파트 2에 이어서...
MAYA VRAY GLSL PROGRAMMING PART-2
저번 편에 이어서 이번 파트 2에서는 실제로 GLSL 과 Vray GLSL 의 빌트인 펑션들을 사용하여 셰이더를 만들어 보는 내용을 써 보려고 합니다. MAYA VRAY GLSL PROGRAMMING PART-1 Custom material 을 제작하기 위해
techartnomad.tistory.com
VRAY GLSL 에 대한 전체적인 프레임워크를 탐구 하고 이해하기 위해서 간단한 예를 사용하고 있습니다.
파트 3에서는 마야 하이퍼셰이더 패널에서 생성 한 텍스처들을 셰이더 인풋 프로퍼티(uniform 으로 선언된)를 사용해서 셰이더 내부에서 사용해 보도록 하겠습니다.
목표
마야 HyperShader 에서 생성 한 텍스처 타입을 GLSL 셰이더 내부에서 활용 해 보자.
구현
//V-Ray Fragment Program 1.0
#version 110
__color uniform vec4 diffuseColor = vec4(0.6, 0.2, 1.0, 1.0);
uniform float fresnelBias = 1.0;
uniform float fresnelScale = 1.0;
uniform float fresnelPower = 1.0;
void main()
{
vec3 normal = (gl_FrontFacing) ? vr_Normal : -vr_Normal;
vec3 viewDir = vr_Direction;
float specAngle = 1.0;
float shininess = 250.0;
float specularStrength = 1.0;
vec4 Lambert = vec4(0.0, 0.0, 0.0, 1.0);
vec3 raw_diffsue = diffuseColor.rgb;
vec3 gi_contribution = vr_irradiance(normal, 1.0);
float Fresnel = 0.0;
vr_LightIterator light;
for(int i = 0; i < vr_NumLights; ++i)
{
vr_evalLight(i, vr_Position, normal, light);
float ndotl = clamp(dot(light.direction , normal),0.0,1.0);
if(ndotl > 0.0)
{
Lambert += vec4(vec3(ndotl) * light.contribution,0.0);
}
}
Lambert.rgb *= raw_diffsue;
Fresnel = (fresnelBias + fresnelScale * clamp(pow(1 - dot(normal , viewDir),0.0 , 1.0) , fresnelPower));
Lambert.rgb += Fresnel;
Lambert.rgb += vec3(raw_diffsue * gi_contribution);
// Output final color
gl_FragColor.rgb = Lambert.rgb;
gl_FragColor.a = 1.0;
}위 코드는 파트2에서 작성 된 코드 입니다.
여기서 주목해야 할 부분은 간단합니다.
uniform 부분인데요.
입력 받을 텍스처에 대한 프로퍼티를 선언 해야 합니다. 그렇게 하면 마야 머트리얼 인터페이스에 추가 되죠.
uniform sampler2D diffuseTexture;서피스의 표면에 맵핑 될 디퓨즈 텍스처를 선언 했습니다.
마야에서 확인 해 보면~

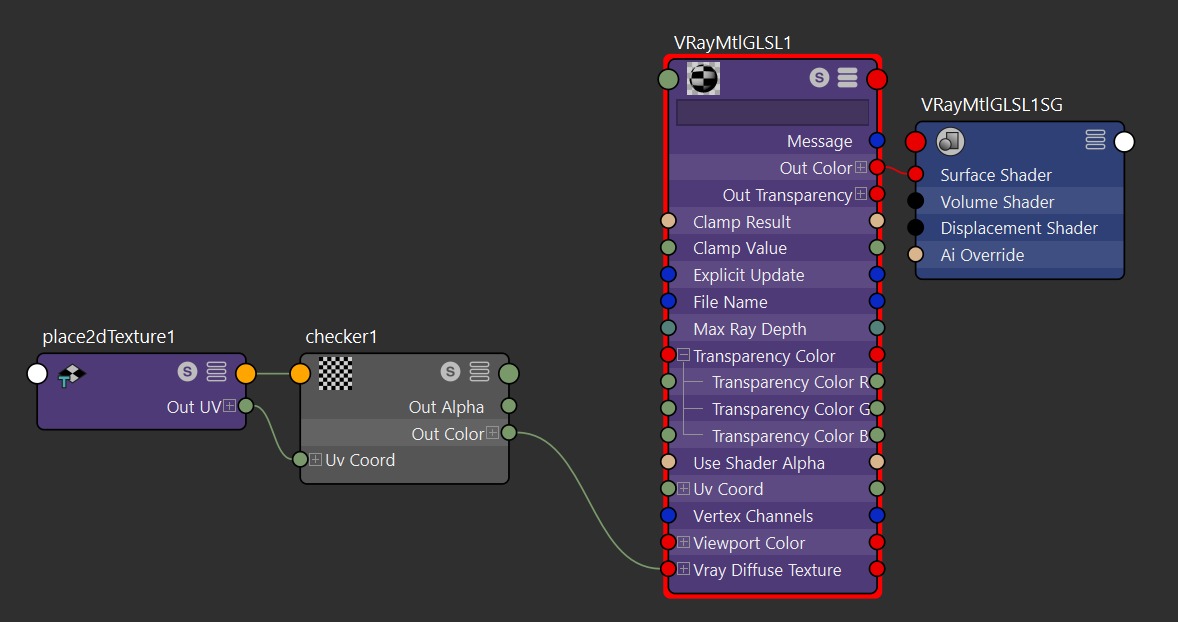
Vray Diffuse Textute 라는 인터페이스가 추가 되었을겁니다.
지금은 텍스처를 하이퍼셰이더에서 연결 해도 어떤 변화도 생기지 않겠죠.
셰이더에서는 Sampler 를 사용하여 uv 좌표와 연결 해 줘야 합니다.
vec3 diffuseTextureVar = vec3(texture2D(diffuseTexture, vec2(gl_TexCoord[0])));그 다음 원래 만들어 두웠던 raw_diffsue 에 그것을 추가 하여 곱해 줘야 합니다. 기본 색상에 입력 된 디퓨즈텍스처가 곱해져야 화면에 정상적으로 보여질 것이겠죠?
vec3 raw_diffsue = diffuseTextureVar * diffuseColor.rgb;하이퍼셰이더 패널에서 Checker 텍스처 노드를 추가 하고 연결 합니다.

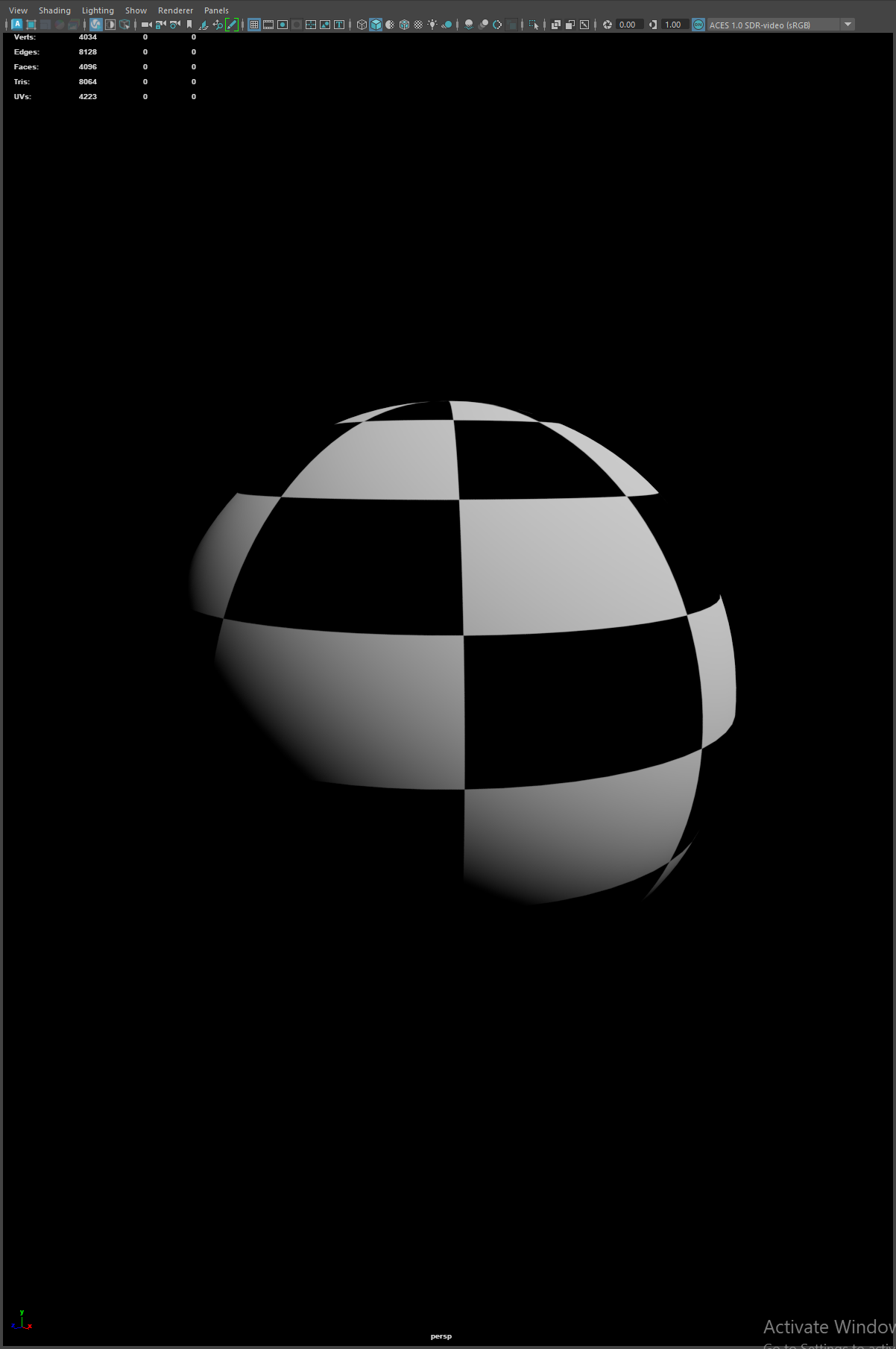
Vray-IPR 에서 실시간 으로 확인 할 수 있습니다.

현재 까지는 Lambert 디퓨젼 모델에 서피스에 디퓨즈 텍스처가 입혀진 것이죠.
약간의 실험을 해 볼까요?
UV 좌표를 전역 노드로 구성 할 수도 있습니다. GLSL 과는 상관 없지만 머트리얼 노드 내장 프로퍼티를 활용하는 것입니다.

Repeat UV 값을 수정 한 결과.

여기에 이제 코드 내부에서 UV 정보를 수정 해서 타일링 값을 변경 해 보죠.
vec2 uv_coordinate = vec2(gl_TexCoord[0]);
uv_coordinate *= vec2(10.0, 1.0);
vec3 diffuseTextureVar = vec3(texture2D(diffuseTexture, uv_coordinate));vec2 타입의 uv_coordinate 변수를 메인함수 안에 추가 하고 원래의 기본 제공 가변 변수인 gl_TexCoord[] 를 담아주세요.
거기에 vec2(10.0 , 1.0) 을 곱합니다. uv_coordinate 는 원래의 텍스처 셈플러의 uv 기본 변수로 대체 합니다.

'MAYA' 카테고리의 다른 글
| [IDE]PyCharm + MayaCharm + API AutoComplete (0) | 2023.11.09 |
|---|---|
| MAYA VRAY GLSL PROGRAMMING PART-2 (0) | 2023.05.15 |
| MAYA VRAY GLSL PROGRAMMING PART-1 (0) | 2023.05.14 |
