유클리드 거리를 의미합니다.
Typically, it’s done either analytically or via 3D texture. If it’s an analytic representation, it can become very complex very quickly, depending on the scene.And then when you evaluate the distance field, so you do the traversing and you want to get the distance for the point, it might involve a lot of computations, while with a 3D texture, the generation of the 3D texture can be quite expensive, but as soon as we have the 3D texture and you do traversal, then it’s just a texture look up.And then it also doesn’t matter what kind of meshes you encode in the 3D texture. This only plays a role when generating the 3D texture.So how do you do this generation? So current solutions are often actually pre-baked, So it’s offline, and thus they only work on static geometry.And here is where our solution comes in, because it’s real-time.This also means that it can take dynamic geometry into account. And before I go on, I’d like to get rid of any confusion. If I refer to distance in the following, I always mean Euclidean distance.

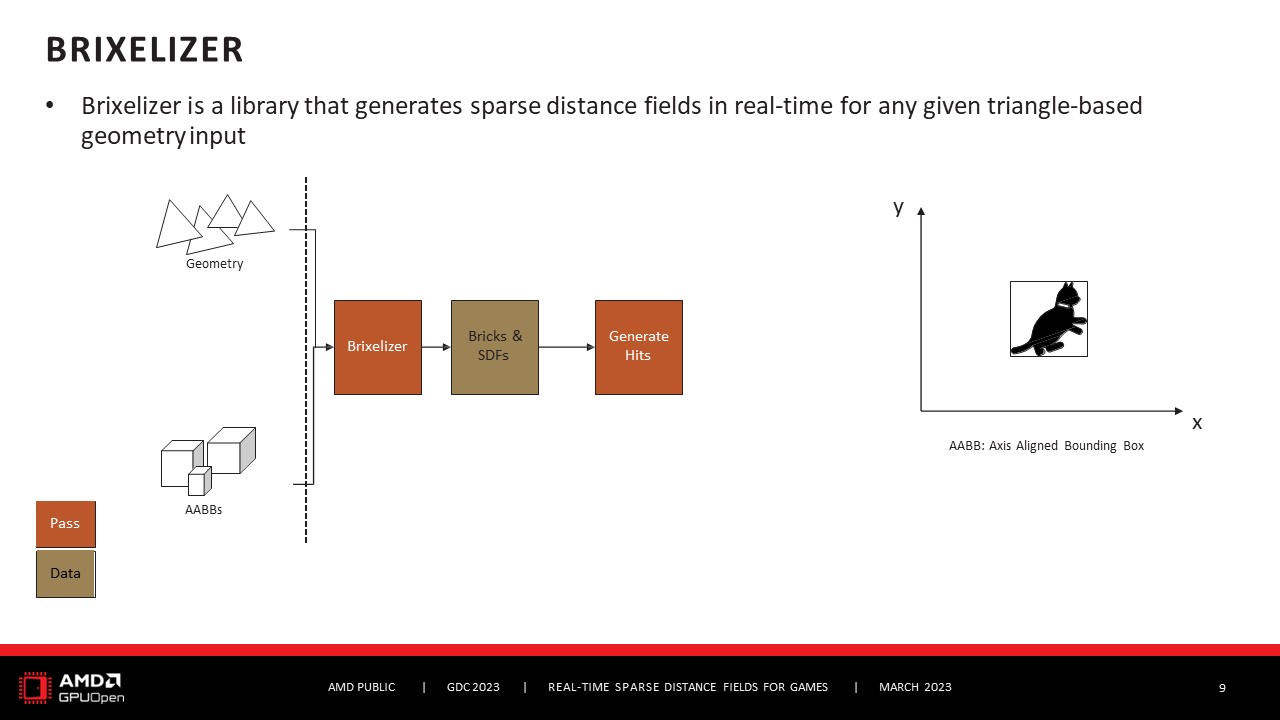
이제 브릭셀라이저에 대해 이야기해 보겠습니다.브릭셀라이저는 주어진 삼각형 기반 지오메트리 입력에 대해 스파스 디스턴스 필드를 실시간으로 생성하는 AMD의 솔루션입니다. 따라서 일반적으로 버텍스 버퍼, 인덱스 버퍼가 있습니다.
또한 지오메트리가 월드의 어느 위치에 있는지 알 수 있도록 변환 정보도 필요합니다.
이 정보는 브릭셀라이저가 가져오고, 브릭셀라이저가 마법을 부려 스파스 디스턴스 필드를 생성한 다음 씬에 광선 히트 포인트를 생성하는 데 사용할 수 있도록 합니다. 이 슬라이드에서 브릭과 스파스 디스턴스 필드라고 표시한 것을 볼 수 있습니다.브릭이 무엇을 의미하는지 곧 설명하겠습니다.
Now let’s talk about Brixelizer.Bixelizer is AMD’s solution to generate sparse distance fields in real-time for any given triangle-based geometry input.So you have the geometry input in a triangle representation. So typically you have a vertex buffer, index buffer. You also need the transform information so that we know where the geometry is in your world. Then additionally to that, you also need to provide the axis-aligned bounding box, in short, AABB. This information will be taken by Brixelizer, and then Brixelizer will do its magic and generate the sparse distance field, that you then can in turn use to generate the ray hit point with the scene. So in this slide, you notice I say Bricks and sparse distance fields. And what Bricks mean, I will explain very shortly.

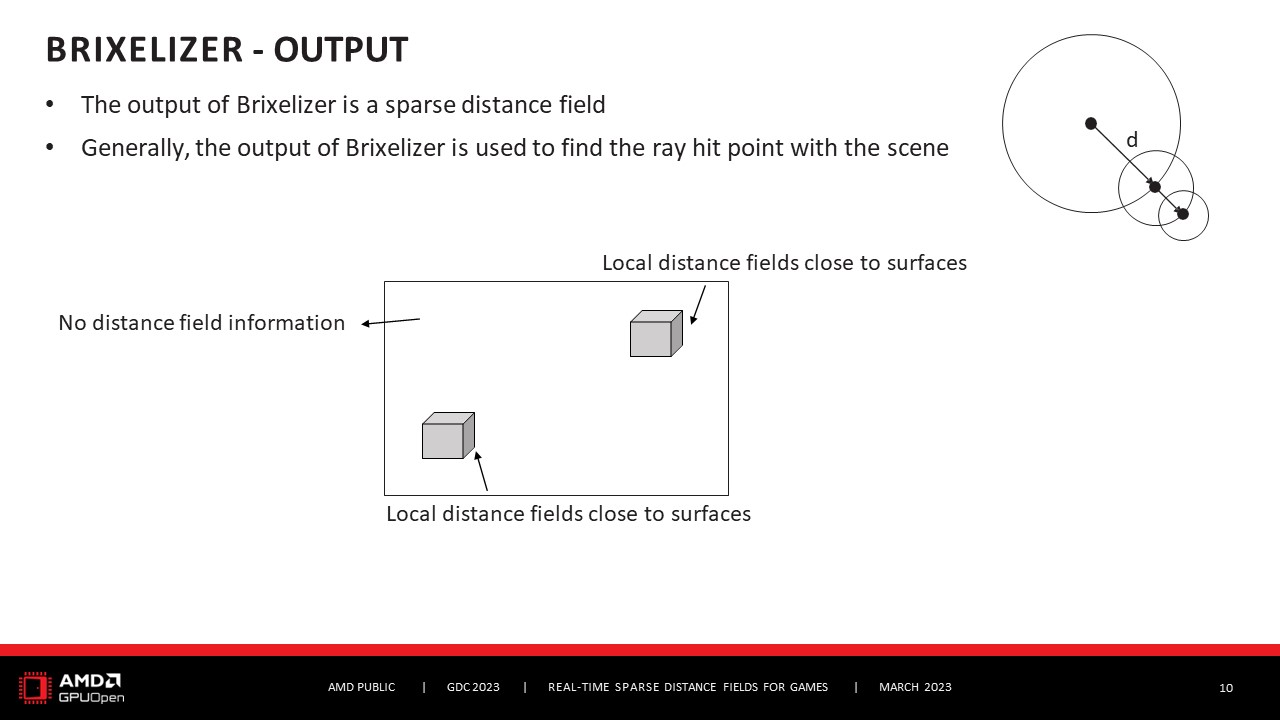
먼저, 조금 더 높은 수준을 유지하겠습니다. 브릭셀라이저는 희소 거리 필드를 생성합니다. 앞서 언급했듯이 이는 빈 공간에 대한 거리 필드 정보가 없음을 의미합니다. 하지만 표면에 가까운 영역에 대한 거리 필드 정보가 있습니다. 또한 브릭셀라이저는 표면에 가까운 로컬 거리 필드를 생성한다고 말할 수 있습니다.
First, let’s stay a bit high more level.So, Brixelizer generates a sparse distance field. As I mentioned before, this means that there will be no distance field information for empty space. But We will have distance field information for areas close to surfaces. We can also say that Brixelizer generates local distance field that are close to surface.

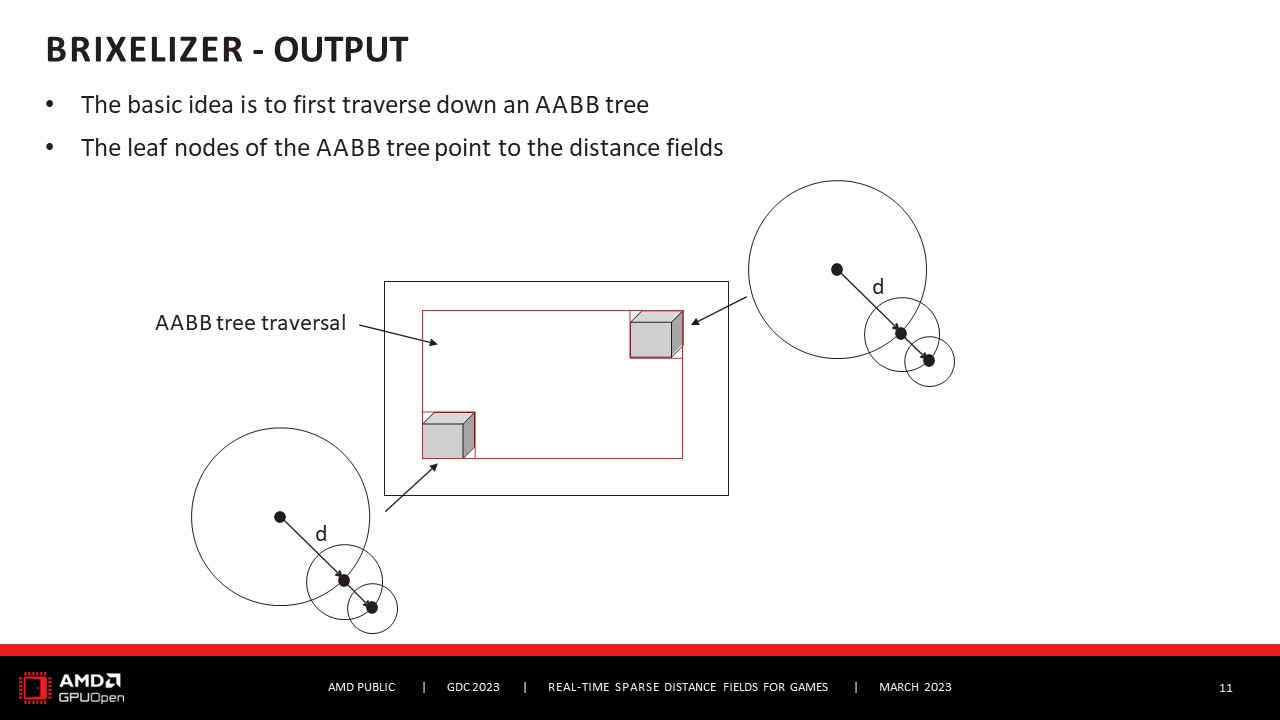
빈 공간의 경우 브릭셀라이저는 AABB 트리를 사용합니다. 따라서 먼저 AABB 트리를 순회한 다음 리프 노드에 도달하면 거리 필드를 순회하는 방식으로 전환합니다.
For empty space, Brixelizer will use an AABB tree. So, first, you traverse the AABB tree. And then once you reach the leaf nodes, you swap to traverse the distance fields.

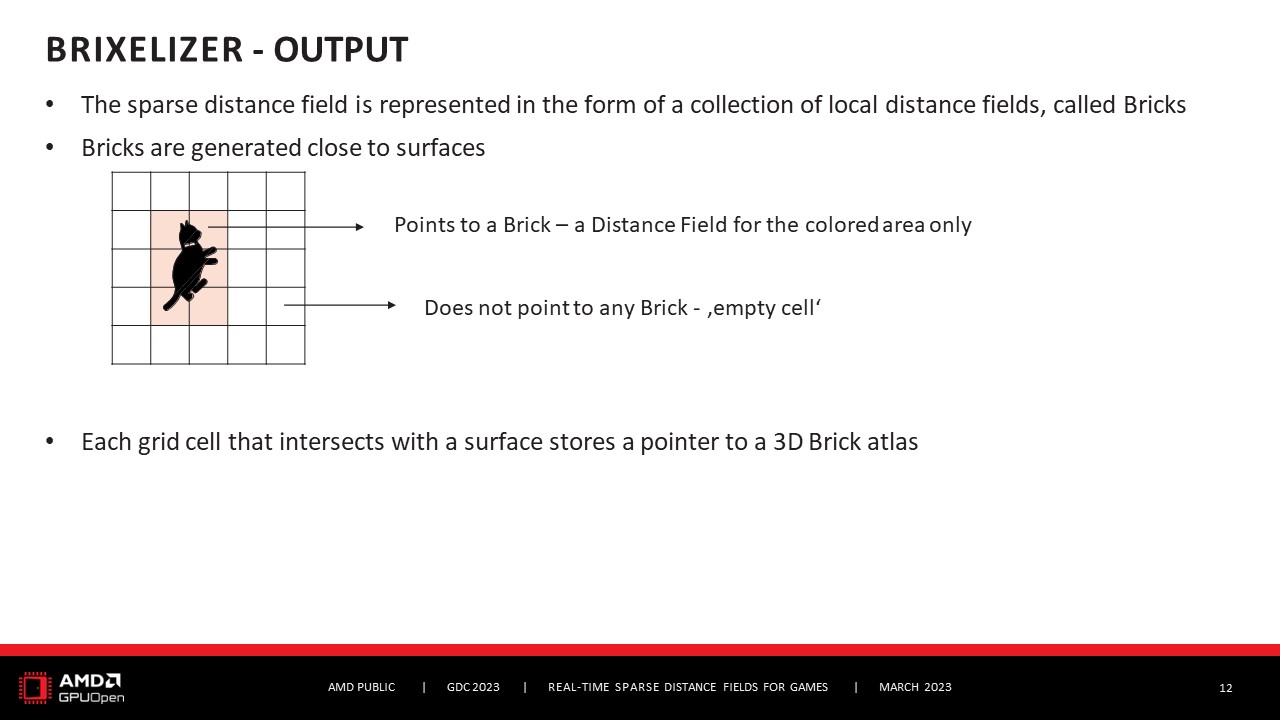
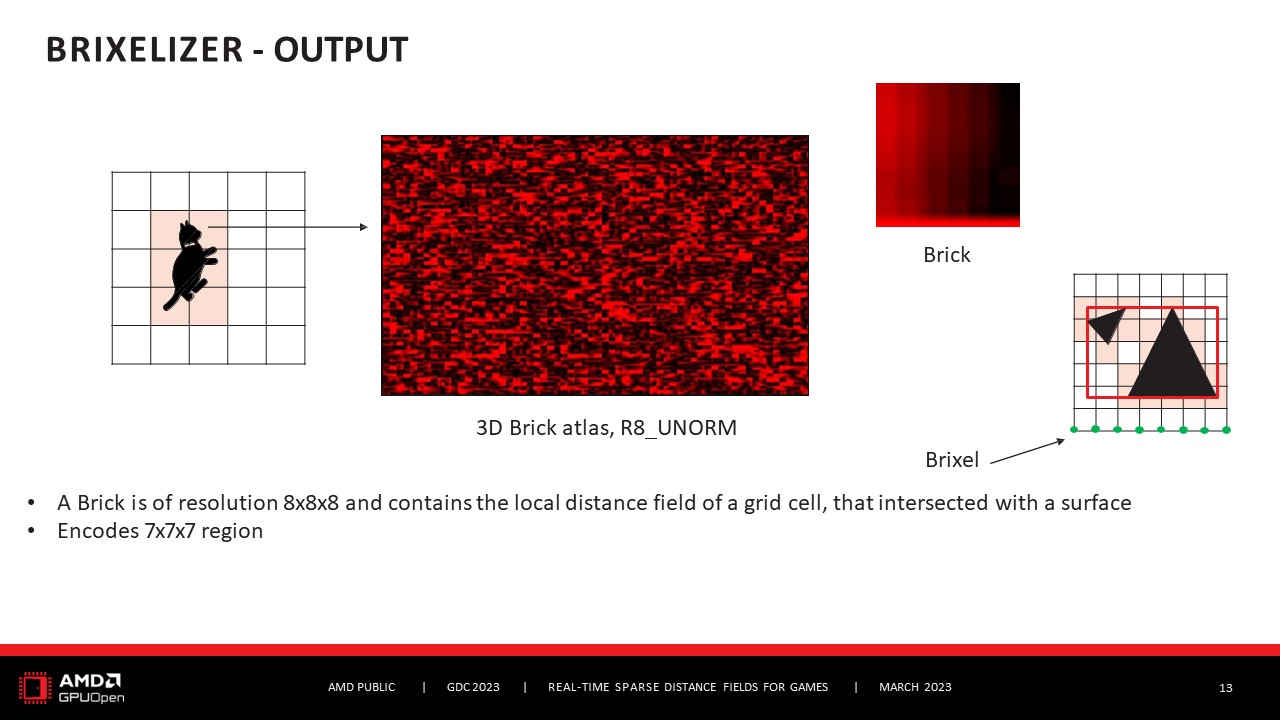
앞서 언급했듯이 거리 필드 자체는 로컬 거리 필드의 집합입니다.그리고 하나의 로컬 거리 필드를 브릭이라고 합니다.브릭은 일반적으로 표면에 가깝습니다.따라서 씬 위에 3D 그리드를 배치하면 모든 그리드 셀에 대해 이 그리드 셀이 표면과 교차하는지 여부를 결정합니다.표면과 교차하는 경우 브릭을 가리키도록 합니다.어떤 표면과도 교차하지 않으면 비어 있는 상태로 유지됩니다.따라서 아무 것도 가리키지 않습니다.따라서 이 예제에서 색이 칠해진 영역은 벽돌을 가리키는 그리드 셀입니다.따라서 이 영역에 대한 거리 필드 정보가 있습니다.흰색 그리드 셀은 어떤 브릭도 가리키지 않습니다.따라서 이 영역에 대한 거리 필드 정보는 없습니다.그리드 셀은 아틀라스를 가리킬 것입니다.그리고 아틀라스 자체에 브릭이 저장됩니다.그리드 셀은 복셀이라고도 할 수 있습니다.
The distance fields themselves, as I mentioned before, they are collection of local distance fields. And a single local distance field is called a Brick. Bricks are generally close to surface. So, if we layout a 3D grid over our scene, for every grid cell, We determine if this grid cell intersects with a surface or not. If it does intersect with a surface, We let it point to a Brick. If it does not intersect with any surface, it remains empty. So, it will not point to anything. So, in this example, the colored areas, these are grid cells that point to a Brick. So, We have distance field information for this area. The White grid cells, they will not point to any Brick. So, We will not have any distance field information for these areas. The grid cells, they will point to an atlas. And the atlas itself will store the Bricks. The grid cells can also be called voxels.

네, 아틀라스는 실제 브릭을 저장합니다.
따라서 그리드 셀과 복셀은 앞서 언급했듯이 아틀라스를 가리킬 뿐입니다.
그런 다음 아틀라스에서 거리 필드를 읽습니다.
아틀라스의 유형은 R8_UNORM입니다.
벽돌 자체는 8 * 8 * 8입니다.
따라서 7 * 7 * 7의 영역을 인코딩합니다.
벽돌은 그것이 나타내는 영역의 거리 필드를 저장할 뿐만 아니라 그것이 교차하는 모든 서페이스의 AABB도 저장합니다.
왜 그럴까요?
And yeah, the atlas stores the actual Bricks. So, the grid cells, also voxels, as I mentioned, they will just point into the atlas. And then you read from the atlas the distance field. The atlas is type of R8_UNORM. The Brick itself is 8 * 8 * 8. So, it encodes the region of 7 * 7 * 7. The Brick will not only store the distance field of the region it represents, but it will also store the AABB of all the surfaces that it intersects with. Why?

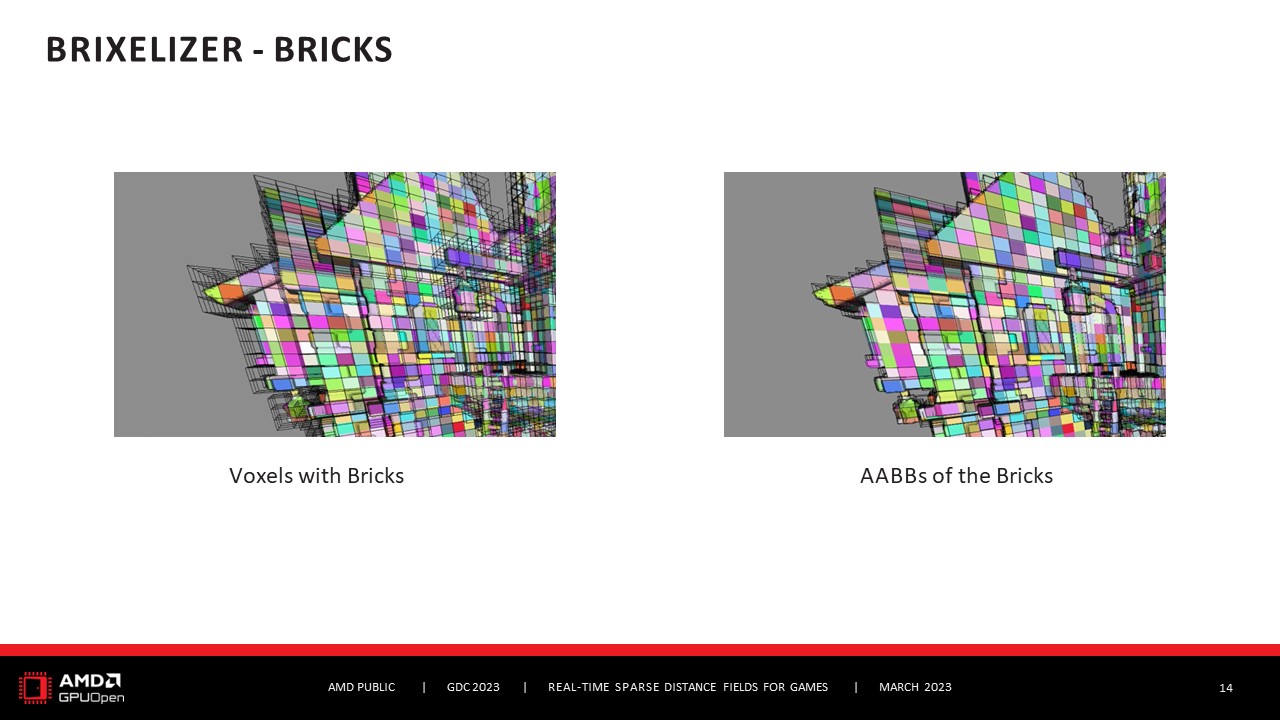
먼저 브릭에서 실제로 무엇을 표현했는지 보여드리기 위해 몇 가지 디버그 정보를 알려드리겠습니다.먼저 브릭 자체의 복셀을 살펴보겠습니다.복셀은 그리드 셀을 의미합니다.여기에는 실제로 표면과 교차하는 복셀만 표시됩니다.빈 복셀도 표시하면 너무 지저분해져서 많은 것을 볼 수 없습니다.그래서 왼쪽 그림에서 보시는 것처럼 브릭이 있는 복셀과 브릭 자체가 인코딩된 디스턴스 필드 형태의 복셀이 있습니다.따라서 이것은 장면의 근사치입니다.오른쪽에서는 브릭에 AABB도 포함되어 있음을 알 수 있습니다.따라서 그리드 셀을 시각화하는 대신 오른쪽 그림에서 AABB를 시각화했습니다.이 AABB는 브릭이 교차하는 표면을 위한 것입니다. 트리 레벨의 AABB 트리를 아래에서 위로 만드는 데 사용되기 때문입니다.
Well, first some debug information to show you what we actually have represented in Bricks. So first the voxels with the Bricks themselves. So voxels means the grid cells. You see here, you only see here the voxels that actually intersects with surfaces. If you would also display empty voxels, you wouldn’t be able to see much because it would be just too cluttery. So you see on the left, I am talking abut the picture on the left, so voxels with Bricks and the Bricks themselves in the form of the distance field they encode. So it’s an approximation of the scene. On the right you see that the Bricks also contain the AABBs. So instead of visualizing the grid cell, We visualized the AABBs in the right picture. And these AABBs are for the surfaces the Bricks intersect with. And we have them because they are used to build bottom up the tree level AABB tree.

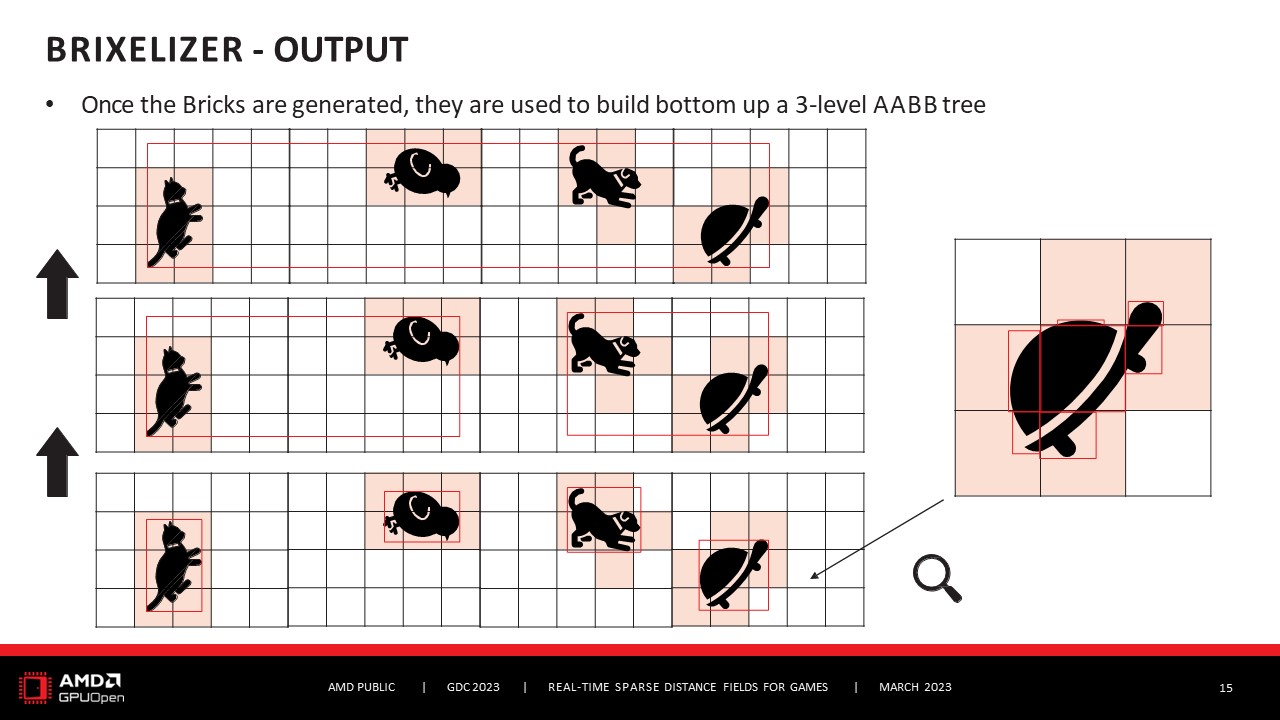
그리고 이 트리가 있는 이유는 트리 레벨 AABB 트리를 아래에서 위로 만드는 데 사용되기 때문입니다.이 트리는 빈 공간을 인코딩하기 위해 존재합니다.따라서 브릭에서 AABB를 가져와서 트리의 아래쪽을 구축합니다.
And We have them because they are used to build bottom up the tree level AABB tree. This tree is there to encode the empty space. So we take the AABB from the Bricks, We build bottom up the tree.

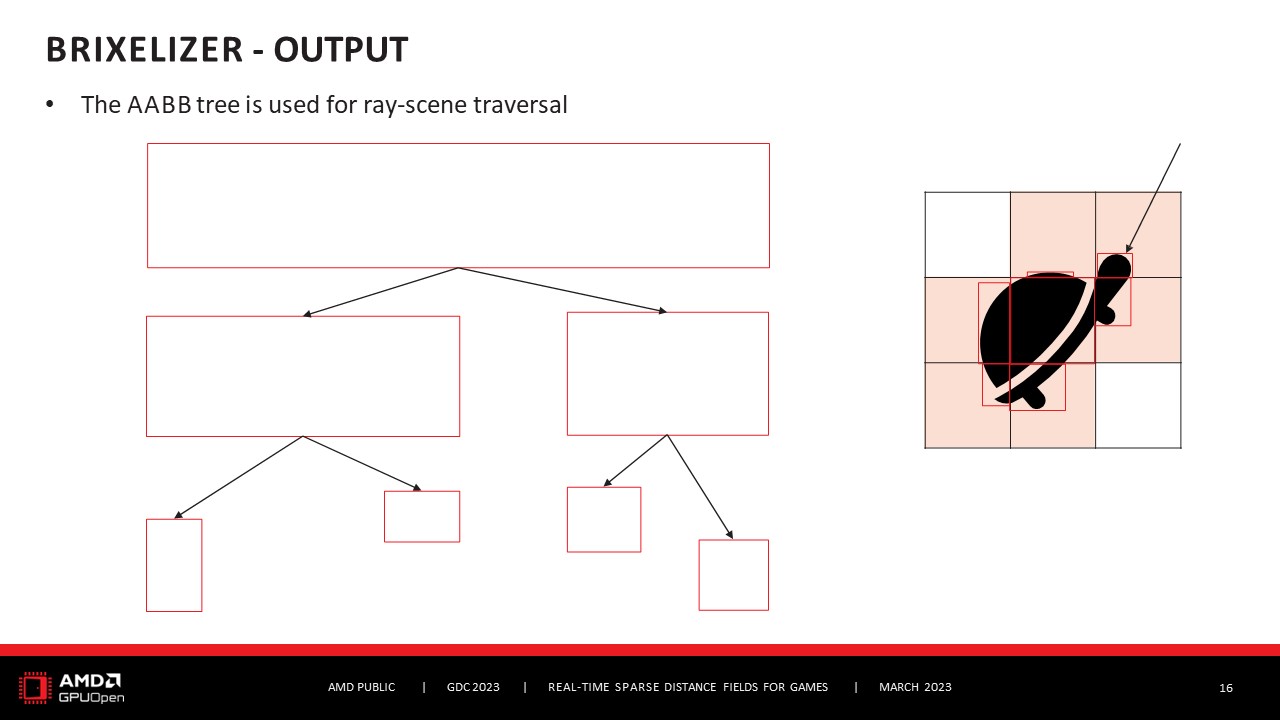
그리고 씬을 가로지르면 AABB 트리에서 시작합니다.따라서 광선은 모든 AABB를 확인하여 교차하는 부분이 있으면 자식 노드로 내려갑니다.그리고 어느 시점에서 잎 노드에 도달하게 되는데, 이는 실제로 브릭에 도달하고 있음을 의미하며, 그 다음에는 거리 필드를 가로지르는 것으로 바뀝니다.브릭셀라이저는 항상 트리 레벨의 AABB 트리를 생성합니다.현재 실험에서는 이 정도면 충분하다는 것이 입증되었지만 일반적으로 알고리즘은 트리를 확장하는 것을 막지 않습니다.그러나 이것은 현재 Brixelizer가 수행하는 작업이지만 향후 변경 될 수도 있고 특정 경우에만 변경해야 할 수도 있으며 이는 아직 결정되지 않았습니다. 그러나 알고리즘 자체에는 제한이 없습니다.
And then When we traverse the scene, We start at the AABB tree. So the ray just checks all the AABBs, if it intersects with it, if yes, We go down to the child nodes. And then at some point we will reach the leaf nodes, which means we are actually reaching the Bricks and then we will swap to traversing the distance fields. Brixelizer will always generate a tree level AABB tree. This proved to be enough in our current experiments, but generally the algorithm doesn’t prevent to extend the tree. But this is just something that Brixelizer does for now, but maybe it will be changed in the future, maybe it needs to be changed only for a certain case, this still remains to be determined. But there are no limitations in the algorithm itself.

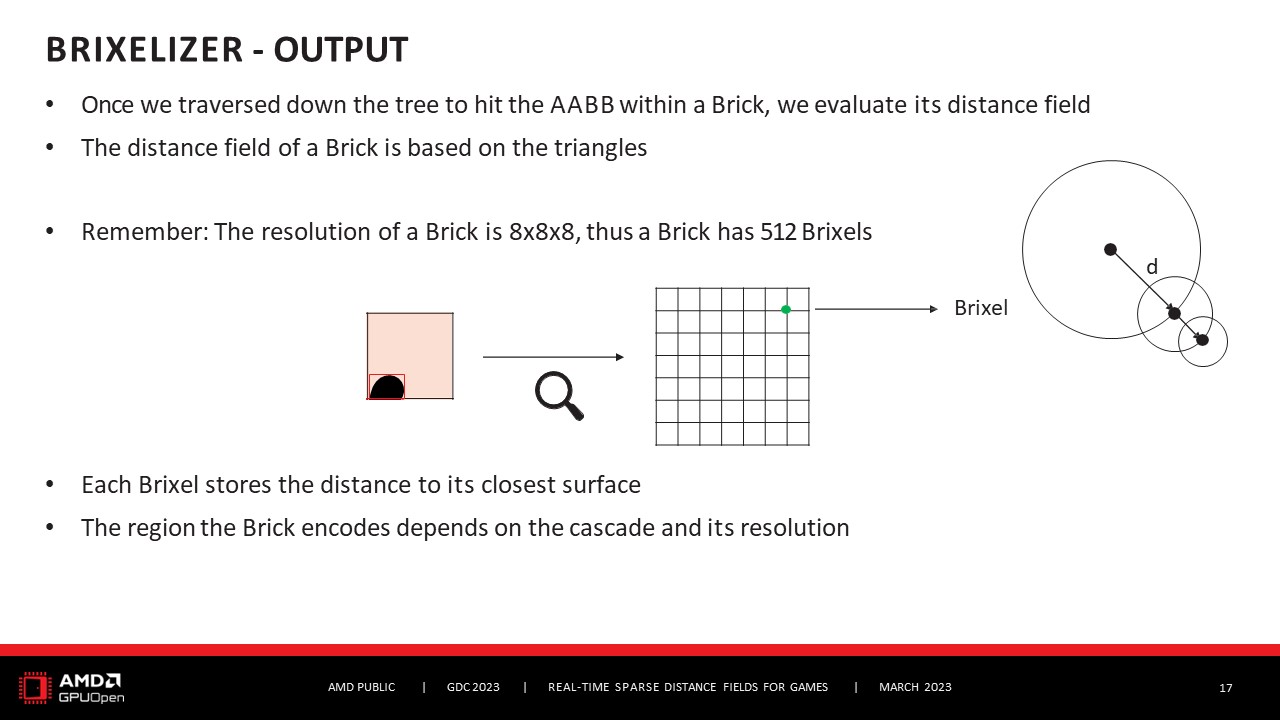
따라서 Tree 아래를 가로지르면 Brick 에 도달하게 됩니다.Brick에 닿지 않는다면 광선이 씬의 어떤 지오메트리와도 교차하지 않았으므로 그냥 빗나가게 됩니다.하지만 Brick에 부딪힌다고 가정하면 거리 필드를 평가해야 합니다.거리 필드 자체는 트라이앵글을 기준으로 합니다. 그렇지 않으면 매우 근사한 값이 되므로 트라이앵글을 기준으로 합니다.참고로 Brick의 해상도는 8*8*8이므로 512 브릭셀이 있습니다.그리고 브릭은 거리 필드 내의 단일 단위이며, 각 Brick은 옷장 표면까지의 거리를 저장합니다. Brick이 실제로 인코딩하는 영역, 즉 씬의 영역은 캐스케이드와 해상도에 따라 달라집니다.
So once We traverse down the tree, We end up in a Brick. If you don’t end up in a Brick, then the ray didn’t intersect with any geometry in the scene and we would just miss. But assume We are hitting a Brick, then We need to evaluate its distance field. And the distance field itself will be based on the triangles, not on AABB, otherwise it would be very very approximate, So that’s one on the triangles. And just to remind you, a Brick is of resolution 8*8*8, thus it has 512 Brixels. And the Brixel is a single unit within the distance field, and each Brixel stores the distance to its closet surface. The region the Brick actually encodes, So the region in our scene, depends on the cascade and it’s resolution.

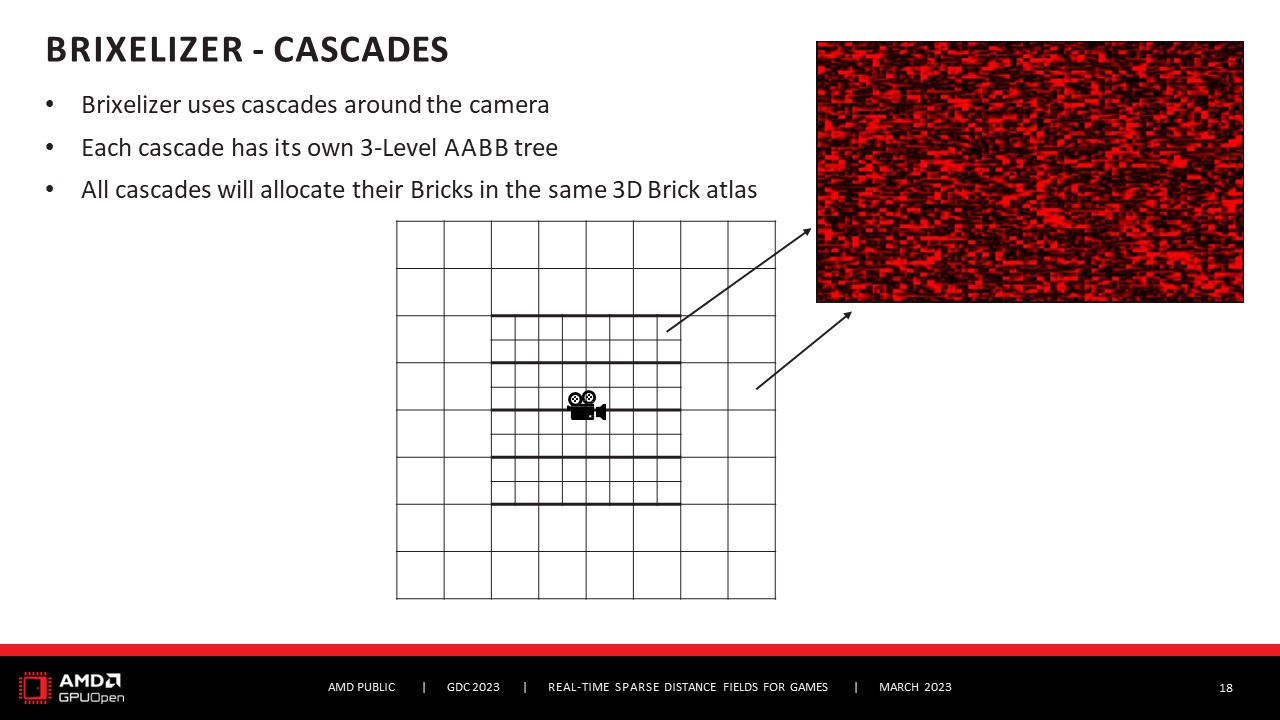
브릭셀라이저는 캐스케이드를 사용하며, 캐스케이드는 일반적으로 카메라를 중심으로 합니다.이는 가까이 있는 물체와 멀리 있는 물체를 고려하기 위한 것입니다.따라서 카메라에 아주 가까이 있는 물체는 일반적으로 멀리 있는 물체보다 더 높은 해상도가 필요합니다. 이렇게 하면 너무 멀어서 해상도가 필요하지 않은 물체의 해상도를 절약할 수 있기 때문에 이 또한 하나의 최적화입니다.각 캐스케이드에는 고유한 3레벨 AABB 트리가 있지만 모든 캐스케이드는 동일한 3D 브릭 아틀라스를 가리킵니다.따라서 아틀라스는 모든 캐스케이드에서 공유됩니다.
Well, Brixelizer uses cascades, and they are typically centered around camera. And this is to account for nearby objects and far-away objects. So object that are really close to a camera typically need a higher resolution than objects that are further away. And this is also one optimization, because this way we save on resolution for objects that don’t need it, because they’re just so far away. Each cascade has it’s own 3-level AABB tree, but all cascades will point to the same 3D Brick atlas. So the atlas is shared among all the cascades.

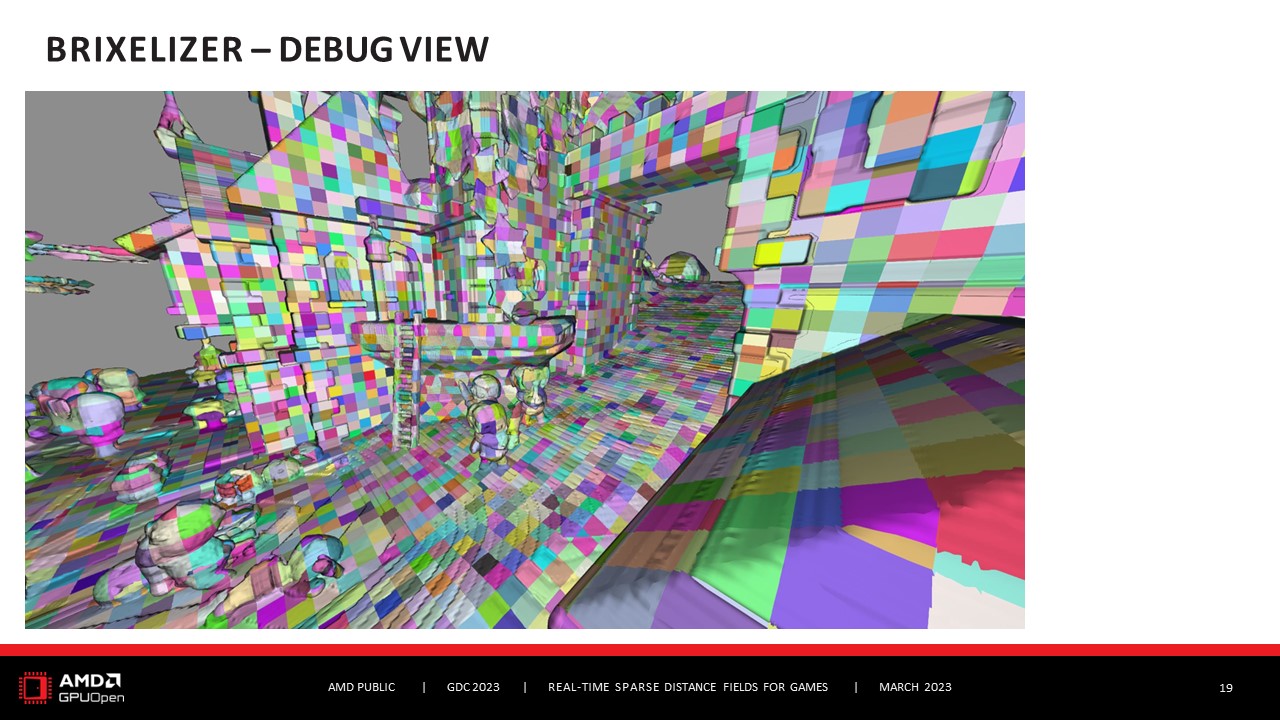
또 다른 브릭셀라이저 디버그 뷰인 입니다. 브릭셀라이저가 장면을 어떻게 근사화 하는지를 더 잘 보여주기 위한 것입니다. 이 디버그 뷰를 자세히 보면 이미 다양한 캐스케이드 레벨을 볼 수 있습니다. 바닥을 보고 길을 따라 내려가면 작은 문 같은 것이 있습니다. 뒤쪽으로 가면 어느 순간 바닥에 벽돌이 보이고, 벽돌이 조금 더 커지고, 특히 작은 언덕을 보면 벽돌이 더 커집니다. 그래서 더 분명해집니다. 브릭의 색상이 달라져서 어떤 브릭인지 알 수 있습니다.하지만 여기서는 더 가까운 영역의 경우 더 작은 브릭이 있습니다. 그리고 모두 8*8*8이므로 어떤 캐스케이드에 있든 상관없이 모두 512 브릭셀만 가지고 있으므로 인코딩하는 영역에 관계없이 모든 브릭이 표시됩니다.
So this is Brixelizer, another debug view. This is just to give you a better idea of how Brixelizer approximates the scene. And if you look closely in this debug view, you can already see the different cascade levels. So if you look at the floor and go kinda down the path, there’s like this kinda little gate. If you go to the back, so you kinda see on the floor at some point the Bricks, they get a bit larger, and especially if you look at the little hill, they even get larger. So it gets more obvious. So the Bricks, they’re just colored differently, So you can see what one Brick is. But here you see, for areas closer, you have smaller Bricks. And all of them are 8*8*8, So all of them have only 512 Brixels, regardless in which cascade they are, so regardless about the area they encode.
파츠 2 알고리즘에서 계속 합니다.
'TECH.ART.FLOW.IO' 카테고리의 다른 글
| [번역]GPU Run-time Procedural Placement on Terrain (1) | 2024.02.05 |
|---|---|
| [번역]Efficient GPU Rendering for Dynamic Instances in Game Development (2) | 2024.02.05 |
| [번역] 이미지공간에서 동적 전역조명 근사화 하기. 파트 2 (1) | 2024.01.21 |
| [번역] 이미지공간에서 동적 전역조명 근사화 하기. 파트 1 (0) | 2024.01.15 |
| AWS re:Invent 2021 - How Epic Games develops Fortnite faster with a build farm on AWS (0) | 2024.01.14 |
