원문.
UE5でつくるセルシェーディング 第1回:セルシェーディング入門
cgworld.jp

안녕하세요. 주식회사 스파크 크리에이티브의 클라이언트 엔지니어인 호세이입니다.
저희 회사에서는 매월 사내 블로그를 게재하고 있습니다만, 이번에 CGWORLD.jp에 기고할 수 있는 기회를 주셔서 사내 엔지니어가 몇 차례에 걸쳐 UE의 셀 셰이딩에 대한 글을 작성해 보겠습니다.
이번에는 셀 셰이딩의 기본을 복습하면서 에디터에서 완성할 수 있는 표현에 대해 알아보겠습니다. 처음에는 UE 에디터 내에서만 완성할 수 있는 방법이지만, 연재 후반부에는 엔진 모딩을 포함한 표현을 기사로 정리해 보도록 하겠습니다.
<1>セルシェーディングとは?
이 글을 읽으시는 분들은 이미 알고 계시겠지만, 셰이더라는 것을 처음 접하는 분들을 위해 셀 셰이딩이 무엇인지 간단하게나마 알아두자.
"셀 셰이더는 '셀룩', '툰 셰이더'라고도 불리는데, 셀이나 툰이라는 이름에서 알 수 있듯이 애니메이션의 셀화 같은, 만화 같은 느낌을 주기 위한 기법입니다.
그게 어떤 모습일까? 라고 생각하시는 분들도 계실 것 같습니다.
글로 설명하기는 어렵지만, 굳이 색 수를 줄여서 모델의 입체감을 없애거나, 현실에 존재하지 않는 윤곽선(주선)을 넣어 '3D인데도 불구하고 손으로 그린 것 같은 느낌'을 주는 것입니다.
<2>UE에서 셀 셰이더를 구현하는 방법은?
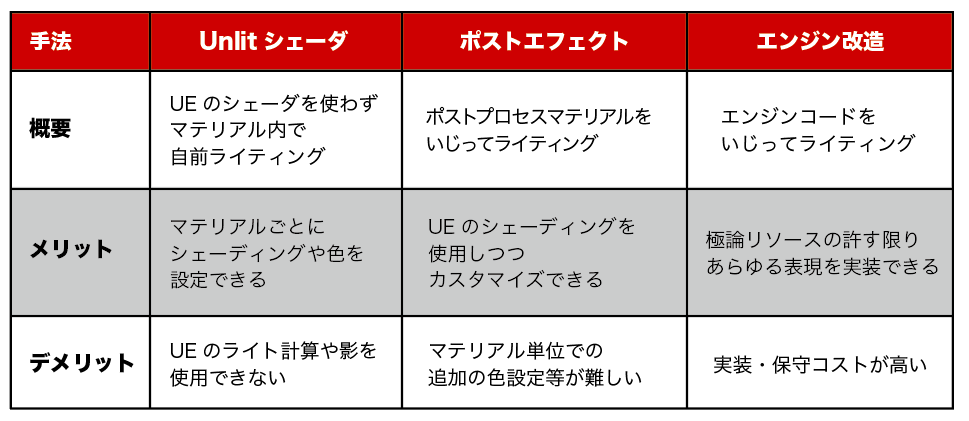
UE에서 셀 셰이더를 구현하는 방법에는 여러 가지가 있습니다. 그 중 이번 연재에서는 다음 세 가지를 중점적으로 다룰 것입니다.
1: 언라이트 셰이더
2: 포스트 이펙트
3: 엔진 개조

이번에는 비교적 난이도가 낮은 'Unlit 셰이더'를 사용하여 표현해 보겠습니다.
작업 환경
이번에는 다음과 같은 환경에서 구현을 진행합니다.
・Windows 10
・Visual Studio 2019
・Unrea Engine 5.1.1
<3>内積による陰影の表現
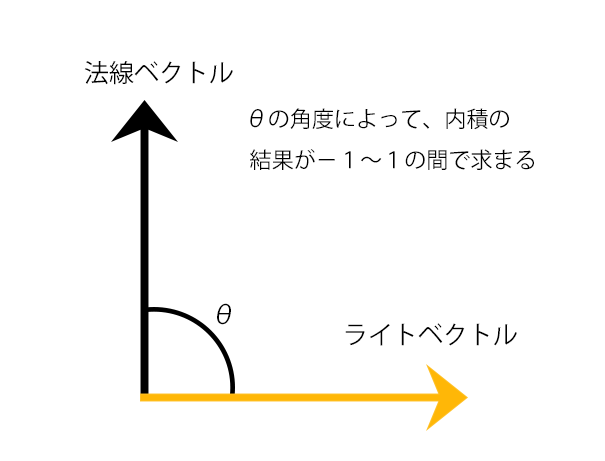
셀 셰이더를 만들 때 빼놓을 수 없는 것이 '내적'입니다.
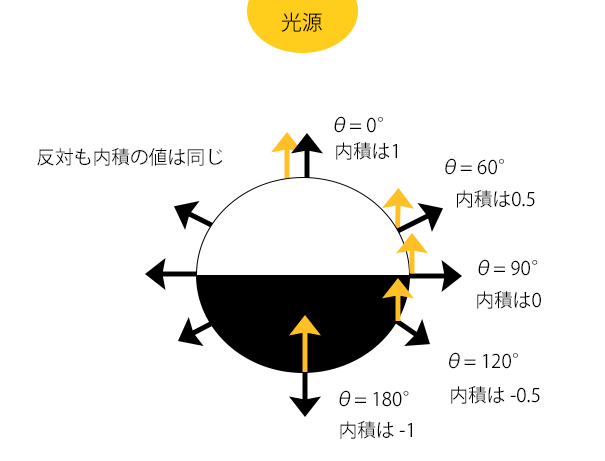
모델의 노멀과 라이트 벡터의 내적을 구하면 -1~0, 0~1의 두 가지 범위로 나눌 수 있습니다.

이 두 범위는 각각 빛이 닿는 곳과 닿지 않는 곳을 가리키며, 그 선을 기준으로 그림자를 만들어 셀셰이더 특유의 선명한 느낌을 살릴 수 있습니다.
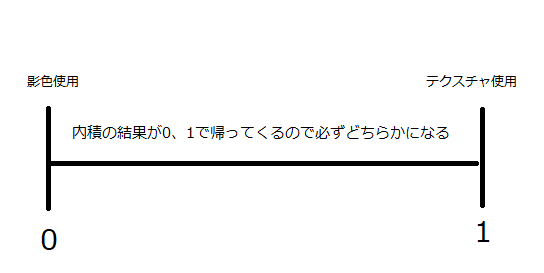
그림으로 설명하면 다음과 같습니다.

-1~0 사이는 빛이 닿지 않아 검은색, 0~1 사이는 빛이 닿아 흰색으로 깔끔하게 두 가지로 구분할 수 있습니다!
<4>実際につくってみましょう!
STEP 1:모델 준비
이번에는 아래 모델을 사용합니다. 이미지는 '불투명 셰이더'를 사용한 모습입니다. 이 모델에 'Unlit 셰이더'를 적용합니다.

먼저 [기본 애셋 생성]에서 [머티리얼]을 선택합니다. 콘텐츠 브라우저에 머티리얼이 생성되면 우클릭 → [머티리얼 인스턴스 생성]을 선택하여 모델의 머티리얼 개수만큼 머티리얼 인스턴스를 생성합니다.
머티리얼 인스턴스를 생성했으면 모델의 머티리얼에 각각 설정해봅니다.
모델에 따라 머티리얼 개수는 달라질 수 있습니다.

모델이 완전히 검은색으로 변한 것 같아요.

여기서부터가 시작이다.
STEP 2:ノード作成
부모 머티리얼을 열고 셀 셰이더를 만듭니다.
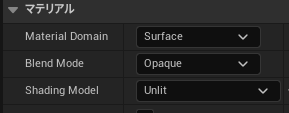
앞서 설명했듯이 이번에는 Unlit 셰이더를 사용하므로 ShadingModel은 [Unlit]으로 설정해 둡니다.

이제 라이트의 벡터를 가져와 봅시다.
UE의 라이트는 디렉셔널, 포인트, 스팟, 스카이의 4가지 종류가 있습니다.
이번에는 그 중 하나인 디렉셔널 라이트를 사용하여 셀 셰이딩을 표현해 보겠습니다. 즉, 디렉셔널 라이트가 비추는 부분은 흰색, 비추지 않는 부분은 검은색으로 표현할 것입니다.
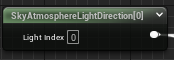
바로 노드를 만들어 보겠습니다. 'SkyAtomosphereLightDirection'을 검색해 보세요. 아래와 같은 노드를 만들 수 있을 것입니다.

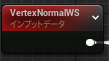
다음으로 모델의 노멀 정보를 가져옵니다. 'VertexNormalWS'를 검색해 봅시다.

이제 내적을 구하기 위한 두 가지 재료가 모두 준비되었습니다.
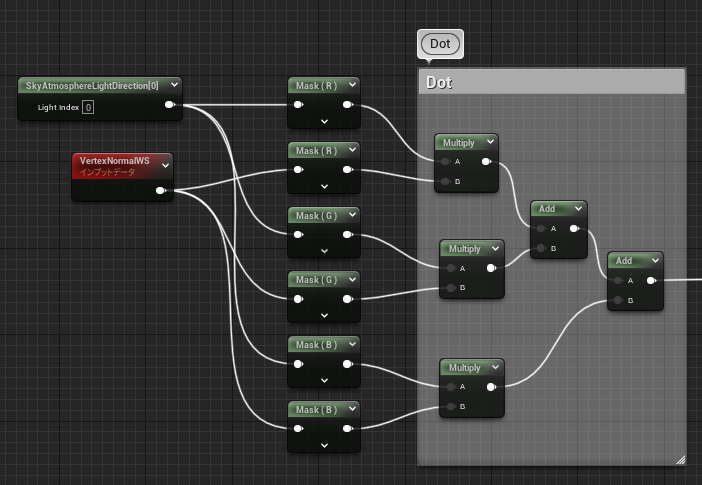
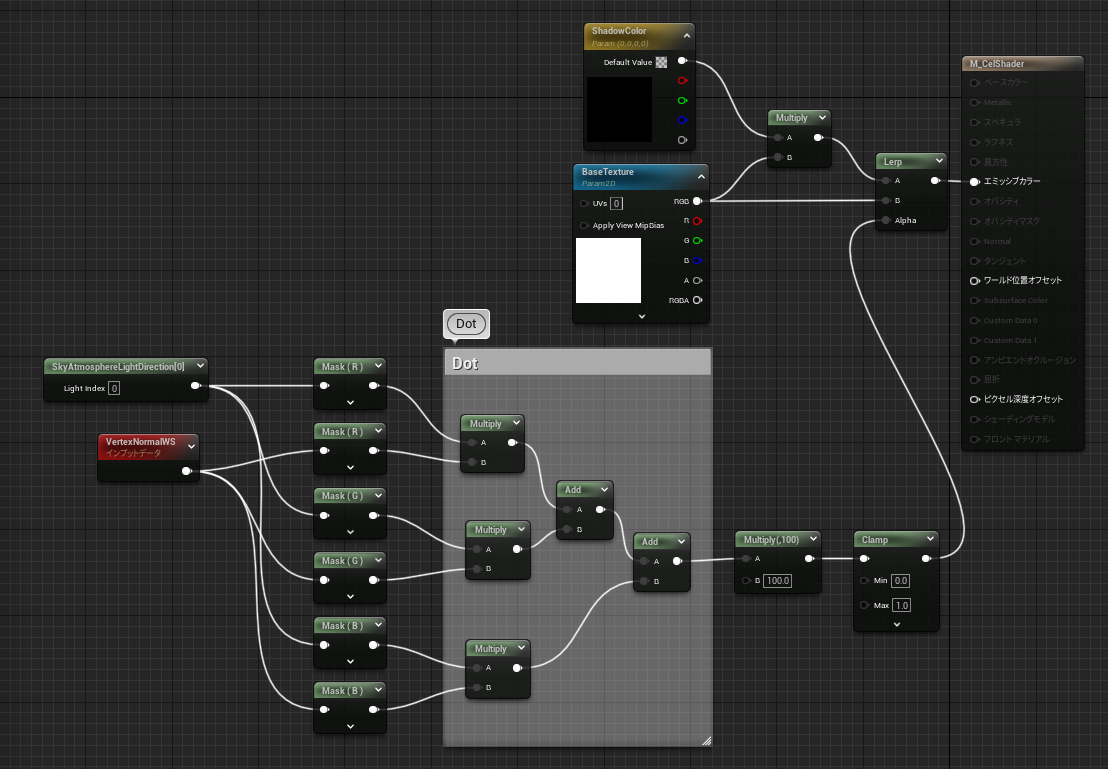
이제 내적을 계산해 봅시다! Dot 노드를 사용할 수도 있지만, 이번에는 BluePrint로 아래 공식을 재현해 보겠습니다.

벡터의 성분을 얻기 위해 ComponentMask 노드를 사용합니다.
R에는 위 식의 a1, b1을 G에는 a2, b2를 B에는 a3, b3가 전달됩니다.
각각을 곱한 후 더하면 내적을 구할 수 있습니다.

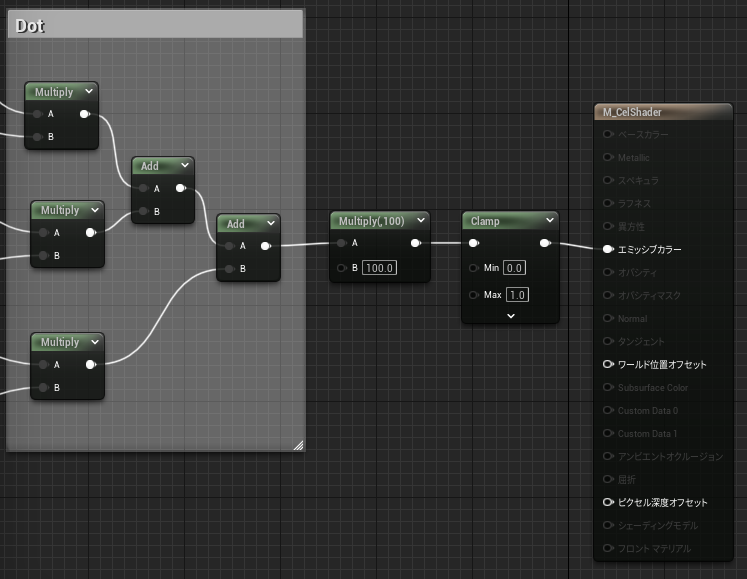
출력 결과를 에미시브 컬러로 연결해 봅시다.
아래와 같은 모양이 되었을 것 같습니다. 조금 무섭지만, 모델에 음영이 생겼네요.

보다 셀 셰이더다운 선명한 음영을 표현하기 위해 내적분 결과를 100배로 곱하고, 그 결과를 Clamp로 0과 1의 범위로 제한합니다.

이로써 내적의 결과 -1~1이 전달되던 곳에 0 또는 1이 전달되게 되었습니다.
음영이 뚜렷한 것을 알 수 있습니다.

STEP 3:テクスチャの設定
이제 텍스처를 설정할 차례입니다. 'TextureSampleParameter2d'를 검색하여 노드를 추가합니다.
실제로 사용할 텍스처는 처음 만든 머티리얼 인스턴스에서 각각 설정하므로 일단 흰색 이미지를 넣어둡니다.
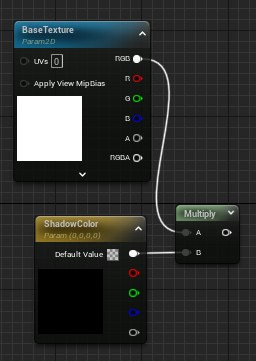
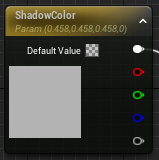
또한 그림자 색상을 조정하기 위한 노드도 추가합니다. 'VectorParameter'를 검색해 봅시다. 그림자는 텍스처 색상과 곱하지 않으면 그냥 단색이 되므로 Multiply를 추가하여 각각 연결해 줍니다.

마지막으로 'Linear interpolate'를 검색하여 노드를 추가합니다.
이 Lerp라는 노드는 선형 보간을 해주는 노드로, A, B에 텍스처와 그림자 색상을 연결하고, Alpha에는 방금 전 에미시브 컬러에 연결했던 내적의 결과를 연결합니다.
내적의 결과는 0 또는 1을 반환하도록 되어 있으며, 선형보완의 결과가 0이면 그림자색, 1이면 텍스처를 반환하게 됩니다.

최종 BluePrint는 다음과 같이 완성됩니다.

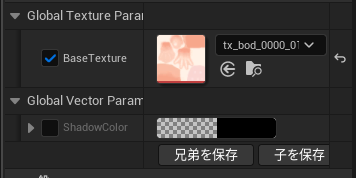
실제로 머티리얼 인스턴스에 텍스처를 설정해 봅시다.
머티리얼 인스턴스를 열고 [BaseTexture]에 체크하여 사용할 텍스처를 설정합니다.

결과는 ......

그림자가 너무 진하네요. 그림자 색을 조금 조정해 봅시다.

저는 회색 정도로 설정해봤습니다.
머티리얼 인스턴스에서 개별적으로 그림자 색을 설정할 수도 있으니, 더 나은 외관을 원한다면 다양한 색을 시도해 보세요!

STEP 4:결과
최종 결과는 다음과 같습니다.

너무 밋밋한 느낌이 들었네요.
특히 스커트는 'Unlit 셰이더'로 인해 주름이 사라졌습니다. 이는 버텍스 노멀과 디렉셔널 라이트의 내적의 결과만 있기 때문입니다.
여기에 노멀 맵을 추가하여 버텍스 노멀을 이용한 음영보다 더 세밀한 음영을 표현할 수 있도록 하겠습니다.
<5>노멀 맵을 통한 디테일 추가
앞서 VertexNormalWS 노드를 사용하여 모델의 노멀 정보를 얻었습니다. 하지만 이 경우 스커트 등 세세한 부분을 표현하기 어렵습니다.
노멀 맵은 폴리곤에 적용하여 폴리곤의 법선과 별도로 미세한 내부 기복의 방향을 표현할 수 있는 텍스처로, 단일 보드 폴리곤도 표면이 고르지 않은 것처럼 보이게 할 수 있습니다.
물결의 실제 방향을 결정하려면 법선과 분리된 벡터를 준비해야 합니다.
벡터를 만들려면 세 가지 구성 요소인 XYZ가 필요합니다. 텍스처에서 세 가지 구성 요소를 준비하려면 ...... "RGB"! 노멀 맵에서 X 컴포넌트는 R, Y 컴포넌트는 G, Z 컴포넌트는 B로 표현하는 것이 일반적입니다. 이렇게 하면 노멀과 다른 벡터를 갖게 됩니다.
이 벡터를 앞서 언급한 VertexNormalWS로 바꾸면 ......

▲노멀 맵

스커트에 주름이 잡힌 느낌이 생겼습니다.
또 머리카락에 노멀맵을 대입해 보면 이렇게 됩니다.

▲노멀 맵

▲노멀맵 적용 전

▲노멀맵 적용 후
<6>最後に
실제로 만들어 보면 기본적인 음영을 이용한 셀 셰이더의 구현 단계가 많지 않다는 것을 알 수 있습니다.
하지만 완성된 모델을 보고 자신이 알고 있는 그 게임 캐릭터가 더 멋있었다거나, 더 귀여웠다고 생각했을 수도 있습니다.
다음번에는 저희 그래픽 엔지니어들이 다양한 기법을 사용하여 더 멋진 셀셰이딩을 소개할 수 있도록 하겠습니다.
호세이 코우하 / Koyo Hosoi
2020년 SPARK CREATIVE 입사. 프론트 엔지니어로서 다수의 앱 제작에 참여. 주로 Unity, Unreal Engine을 이용한 개발을 담당하고 있으며, VFX 제작 툴 'SPARK GEAR'의 지원 업무와 테크 블로그 집필 등을 담당하고 있다.
●SPARK CREATIVE
www.spark-creative.jp
●SPARK GEAR
sparkfx.jp
●SPARK CREATIVE Techブログ
tech.spark-creative.co.jp
'TECH.ART.FLOW.IO' 카테고리의 다른 글
| [소식지?] 2023년 5월 to Present 근황입니다. (1) | 2023.10.10 |
|---|---|
| [언리얼.페스트.서울.2023]NCSOFT의 차세대 프로젝트 중에 하나인 Project M 발표 자료 공개. 이옥연AD (1) | 2023.10.05 |
| [번역]UE5로 만드는 셀 셰이딩 제2회: 셀 셰이딩의 다양한 표현법 (1) | 2023.10.05 |
| [Fork][Pipeline] File and Folder Management, Create, Find, Delete (0) | 2023.10.05 |
| [번역][올드스쿨]My little journey to next gen skin shading. (1) | 2023.10.04 |


