역자의 말.
기사 작성하다가 퇴근 시간이 되서 파트1과 파트2로 나눠서 올려 봅니다.(기사 작성 시기가 2023년 10월 27일 금요일) 최근 컨설팅 하는 한 곳의 오피스가 이태원 이다 보니 금요일 퇴근을 이태원에서 하게 되었는데 2022년 이태원 사건의 후유증인지 모르겠으나 시민들이 자발적으로 이태원으로 거의 오지않으셨던것 같아요. 외국인들 조금... 관광객 들 같은... 경찰들의 모습이 훨씬 많이 보였어요. 할로윈데이 파티란건 1997년 미국에 살 때 딱 한번 경험 해 봤고 그 이후에는 한국인이 무슨 할로윈 파티인가 싶어서 전혀 신경 안쓰고 살았던 저로서는 이태원 사건이 정말 안타깝기도 했고 이해가 안되기도 했었습니다. 아무튼 1주기가 되었으니 다시 한번 삼가 고인에 대해서 생각 해 보고요~ 다시 멋진 SMS 의 리드 렌더링 프로그래머인 스티픈 멕컬리의 지디씨 2023 발표 자료 코멘터리들을 보시죠.
파트1을 놓치셨다면!
[주석번역] 렌더링 갓오브워:라그라로크 GDC2023 파트1
내 커리어 스토리? - 2020년 8월 산타모니카 스튜디오에 합류. -- 리드 렌더링 프로그래머로 입사: 당시 렌더링 팀은 6명으로 구성되었습니다. -- 프로젝트 진행 과정에서 성장했습니다. - 이전에는
techartnomad.tistory.com

세 번째 기둥.
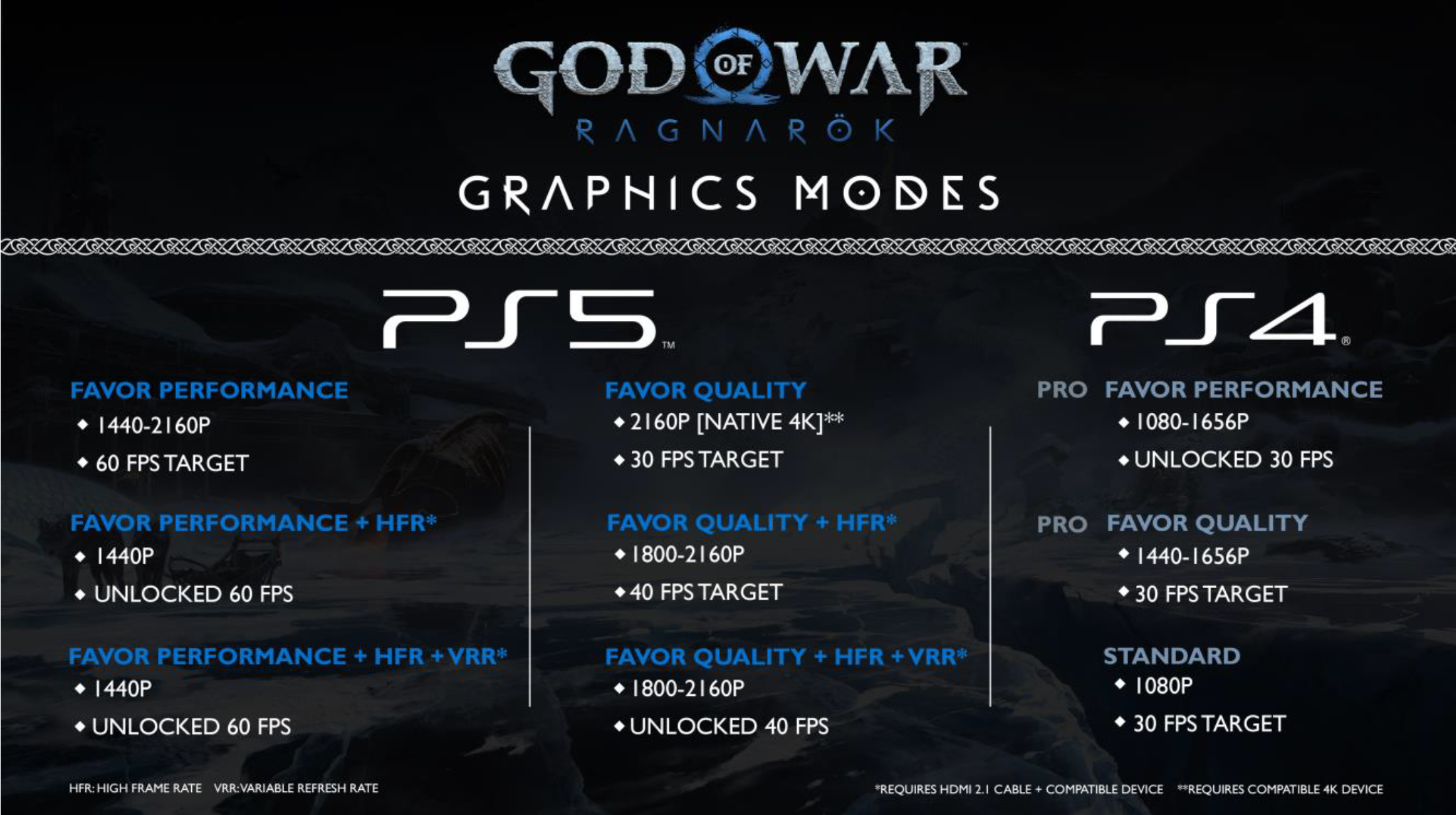
PlayStation 5 개선 사항


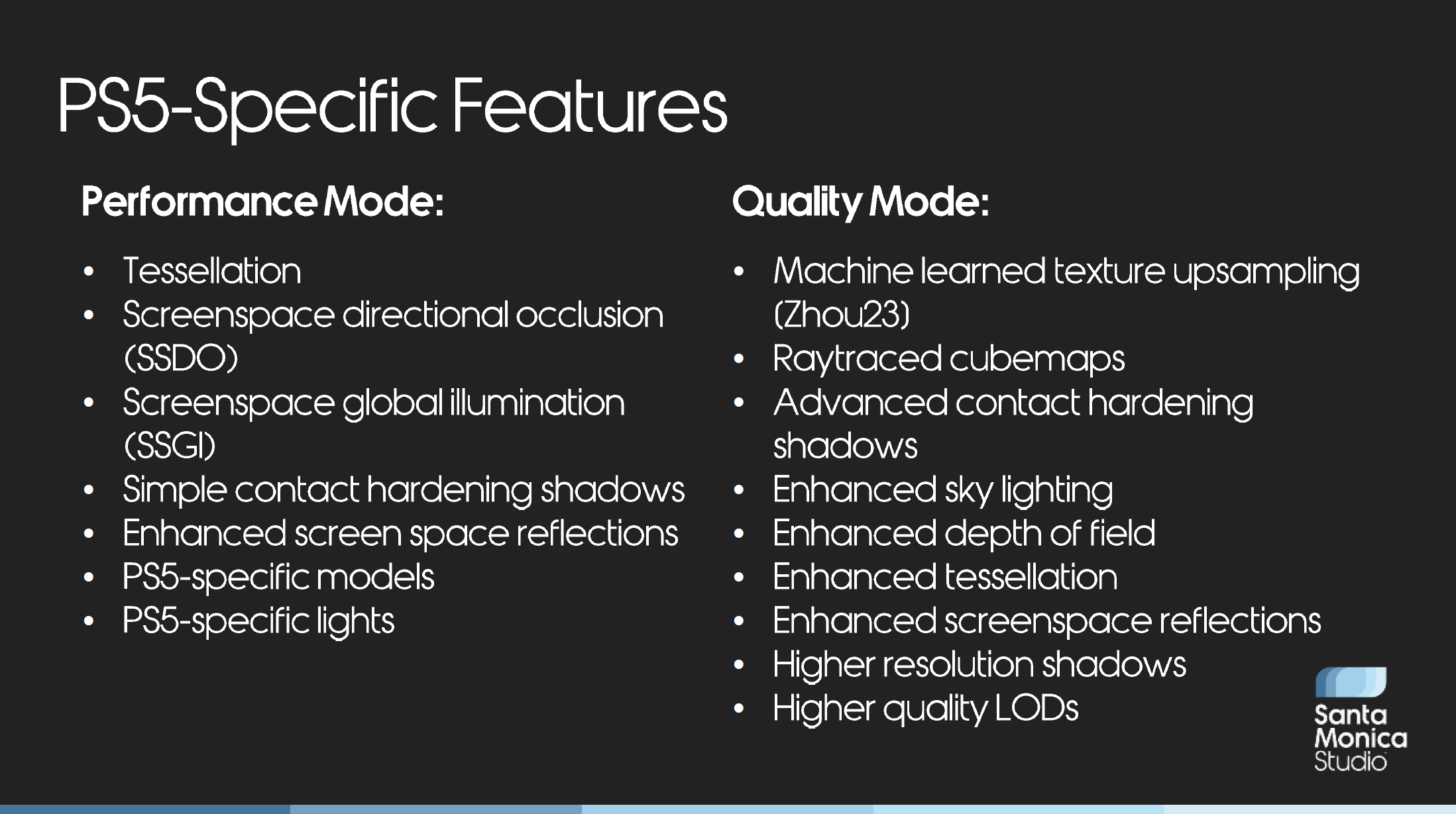
| PS5 전용 기능 퍼포먼스 모드 - 테셀레이션 - 스크린스페이스 방향성 오클루전(SSDO) - 스크린스페이스 글로벌 일루미네이션(SSGI) - 단순 접촉 강화 섀도 - 향상된 스크린 스페이스 반사 - PS5 전용 모델 - PS5 전용 조명 |
품질 모드 - 머신 러닝 텍스처 업샘플링[Zhou23] - 레이트레이스 큐브맵 - 고급 접촉 경화 섀도 - 향상된 스카이 라이팅 - 향상된 피사계 심도 - 향상된 테셀레이션 - 향상된 스크린 공간 반사 - 더 높은 해상도의 그림자 - 더 높은 퀄리티의 LOD |
SSDO(스크린 스페이스 디렉셔널 오클루전)는 실시간 전역 조명(GI)을 근사화하는 새로운 방법입니다. 간접 조명을 한 번 바운스하는 SSAO(스크린 스페이스 앰비언트 오클루전) 방식을 개선한 버전이라고 볼 수 있습니다.

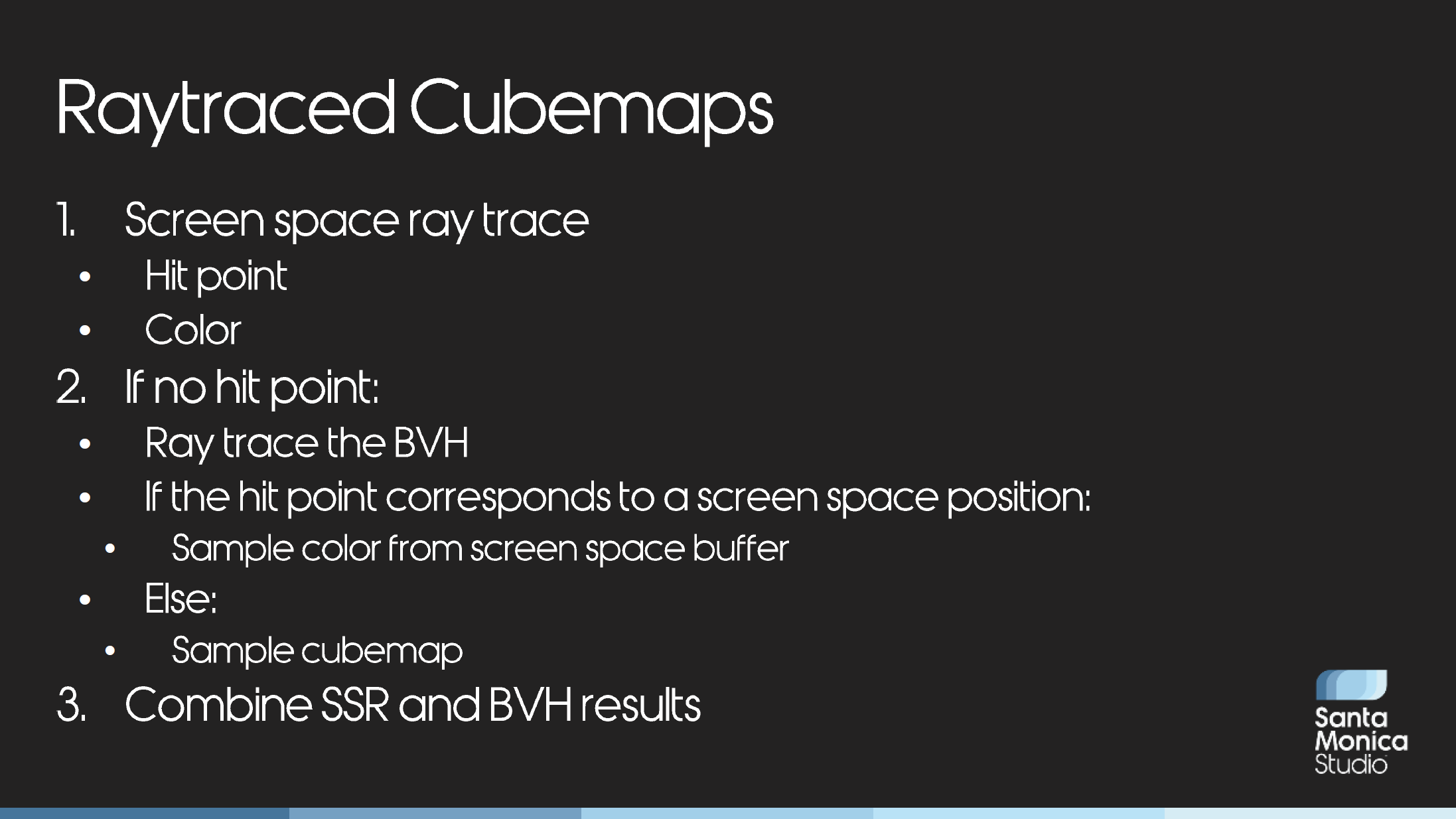
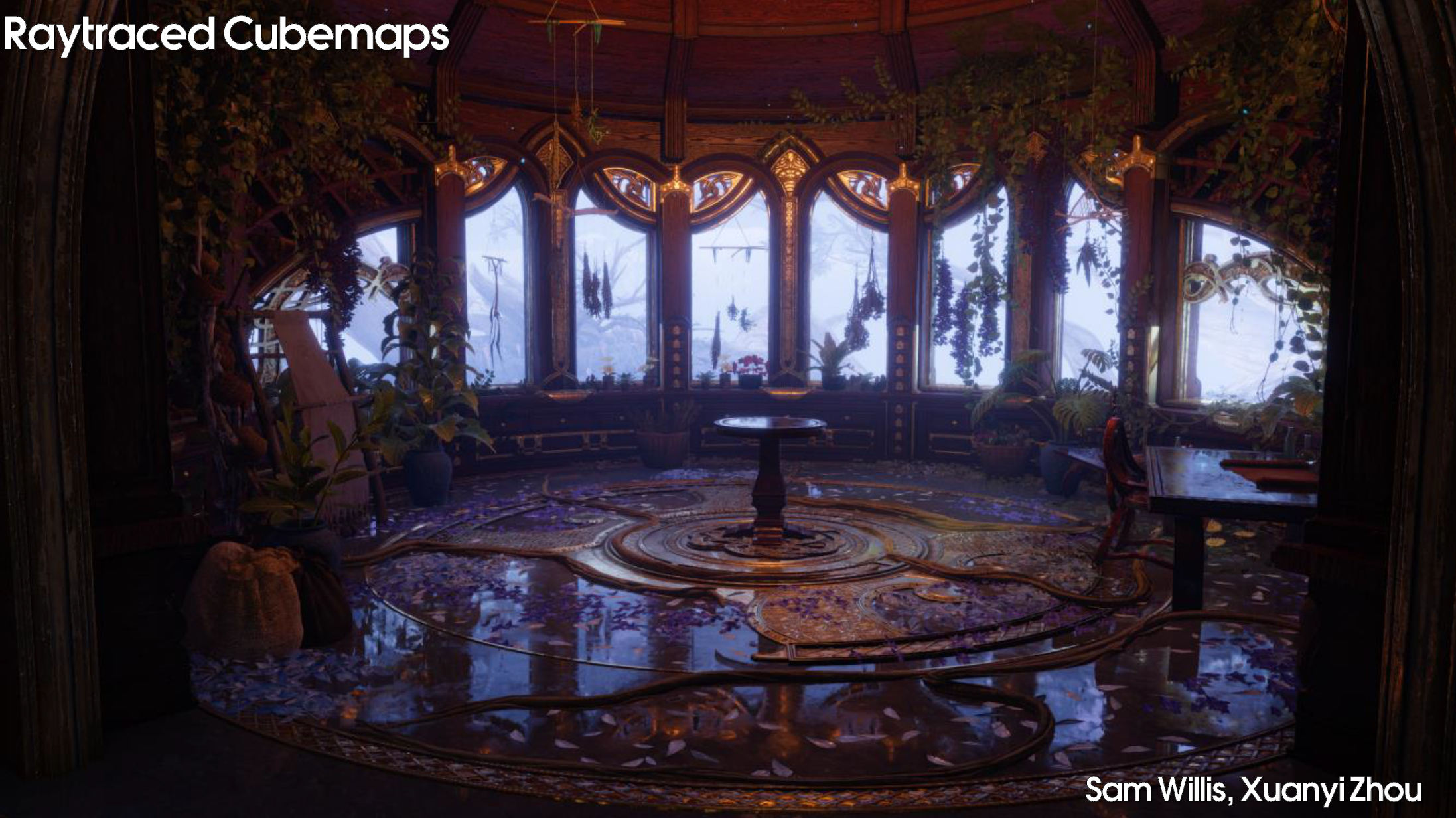
레이트레이스 큐브맵
- 시차 보정 큐브맵을 사용하는 갓 오브 워: 라그나로크 (Lagarde2012)
-- 반사 광선과 상자의 교차점을 찾습니다.
-- 이를 사용하여 큐브맵 샘플링 위치 조정.
왼쪽 이미지는 게임 내 RBR 하우스 영역의 모든 큐브맵 볼륨을 보여줍니다(빨간색은 외부 영역, 파란색은 내부 영역을 나타냅니다). 오른쪽 이미지는 큐브맵 영역에 대한 Maya 셋업을 보여줍니다.

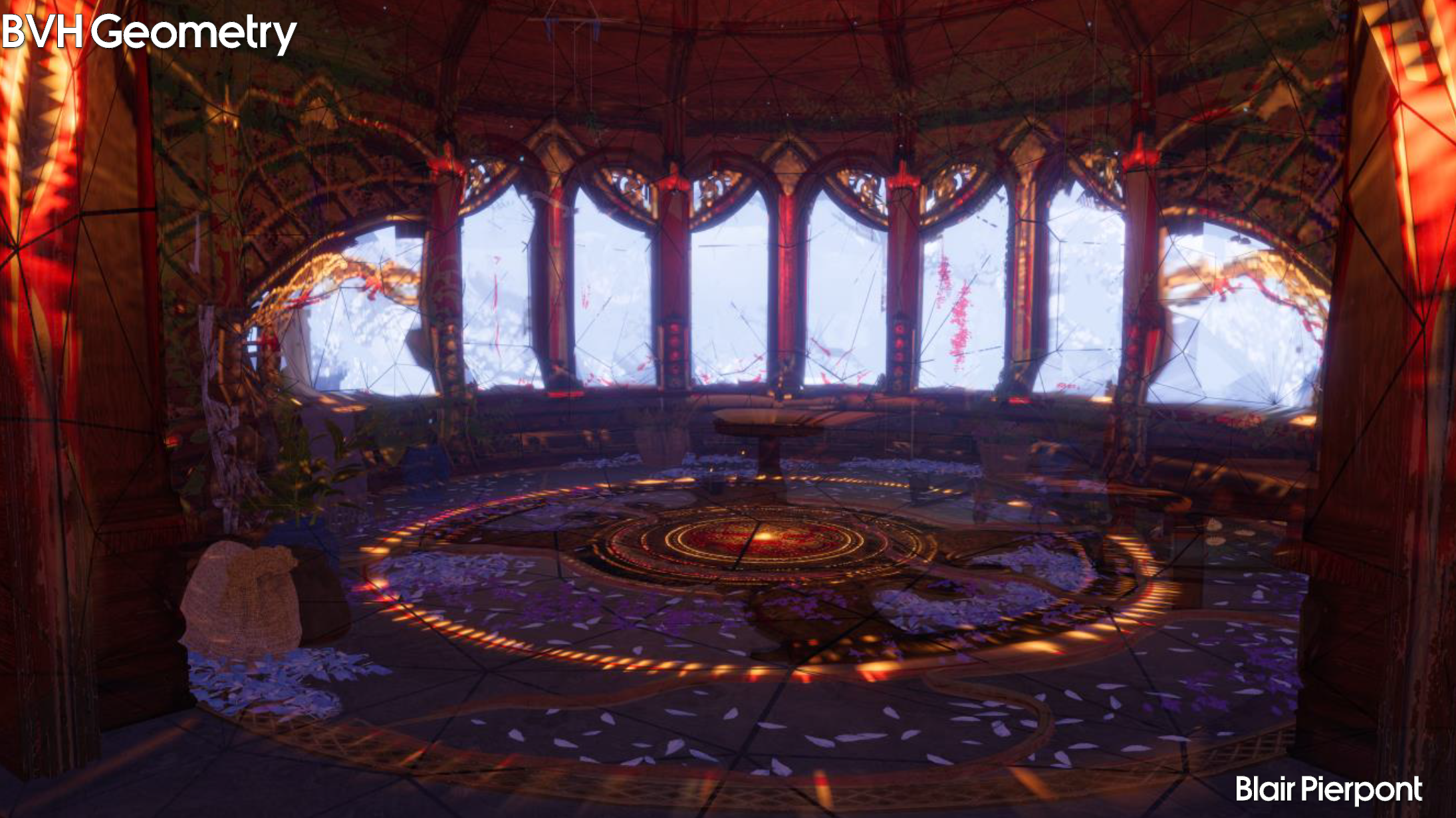
씬의 지오메트리와 반사 광선의 교차점을 찾아서 개선합니다.
이를 위해 하드웨어 레이트레이싱을 사용합니다.
스크린 스페이스 레이트레이싱과 결합하여 리플렉션을 개선합니다.
스크린 스페이스 데이터를 사용할 수 있을 때마다 사용합니다.

1. 화면 공간 광선 추적
- 히트 포인트
- 색상
2. If no hit point:
- BVH를 레이 트레이스합니다.
- 히트 포인트가 화면 공간 위치에 해당하는 경우:
-- 화면 공간 버퍼에서 샘플 색상
- Else:
-- 샘플 큐브맵
3. SSR 및 BVH 결과 결합.



히트 위치(월드 스페이스 내, 카메라 위치 기준)

히트 위치(월드 스페이스 내, 카메라 위치 기준)

청록색 = 화면 공간 히트, 화면 공간 샘플
보라색 = BVH 히트, 스크린 스페이스 샘플
노란색 = BVH 히트, 큐브맵 샘플
역자 주.
BVH(Bounding Volume Hierarchy)
바운딩 볼륨 계층구조(BVH)는 기하학적 개체 집합의 트리 구조입니다. 트리의 리프 노드를 형성하는 모든 기하학적 오브젝트는 바운딩 볼륨으로 둘러싸여 있습니다.
Bounding volume hierarchy - Wikipedia
From Wikipedia, the free encyclopedia Graphics structure An example of a bounding volume hierarchy using rectangles as bounding volumes. A bounding volume hierarchy (BVH) is a tree structure on a set of geometric objects. All geometric objects, which form
en.wikipedia.org

- 우리는 게임에 사용 되는 실제 메시를 광원추적 하지 않아요.
- 대신 프록시 지오메트리를 생성합니다:
- Gl 베이킹 프로세스에서 Glsurfel 데이터 가져옵니다.
- Houdini를 사용하여 프록시 메시로 변환.
역자 주.
후디니 빌트인 노드만으로도 실제 메시를 복셀화 한 후 균일성 메시 생성 + 단순화 과정을 통해 생성 할 수도 있음.
단순성과 성능을 위해 실제 게임 지오메트리를 사용하지 않기로 결정했습니다. 레이트레이싱을 처음 사용하는 것이기 때문에 범위를 한정하고 싶었습니다. 대신 Houdini를 통해 레이트레이싱 큐브맵이 필요한 영역에 대한 특수 지오메트리를 만들었습니다. 이 작업을 훌륭하게 수행해준 블레어 피어폰트에게 공을 돌립니다!

GI 프그래먼트 데이터(위치, 알베도, 일반)을 읽는 도구를 작성했습니다.

볼 및 피벗 알고리즘을 사용하여 포인트 클라우드에서 메시 생성(open3d 파이썬 라이브러리에는 편리한 래퍼가 있습니다).
데이터가 매우 거칠고 얇은 지오메트리의 경우 오탐이 발생하기 쉽습니다. 문제가 있습니다.

볼과 피벗 알고리즘 결과를 정리하여 VDB를 생성한 다음 지오메트리로 래스터화합니다.

VDB 래스터 결과는 양면이며, 조각에서 라인 트레이싱을 통해 뒷면을 제거하여 앞면을 식별합니다.

후디니에서 폴리리덕션을 사용하여 곡률에 따라 지오메트리를 디세이트하고 유지하며, 원래 목표는 와드당 33만 트리였습니다. 레이트레이싱 성능이 향상되면서 이 제한은 나중에 증가했습니다. 현재 RBR은 약 15만 트리입니다.

오른쪽의 입력 데이터와 왼쪽의 최종 메시를 최종 비교한 결과입니다.

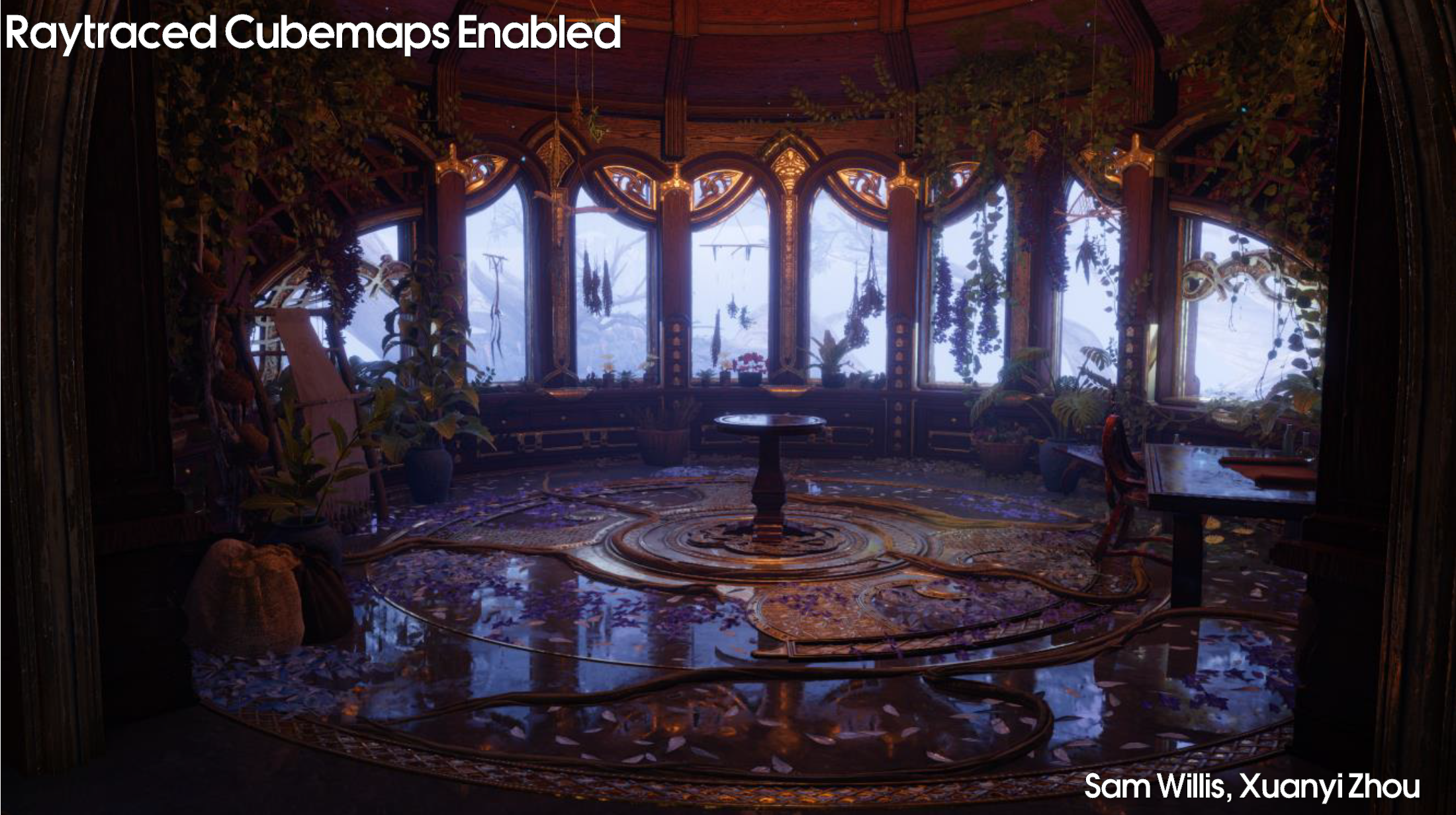
앞서 살펴본 RBR 부분으로 돌아가서 레이트레이싱된 큐브맵 결과는 다음과 같습니다.

...다음은 씬에 투영된 BVH 지오메트리입니다.

이제 프로파일러를 불러와 성능에 대해 논의해 보겠습니다.

- SSR, SSDO 및 SSGI: 4.23ms
-- G-버퍼 데이터를 두 번 샘플링하지 않도록 결합됨
- 레이 비닝: 0.09ms
-- 광선은 64x32 블록으로 비닝되지만 성능 향상은 거의 없음
- 레이트레이스 BVH: 133ms
-- 하프 레졸루션
- 결합: 0.68ms
-- 하프 해상도
- 해상도: 136ms
-- 전체 해상도
PSS에서 4K로 제공된 성능 수치입니다.
결합 패스는 BVH와 스크린 스페이스를 결합하는 작업을 수행합니다. 레이 트레이싱 결과를 결합하고 스크린 스페이스 컬러 또는 큐브맵 룩업을 수행합니다. 리졸브 패스는 인접 샘플과 템포럴 샘플을 결합하여 최종 반사 결과로 결합합니다. 참조 [Stachowiak2015].

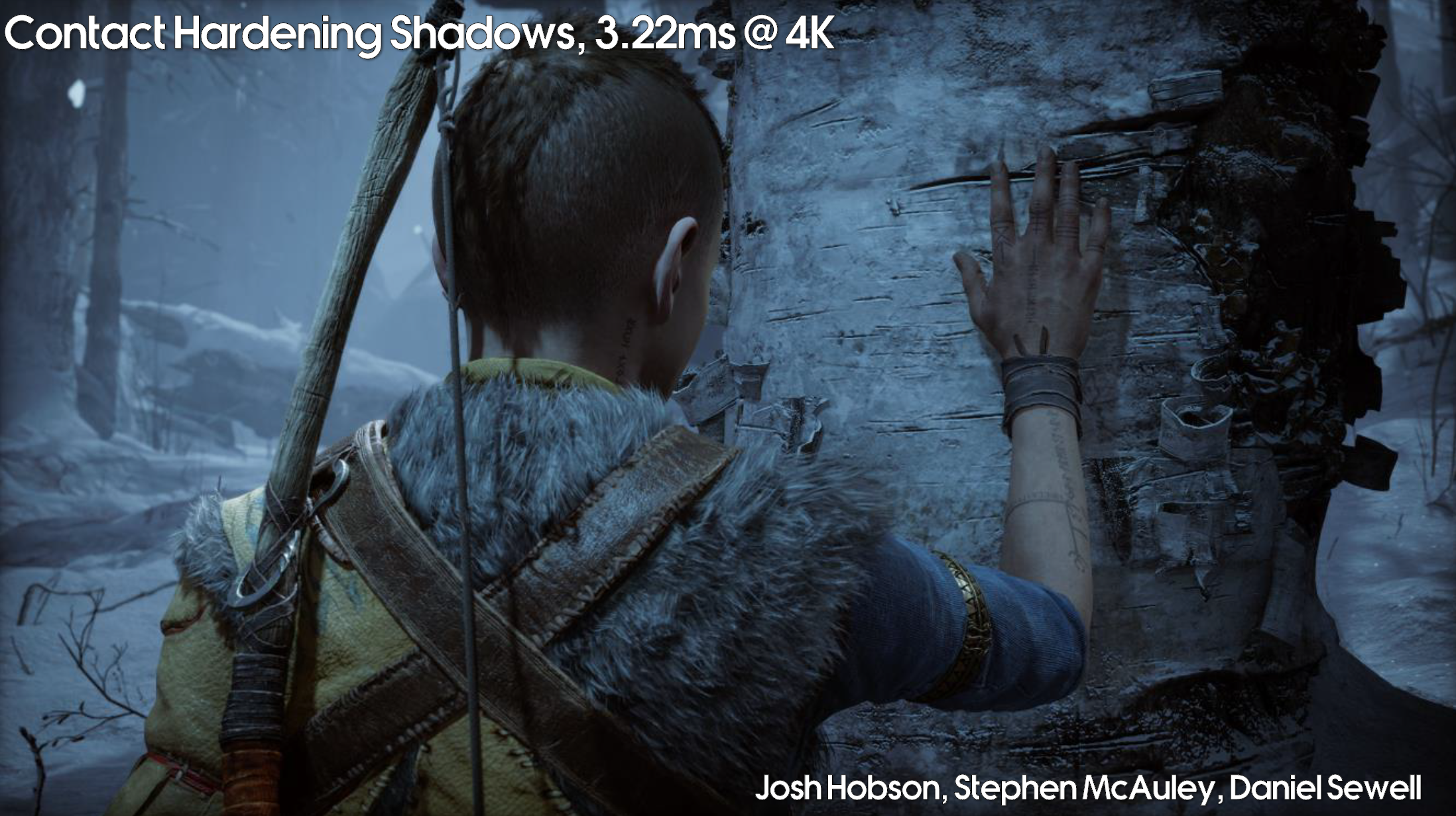
접촉 경화 그림자
- 그림자 해상도와 그림자 편향으로 인해 큰 불편을 겪었던 갓 오브 워 2018에서
- 큰 그림자 편향으로 인해 캐릭터 얼굴에 그림자가 부족했습니다.
- 빛샘 현상의 예시.
- 접촉 경화 섀도는 이 문제를 해결하는 솔루션입니다.

크라토스의 코로 새어 들어오는 빛을 보세요. (갓 오브 워 2018의 스크린샷, 조쉬 홉슨이 촬영했습니다.)

- 레이 트레이싱을 통해 접촉 경화 그림자를 해결합니다.
-- 영역 조명을 향한 광선 추적
- 아이디어: 대신 섀도 맵 공간에서 레이 트레이스 수행.
-- 섀도 맵을 통한 추적
-- 스크린 스페이스 레이 트레이싱 기법과 유사함
--- 노하드웨어 레이트레이싱
기술 디렉터 조쉬 홉슨은 스크린 공간에서 레이 트레이싱을 하는 아이디어를 냈습니다.

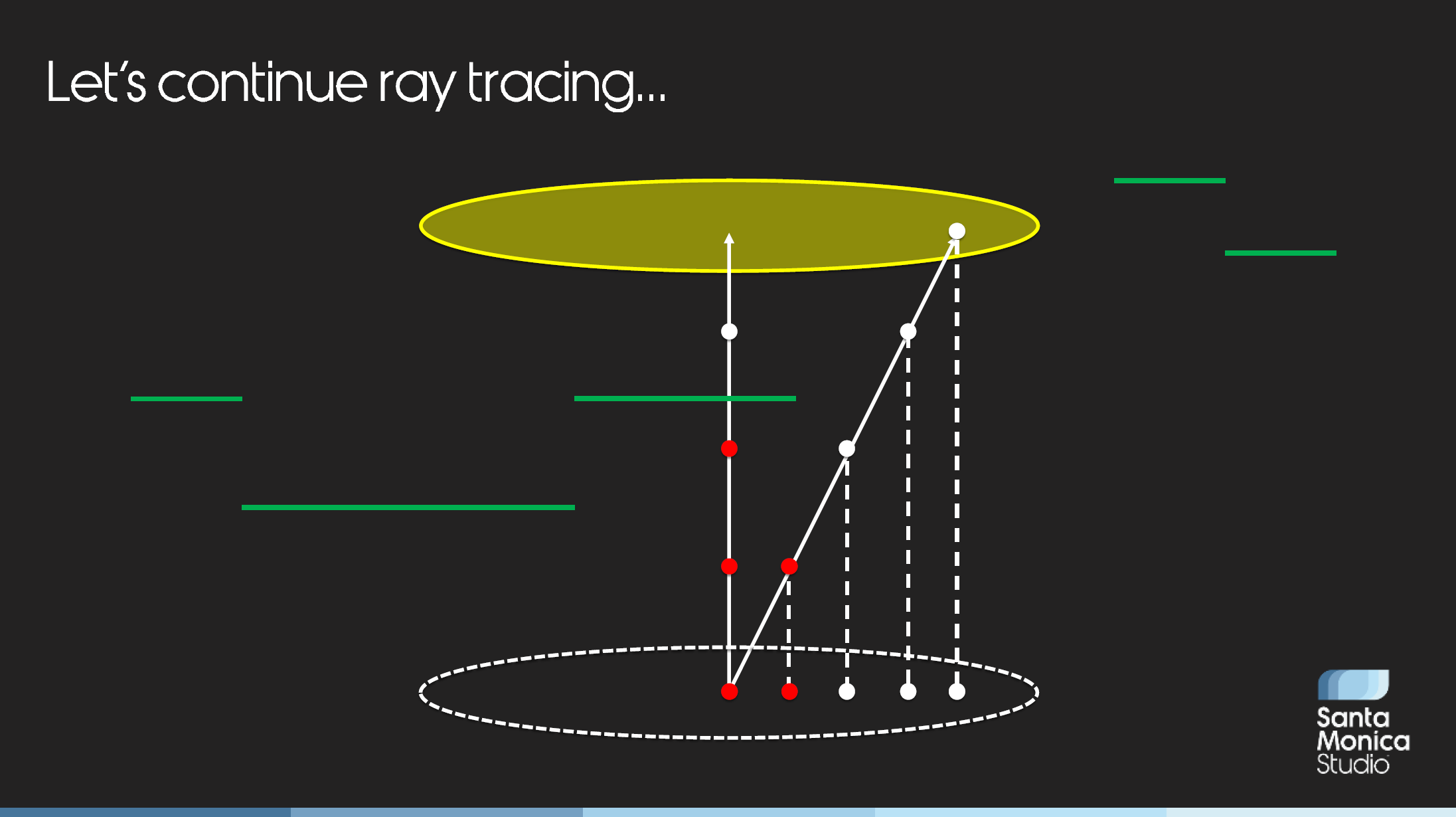
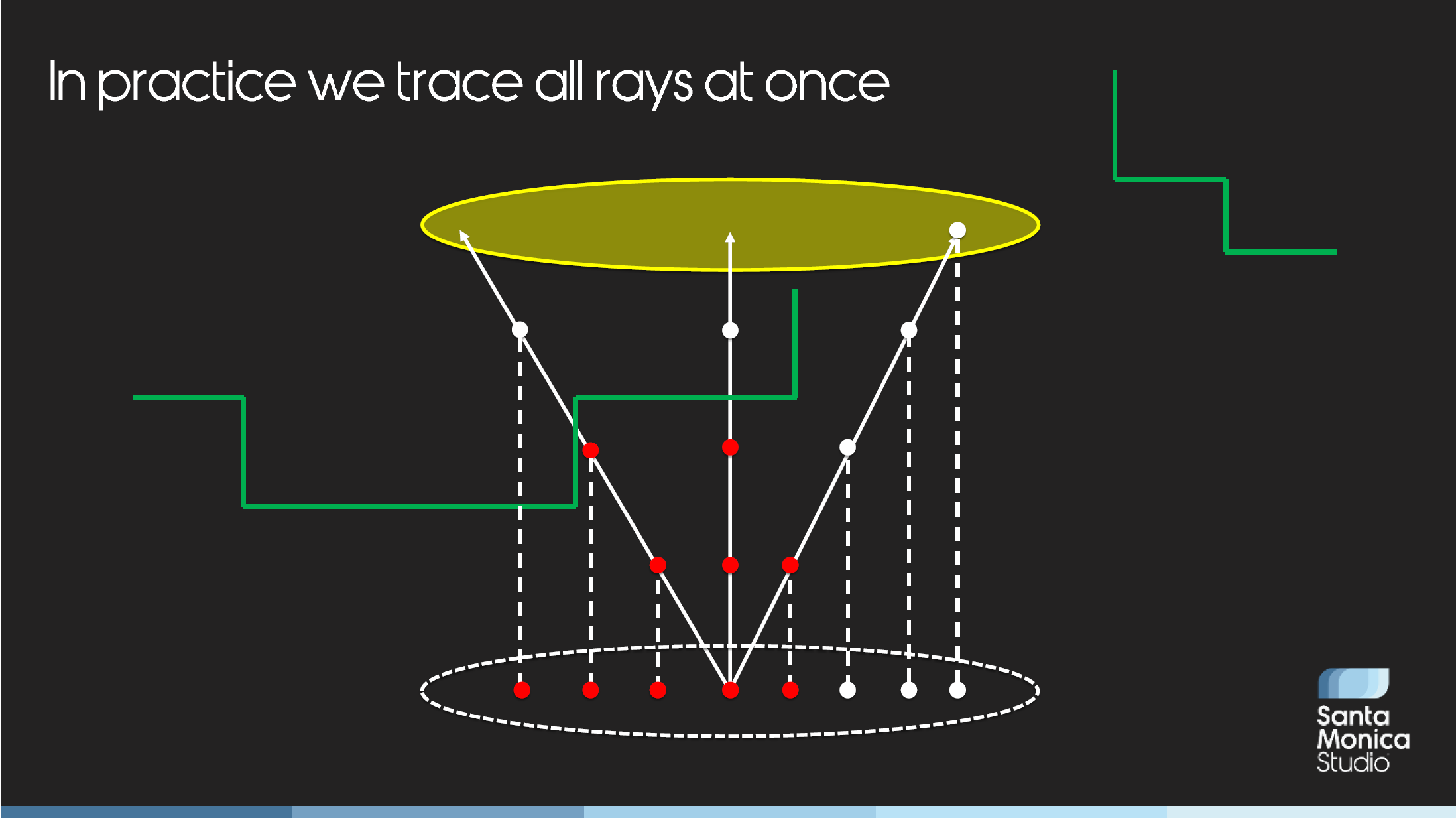
실제로 어떻게 작동하는지 살펴봅시다. 픽셀을 음영 처리하는 방법을 고려해 봅시다.
각 선 세그먼트가 녹색 선 집합으로 표시되는 이 뎁스 버퍼를 통해 이 영역 광원으로 광선을 추적하고 싶습니다.
특정 깊이를 가진 깊이 버퍼 텍셀입니다. 기억해야 할 중요한 점은 이 뎁스 버퍼는 실제로 연속적인 높이 필드를 나타내지 않는다는 점입니다, 고립된 조각 모음으로 취급해야 합니다.
레이 트레이싱을 통해 깊이 버퍼와 교차하는지 확인합니다. 이 경우 빛의 방향과 정렬된 가장 단순한 광선을 추적한다고 가정해 보겠습니다. 광선을 추적한다고 가정해 봅시다.
이 경우 처음 세 개의 샘플이 가려져 있고 네 번째 샘플은 가려져 있지 않습니다. 그림자가 있는 상태에서 그림자가 없는 상태로 그림자가 있는 상태에서 그림자가 없는 상태로 변경하면 물체에 부딪힌 것을 감지합니다, 광선 행진을 멈추고 그림자에 가려진 샘플을 채취합니다.
이 모든 것이 다소 순진해 보이지만 그냥 원래의 그림자 샘플을 그림자가 드리워진 원본 샘플을 가져옵니다. 하지만 빛의 방향과 평행하지 않은 다른 광선은 다른 광선은 더 복잡합니다.

다른 광선을 추적해 봅시다. 몇 단계를 지나면 더 이상 그림자가 생기지 않는 것을 알 수 있습니다. 이것은 우리가 물체를 교차했다는 것을 의미할까요? 이 경우에는 그렇지 않습니다.

합의는 경계를 넘지 않았음을 의미합니다.
또한 원본 픽셀의 깊이에서 디스크의 샘플을 샘플링하여 해당 샘플도 그림자가 드리워지지 않음을 확인합니다. 두 샘플이 일치한다는 사실(둘 다 그림자가 드리워지지 않음)은 경계를 넘지 않았다는 것을 보여줍니다.

따라서 빛에 도달할 때까지 레이 트레이싱을 계속합니다...

디스크의 샘플과 광선의 샘플은 항상 일치하므로 경계를 넘은 적이 없음을 보여줍니다. 즉, 마지막 결과를 가지고 광선이 그림자가 드리워지지 않았다고 말할 수 있습니다.

의견 불일치는 경계를 넘었음을 의미합니다.
이번에는 더 복잡한 광선을 추적해 보겠습니다. 디스크와 광선 샘플 간에 불일치가 발견될 때까지 추적하면 경계를 넘었다는 뜻인데... 과연 그랬을까요?

이는 스크린 스페이스 레이 트레이싱 기술의 태생적 문제입니다. 개별 뎁스 텍셀이 연결되어 있는지(또는 연결되어 있지 않다면 각 텍셀의 두께가 얼마나 되는지) 알 수 없습니다.

- 빛샘 현상 방지
- 일반 PCF 섀도 필터링과 동일한 결과로 되돌아갑니다.
하지만 여기서는 깊이 버퍼가 연속적이라고 가정합니다. 이렇게 하면 빛이 새는 것을 방지하고 최악의 경우 일반 PCF 필터링과 동일한 결과를 얻을 수 있습니다.

이전 샘플의 결과 가져오기
따라서 이 광선의 경우 경계를 넘었다고 판단하고 그 전에 샘플의 결과를 가져옵니다. 이 광선은 그림자가 있습니다.

각 광선을 한 번에 한 샘플씩 추적하여 깊이 버퍼와 교차할 때마다 광선을 죽입니다.


- 다음을 통해 품질을 개선합니다:
-- 샘플 위치 지터링
- 섀도 맵 샘플링 시 필터링 사용
-- 샘플당 그림자 인/아웃이 이진법이 아님
-- 더 적은 광선 필요
여기서 참고 사항
왜 광선과 디스크 모두에 섀도 탭을 하는 걸까? 섀도 탭을 하는 이유는 무엇일까요? 이론적으로는 섀도 맵의 깊이만 샘플링한 다음 섀도 맵의 깊이를 샘플링한 다음 레이와 디스크의 깊이와 비교하면 됩니다.
그러면 많은 텍스처 샘플을 제거할 수 있습니다. 하지만 품질을 위해 샘플링할 때 필터링된 샘플을 가져와야 했습니다. 섀도 맵을 샘플링할 때 필터링된 샘플을 사용해야 한다는 것을 알게 되었습니다. 두 번의 섀도 탭이 필요했습니다.
더 많은 작업을 통해 이러한 요구 사항을 없애고 최적화할 수 있을 것 같지만 시간이 부족했습니다.





- 레이 트레이싱이 느림
-- 가능하면 조기 종료
- 다운샘플링된 최소/최대 섀도 맵 생성
-- 섀도 필터 반경에 따라 확장
-- 피사계 심도 기법과 유사 (Abadie2018)
- 최소/최대 심도를 확장하여 사용합니다
-- 그림자 안팎을 완전히 벗어나면 조기 아웃
-- 레이 트레이스 범위를 관련 영역으로 좁힘

즉, 1미터에 걸쳐 "선명한" 그림자에서 "가장 흐릿한" 그림자까지 2미터에 걸쳐 실제로 디렉셔널 라이트의 경우 더 흐릿한 그림자를 원했기 때문에 접촉 경화 그림자의 섀도 필터 반경을 기존보다 두 배 더 크게 설정했습니다.



SSDO를 활성화하면 큰 차이를 느낄 수 있습니다. 프레야의 반점,크라토스 및 아트레우스의 비정상적으로 밝았던 부분이 갑자기 그림자 속으로 사라집니다. SSDO는 다음과 같은 경우에도 많은 도움이 됩니다. 그림자가 없는 라이트(빛샘 현상의 가장 큰 원인 중 하나). 저희는 이러한 조명에 그림자를 가짜로 만들 때 사용합니다.

이 기능을 다시 끄고 몇 가지 특정 영역에 집중해 보겠습니다.

프레야의 검자루 뒤쪽 그림자와 크라토스의 팔 그림자가 더 잘 보입니다.

이제 SSGI를 살펴보겠습니다. 잘 보이지 않는 부분이 많으므로 몇 가지 부분을 미리 강조하겠습니다. 추가 바운스 라이트로 인해 크라토스의 사타구니가 약간 밝아진 것을 볼 수 있으며, 배경의 일부 지점(맨 오른쪽 참조)과 힐디스비니의 오른손 근처에 있는 물체도 볼 수 있습니다.

SSGI를 활성화하면 이미지가 개선되기는 하지만 매우 미묘합니다.

SSDO는 확산광뿐만 아니라 반사광에도 도움이 됩니다.

올바르지 않은 반사가 많이 사라진 것을 볼 수 있습니다. 프레이르의 다리가 테이블에 부딪히는 부분을 보세요.

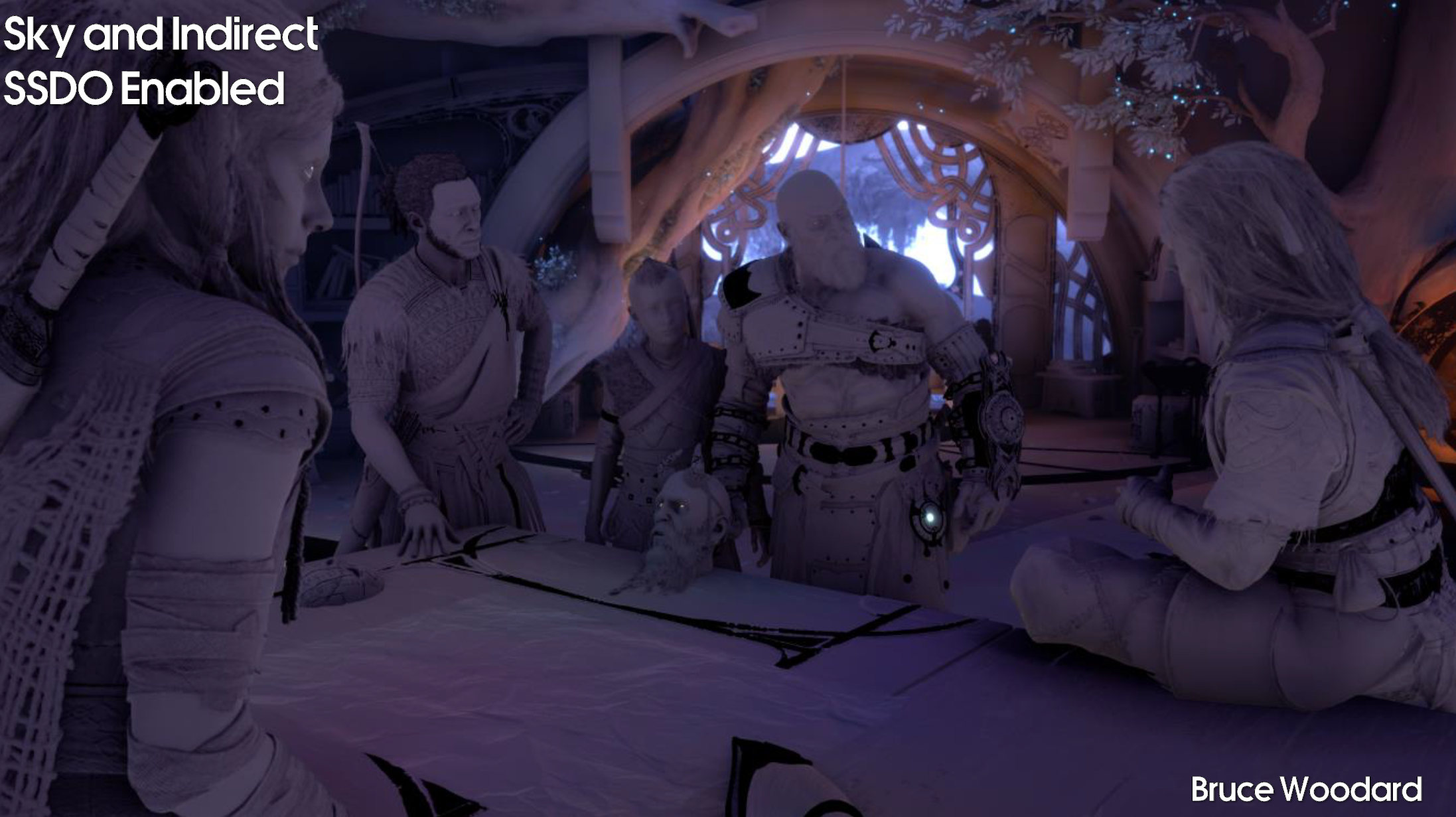
다음으로 하늘과 간접 조명을 살펴보겠습니다.

여기에는 큰 변화가 있습니다. 아트레우스의 색상 변화만 봐도 알 수 있습니다.

이것도 미묘합니다. 하지만 힐디스비니의 오른손 근처에 있는 책상 위의 물체를 보세요. 이 물체는 테이블에서 약간의 튕김을 흡수하고 더 잘 접지됩니다.

마지막으로 직접 조명을 살펴보겠습니다. 특히 그림자가 없는 직사광선을 섀도잉할 때 SSDO를 사용합니다.

가장 눈에 띄는 효과는 프레야의 등 위쪽, 왼쪽 상단에 있습니다. 부자연스러운 빛이 사라집니다.

다시 한 번 정리해 보겠습니다. SSDO와 SSGI가 꺼진 상태입니다.

그리고 이것은 SSDO와 SSGI를 켠 상태입니다. 훨씬 더 나은 이미지입니다.

- 빛샘 현상을 줄여 시각적 효과를 극대화합니다.
- SSDO
-- 접촉 경화 그림자
-- 레이트레이스 큐브맵
- SSDO는 이 모든 것 중에서 가장 큰 영향을 미쳤습니다.
-- 가장 저렴했습니다.

저는 사내 프레젠테이션에서 내러티브 기능, 비주얼 개선, 아트 워크플로, PS5 개선의 세 가지 축에 대해 먼저 이야기하면서 나머지 SMS 직원들에게 렌더링 팀이 어떤 일을 하고 있는지 설명했습니다. 그러니 네 번째 기둥인 '스스로 돕기'에 대해 이야기하지 않은 것이 이해가 되기도 합니다. 하지만 고백하자면, 당시에는 이 기둥이 존재한다고 생각조차 하지 못했습니다. 이번 GDC 프레젠테이션을 작성하러 와서야 우리 팀이 수행한 작업 중 상당 부분을 놓치고 있었다는 것을 깨달았고, 이 작업은 네 번째 기둥인 '스스로 돕기'라는 새로운 기둥으로 분류되어야 한다는 것을 알게 되었습니다.

프로젝트 초반에 저는 답답한 워크플로를 막는 장애물에 부딪혔습니다. 저희는 아직 DirectX 11을 사용하는 게임의 상당히 거친 PC 빌드를 유지하고 있으며, 모든 플랫폼에서 셰이더 바인딩을 생성하는 데 도움이 되는 Python 코드(여기에 표시됨)를 보유하고 있습니다: PC, PS4, PS5. 하지만 DirectX 11 바인딩에는 바인딩할 수 있는 리소스 수와 같은 몇 가지 제한이 있으며, 새로운 기능을 추가하면서 이 제한에 부딪혔습니다. 해결 방법으로 PC에서 해당 리소스와 해당 코드를 무시하는 #define을 사용하면 된다고 생각할 수 있지만, 셰이더 바인딩 코드에는 전처리기에 대한 지식이 없었기 때문에 막막했습니다.
기술 책임자인 Josh Hobson과 이 문제에 대해 대화를 나눴는데 놀랍게도 그는 "다음 스프린트에서 이 문제를 해결할 사람을 구하는 것이 어떨까요?"라고 말했습니다.
정말 기분이 상쾌하고 힘이 났어요. 저는 이러한 문제를 안고 살면서 거의 모든 대가를 치르더라도 콘텐츠 팀의 업무에 우선순위를 두면서 고칠 수 없는 문제라고 믿어왔거든요. 이제는 제가 문제를 해결할 수 있다는 것을 알았고, 실제로 저와 제 팀의 의견이 업무에 영향을 미치는 것이라면 반드시 고쳐야 합니다.
최근에 어떤 분과 인터뷰를 했는데, 저희가 어떻게 일을 결정하고 우선순위를 정하느냐는 질문을 했는데, 제 대답 말미에 다소 흥분한 그의 대답은 "그럼 어떤 일을 하는지 결정할 수 있다는 말씀이세요?"였습니다.
저는, "그러면 당신이 어떤 일을 하는지 결정할 수 있다는 말인가요?" 라고 대답했죠.
모든 회사가 이런 것은 아닙니다! 하지만 이것이 바로 이런 이야기를 하는 것이 중요한 이유입니다. 모든 회사가 이런 것은 아닙니다! 하지만 이런 이야기를 하는 것이 중요한 이유는 근본적으로 팀이 최선을 다할 수 있도록 권한을 부여하는 것이기 때문입니다. 이는 근본적으로 팀이 프로젝트에 대한 최선의 결정을 내릴 수 있도록 권한을 부여하는 것입니다.
때로는 그 결정이 비용을 절감하는 것이기도 하고, 프로젝트를 위한 결정이기도 합니다.
때로는 비용을 절감하기 위한 결정일 수도 있고, 때로는 다른 팀의 업무 우선순위를 정하기 위한 결정일 수도 있으며, 때로는 자신의 팀을 돕기 위한 결정일 수도 있습니다.


- 갓 오브 워: 라그나렉의 기술 잠금은 2021년 12월 177일입니다.
-- (이론적으로) 기능이 제공되었습니다.
-- 최적화에 집중하기 시작
--- 뒤늦게 알고 보니 너무 늦었음
--- 최적화 노력이 컸음
- 참고: 이 프레젠테이션은 GPU 최적화 노력에 초점을 맞춥니다.
-- 예산과 원격 측정 프로세스는 CPU 측면에서도 매우 유사했습니다.

- 최적화 프로세스의 첫 번째 단계는 예산을 책정하는 것이었습니다.
- 목표는 다음과 같습니다:
1. 팀 간에 가능한 한 겹치지 않는 명확한 예산 범주 만들기
2. 갓 오브 워 2018의 아트 예산 유지
3. 비동기 컴퓨팅이 꺼진 모든 예산 사용
4. 총 예산 33.25ms:
-- 비동기로 더 많은 헤드룸을 확보할 수 있다고 가정
-- 평균 약 1.0~1.5ms 절약됨
5. PS4 Ln에 설정된 모든 예산
-- 우리의 가장 느린 플랫폼입니다. 만약 우리가 이에 최적화한다면, 다른 플랫폼들이 뒤따라야 합니다.

다음과 같은 예산 카테고리를 만들었으며 각 카테고리에는 후속 일반 담당자가 있습니다.

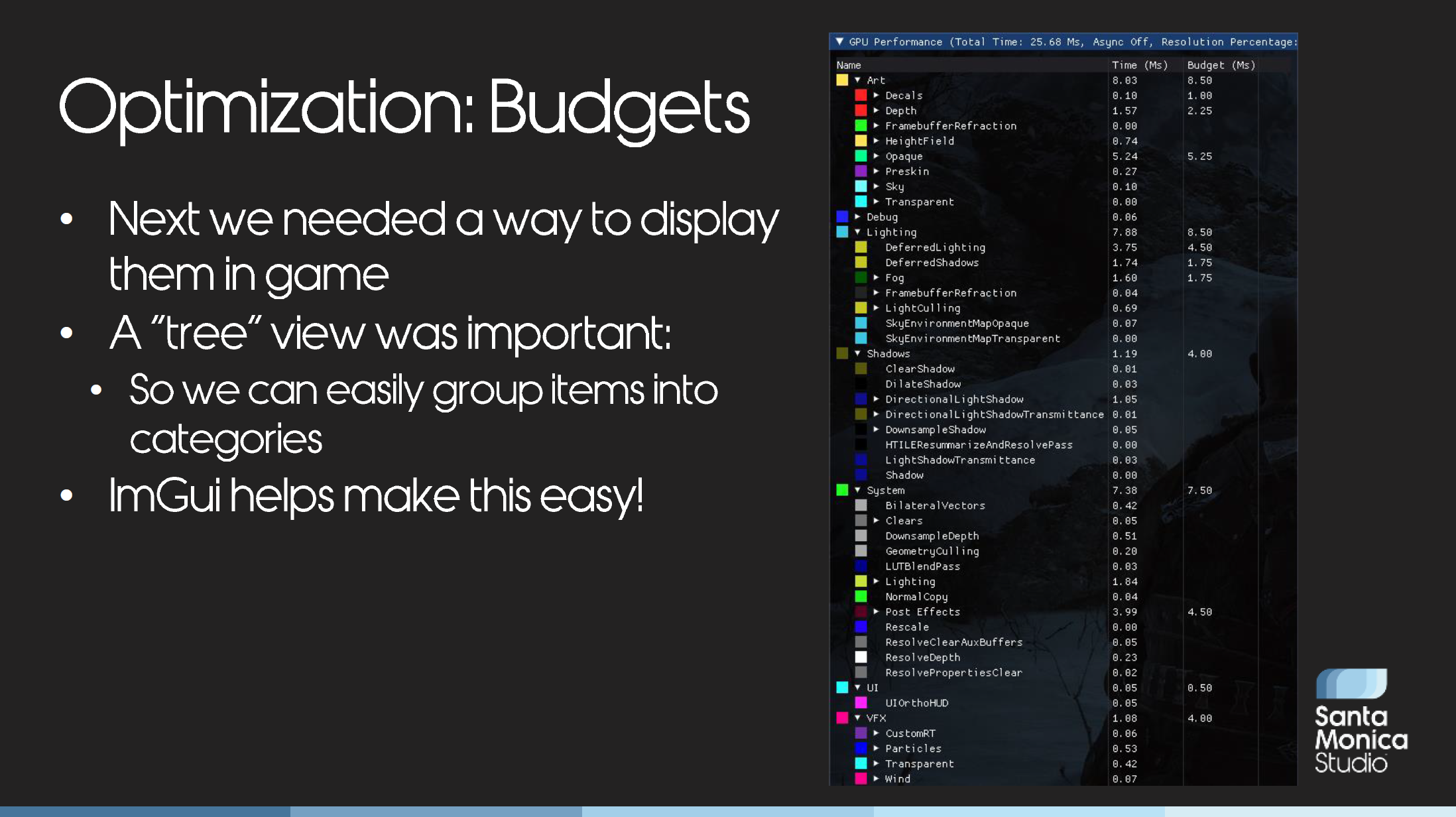
- 다음으로 게임 내에서 표시하는 방법이 필요했습니다.
- 트리' 뷰가 중요했습니다:
-- 아이템을 쉽게 카테고리로 그룹화할 수 있도록 카테고리
- ImGUI가 이를 쉽게 만들어줍니다!
역자 첨부
[C++] ImGui - C++용 GUI Library
C++용 Bloat-Free GUI Library인 ImGui(아임구이) 입니다. 저도 최근에 알게된 라이브러리 입니다. GitHub - ocornut/imgui: Dear ImGui: Bloat-free Graphical User interface for C++ with minimal dependencies Dear ImGui: Bloat-free Graphical
eskeptor.tistory.com

그다음에 사실 게임에서 퍼포먼스 문제를 찾아야 되는데 그게
놀라운 QA팀의 일이었습니다. 하지만, 우리는 그들에게 그들이 발견했을 때 무엇을 해야 하는지 말할 필요가 있었습니다
성능 문제. 우리는 이 결정 트리를 만들었고, 그 결정 트리는 처음에 GPU와 CPU 프로파일러를 끌어올리는 것을 포함합니다.

조금 더 확대하면 조명 카테고리가 예산을 초과했을 때 수행되는 단계를 볼 수 있습니다. 여기에는 디버그 메뉴에서 다양한 옵션을 활성화하고, 다양한 디버그 디스플레이를 불러오고, 다양한 스크린샷을 찍어 JIRA에 첨부하는 작업이 포함됩니다. 또한 프로세스가 끝날 때 어느 팀에 JIRA를 보낼지 결정하는 데 도움이 됩니다.

이렇게 하면 JIRA는 다음과 같은 모양이 됩니다(실제 예시!). 여기에는 성능 문제가 어디서 어떻게 발생했는지, 게임에서 예산을 초과한 영역이 무엇인지 자세히 설명되어 있습니다. 이 경우에는 조명이며, 의사 결정 트리는 다른 옵션인 렌더링 팀이 아닌 조명 팀에 JIRA를 보내야 한다고 결정합니다. 같은 위치에서 여러 예산 카테고리가 예산을 초과한 경우, 각 카테고리에 대해 JIRA를 생성합니다.

각 JIRA에는 많은 스크린샷이 첨부되어 있습니다. 어떤 스크린샷을 찍을지는 의사 결정 트리에서 결정된 단계에 따라 달라집니다. 예를 들어 이 사례에서처럼 조명이 예산을 초과한 경우 디버그 뷰의 스크린샷을 찍어 문제가 무엇인지 파악하는 데 도움을 줄 수 있습니다.
역자 주.
최근 게임회사 한곳을 더 추가로 컨설팅 시작 했는데요... 그렇지않아도 최적화 예산표를 작성 중이었는데 이러한 시스템은 꽤 합리적으로 보입니다. 저도 TD 와 협의 해서 비슷한 방향의 시스템을 만들어야겠네요.

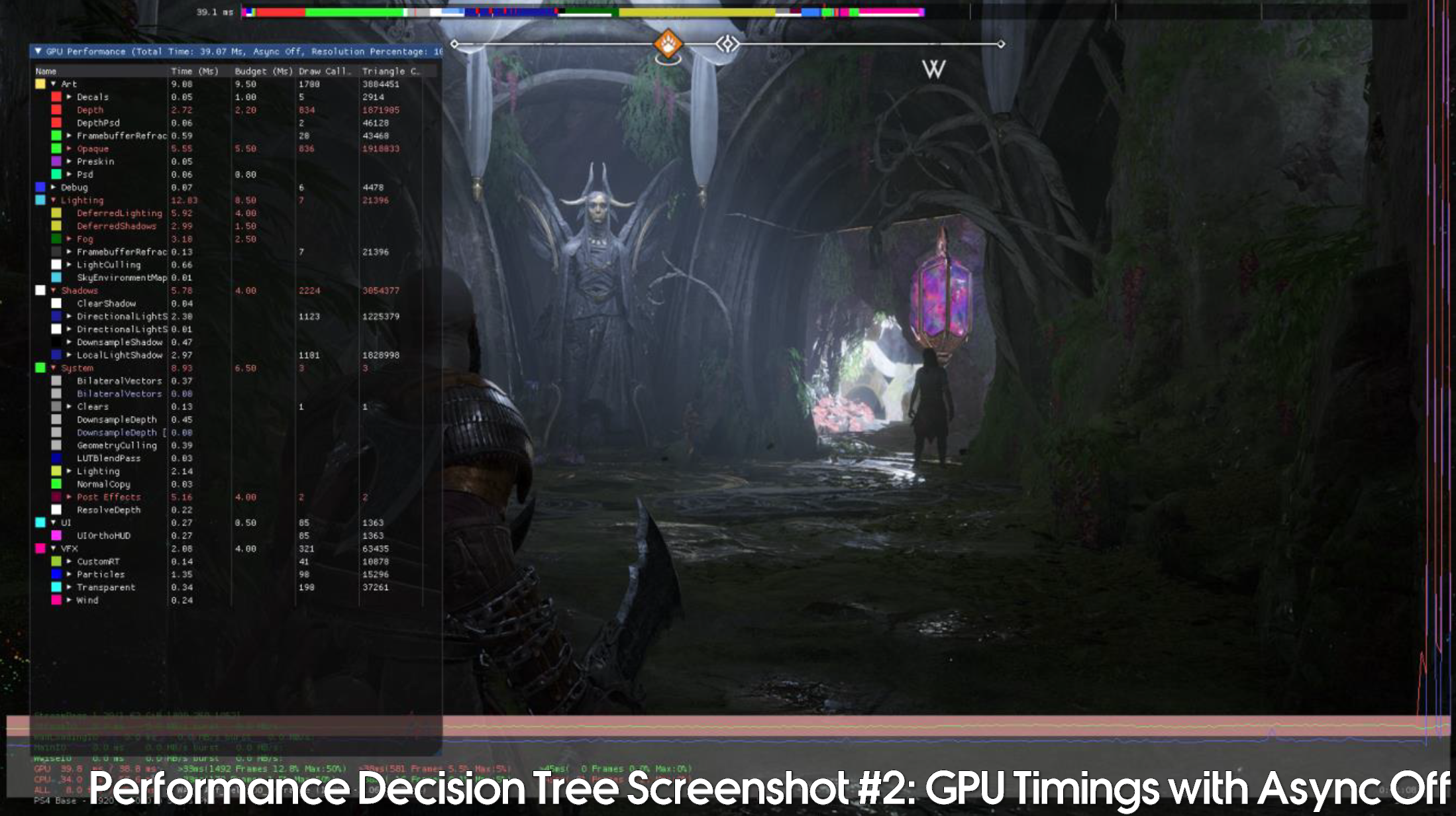
예를 들어, 계층 구조의 스크린샷 2번은 비동기 컴퓨팅이 꺼진 GPU 예산입니다. 먼저 비동기 컴퓨팅을 끄면 정확한 예산을 얻을 수 있으므로 섀도 예산에는 섀도와 동시에 진행 중인 비동기 작업이 포함되지 않고 섀도만 포함된다는 것을 알 수 있습니다.

조명이 예산을 초과하는 영역 중 하나라는 것을 알고 있으므로 활성 조명 목록과 함께 스크린샷을 캡처합니다.

또한 타일당 가시광선 개수가 표시된 스크린샷을 캡처했습니다. 보시다시피 '빨간색'이 많다는 것은 조명이 많다는 의미이므로 예산 초과가 원인일 수 있습니다. 다른 스크린샷도 캡처했지만 이 스크린샷이 무슨 일이 일어나고 있는지 이해하는 데 도움이 되길 바랍니다.

- 이미 있습니다:
-- 생성된 예산
-- 분류 프로세스 설계
- 이제 렌더링 팀에서 무엇을 최적화할까요?
-- 팀 브레인스토밍 세션 개최
-- 모두 Teams를 통해 원격으로 진행

- 첫 번째 시도:
-- 구조화되지 않은 개방형 브레인스토밍 세션
-- 팀은 사전에 주제를 성능으로 정했습니다.
- 결과:
-- 아무도 준비되지 않았나요?
-- 많은 침묵
역자의 말.
어디나 똑같군요... ㅎㅎㅎ 전 서양사람들? 아니 소니 사람들은 이런거 다 잘 하는 줄 알았어요. ㅎㅎㅎ

- 다음 단계:
-- 더 나은 브레인스토밍 방법에 대해 브레인스토밍하기
- 제 매니저인 제레미 우드와 프로듀서인 트레 피츠제럴드와 프로세스를 개선하는 방법에 대해 이야기를 나눴습니다.
-- 환상적인 아이디어를 얻었습니다.

- 두 번째 시도:
-- 조사할 영역에 대한 등록 시트
--- 게임의 영역과 코드의 영역을 모두 시도했습니다.
- 예약된 캘린더 시간
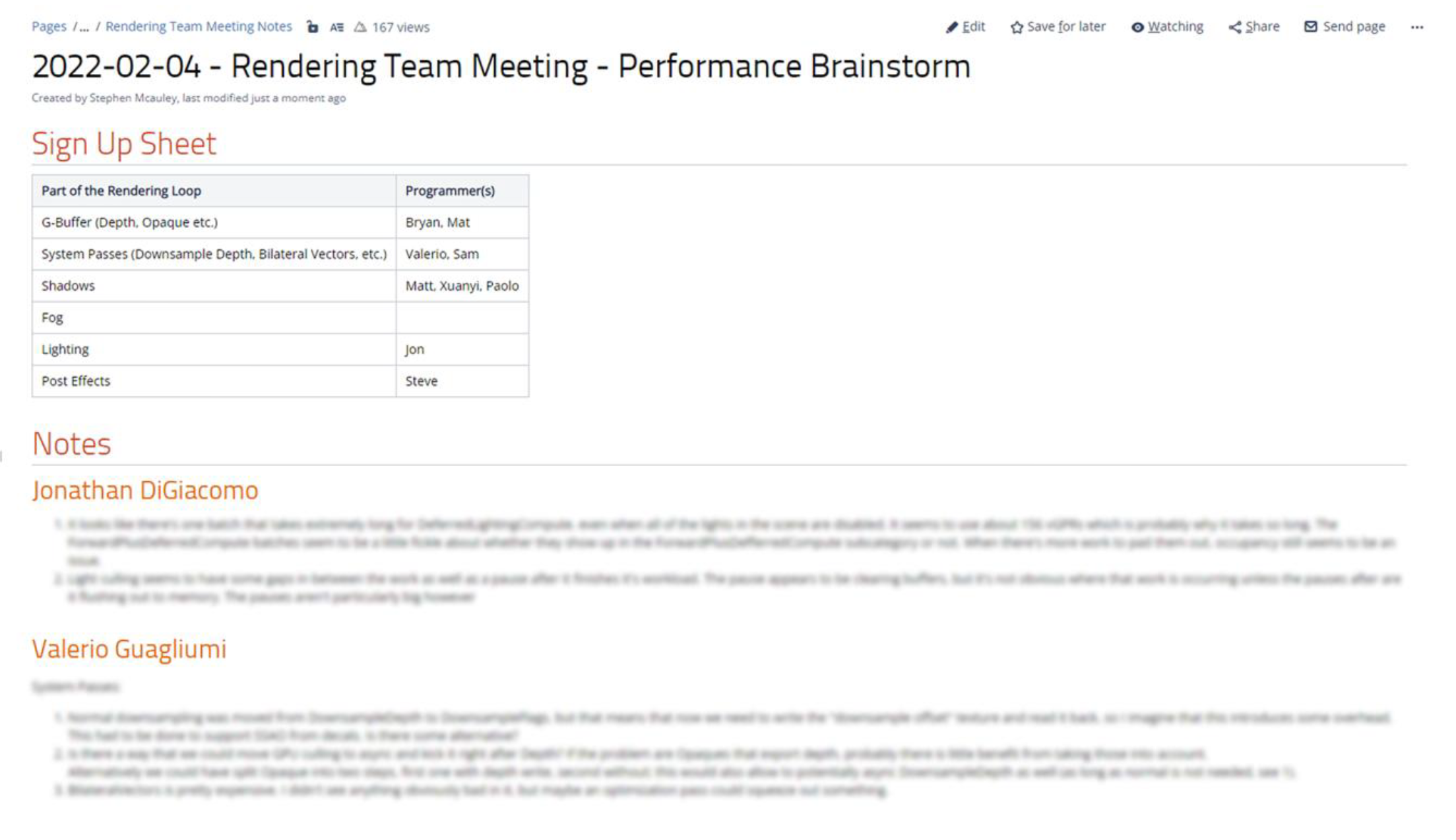
- 팀에게 위키 페이지에 미리 메모를 작성하도록 요청했습니다.
결과:
- 모두가 준비되었습니다.
- 많은 좋은 아이디어
- 매력적인 대화
더 좋은 점은 팀원들이 다른 사람의 생각에 미리 댓글을 달기 시작하여 사전 토론을 하는 경우도 있다는 것입니다!


- 팀원들의 생각을 미리 파악하면 생산적이고 포용적인 대화에 도움이 됩니다:
-- "밥, 그림자 퍼포먼스에 대한 멋진 아이디어가 있는데 모두와 공유해 주시겠어요?"
-- 모두가 차례대로 발언할 수 있습니다.
-- 팀원을 확인하고 지원할 수 있는 쉬운 기회
- 문자 채팅도 매우 유용할 수 있습니다.
-- 어떤 사람들은 이 대화 방식을 선호합니다.
-- 대화에 참여하는 것보다 더 쉬울 때도 있습니다.
-- 이러한 사람들에게도 구두로 자신의 생각을 공유하도록 자유롭게 초대하세요.
또 다른 재미있는 장점은 한 회의에서 모든 사람이 미리 작성한 아이디어가 다 나오지 않으면 같은 주제로 다른 브레인스토밍 회의에서 다룰 내용이 있다는 것을 확실히 알 수 있다는 것입니다. 예를 들어, 다음 프로젝트의 렌더링 개선 사항을 브레인스토밍하는 등 그 이후로 이 브레인스토밍 방법을 계속 사용하고 있습니다.

복잡한 디퍼드 조명 셰이더는 가장 큰 병목 현상 중 하나였습니다.
점유율은 낮고 VGPR 수는 많았습니다.
VGPR을 줄이는 것이 핵심이지만 어떻게 해야 할까요?
최종 셰이더 ISA의 VGPR을 실제 HLSL 소스 코드와 연관시키는 것입니다.
AMD ISA Documentation
Instruction Set Architecture (ISA) documentation provides a guide for directly accessing the hardware.
gpuopen.com

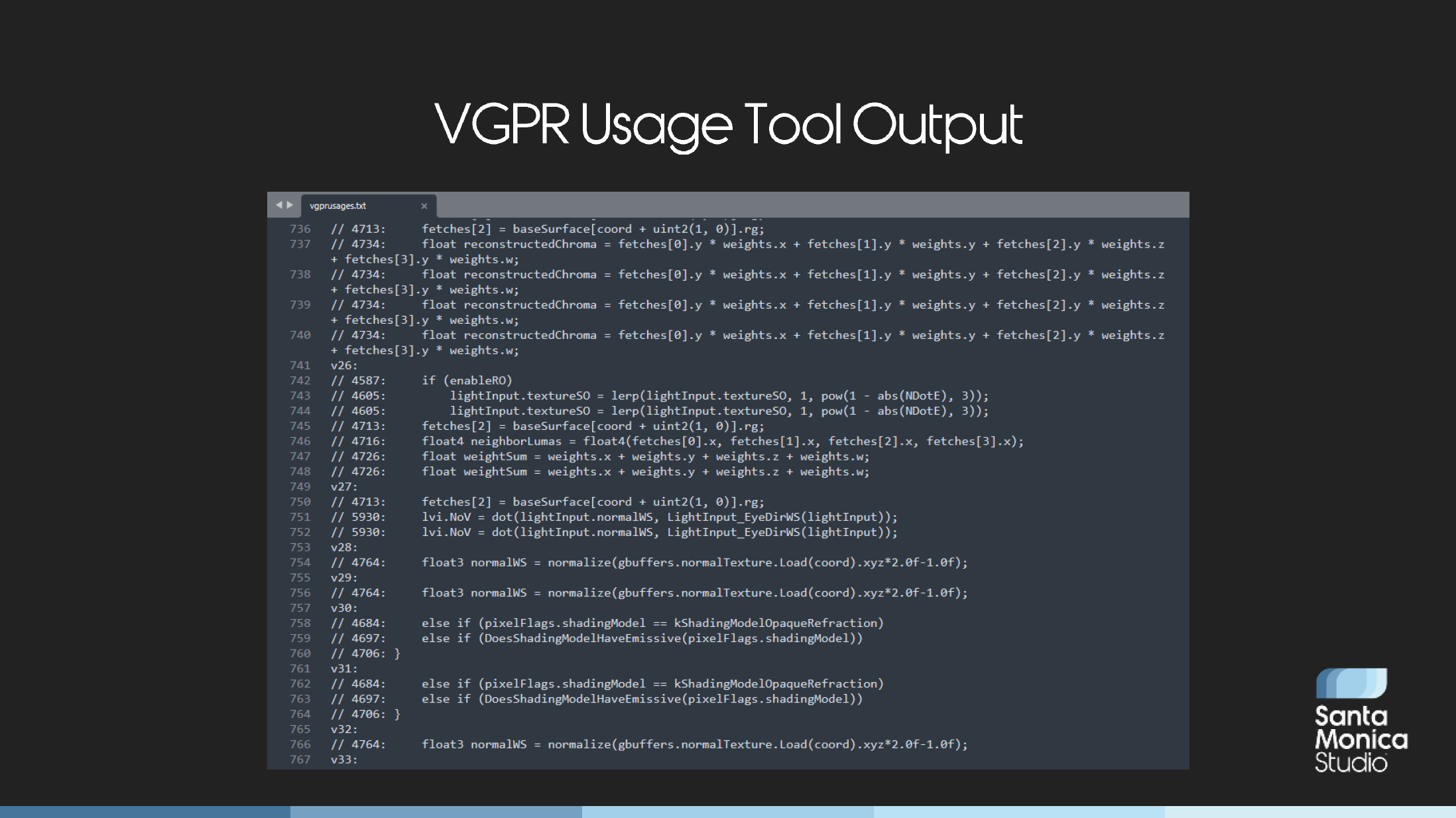
- 출력 셰이더 ISA를 파싱하는 툴을 작성했습니다.
- 각 VGPR이 쓰여질 때마다 카탈로그를 작성합니다.
-- 예: v39는 4368 및 5680 줄에 기록됩니다.
- 이 정보를 출력 텍스트 파일로 반환합니다.



- HLSL의 어떤 변수가 어떤 VGPR에 매핑되는지 매우 쉽게 확인할 수 있습니다.
- 어떤 변수의 수명이 길어 VGPR 사용량을 증가시키는 변수에 대한 인사이트를 제공합니다.
- 복잡한 셰이더를 최적화하는 데 매우 유용함.

- 초기 가정을 재검토함으로써 지오메트리 패스에서 놀라운 시간을 절약할 수 있었습니다:
-- 셰이더 프리페치 제거.
-- 더 나은 정렬.
-- 컨텍스트 롤을 유발하는 모든 요소를 기준으로 정렬합니다:
--- 컬링.
--- 순서 변경.
--- 버텍스 셰이더와 픽셀 셰이더 간 바인딩.

미드가르드의 이 장면을 살펴봅시다. 이 영역은 정렬을 개선함으로써 놀라울 정도로 큰 이점을 얻었습니다. 프로파일러를 불러와 보겠습니다...


약 0.7ms는 어떤 지역에서는 더 적게, 어떤 지역에서는 더 많이 절약할 수 있는 좋은 시간입니다!

셰이더 프리페치를 비활성화하면 훨씬 더 많이 절약할 수 있습니다. 우리 게임에는 셰이더가 너무 많아서 이 방법이 효과가 없을까요?

- 그림자는 여러 가지 면에서 비용이 많이 들었습니다:
-- 지오메트리를 섀도 맵으로 렌더링하는 데 드는 비용.
-- 섀도 맵을 처리하는 데 드는 막대한 고정 비용.
- 섀도 프록시는 지오메트리 비용을 크게 줄였습니다:
-- 라이트당 정적 섀도 프록시 메시 수.
-- 메시의 폴리 섀도 프록시 감소.
--- 테크 아트 팀에서 자동 생성하는 캐릭터에 특히 유용합니다.
- 하지만 고정 비용에 대해 자세히 알아봅시다...
섀도우 프록시를 사용해 본 적이 없어서 섀도우에 사용되는 LOD를 편향되게 설정한 것뿐이었지만 큰 차이를 만들었습니다.

PS4에서 이 장면을 살펴봅시다...

프로파일러를 불러와서 그림자가 4.95ms인 것을 확인합니다...

좀 더 자세히 살펴보면 모든 섀도 맵에 대해 ShadowDecompressDepth 및 ShadowResolveESM 호출이 있어 시간을 잡아먹는다는 것을 알 수 있습니다.

Razor GPU 캡처를 살펴보고 무슨 일이 일어나고 있는지 살펴봅시다...
그림자 지오메트리를 렌더링하는 녹색과 주황색 블록을 볼 수 있습니다. 지오메트리를 렌더링하는 것을 볼 수 있습니다.
그리고 갭(뎁스 압축 해제)과 파란색 (ESM에 대한 해상도). 대부분의 경우 이러한 고정 비용은 그림자 맵을 렌더링하는 것에 비해 그림자 맵 자체를 렌더링하는 것과 비교하면 그리 높지 않습니다. 이미지를 보세요! 섀도 맵을 실제로 렌더링하는 것보다 고정 비용이 더 높아 보입니다. 섀도 맵.
ESM에 대한 해결책은 '무료'여야 한다고 생각할 수 있습니다. 다음 프레임의 섀도 맵과 비동기식으로 실행되어야 한다고 생각할 수 있습니다. 저는 여기서 비동기 컴퓨팅을 비활성화했으며, 이것이 바로 이 시스템입니다. 하지만 뎁스 압축 해제는 비동기 실행이 불가능하고 이 세상에 공짜는 없습니다. 이 작업을 섀도와 함께 비동기식으로 실행하면 섀도 속도가 느려질 뿐만 아니라(따라서 가능한 한 빠르기를 원합니다. 가능한 한 빠르기를 원합니다) 뿐만 아니라 다른 비동기 컴퓨팅 작업이 이 공간에서 실행되는 것을 차단합니다. 실행되는 것을 차단합니다.)
역자 주.
Razor GPU capture 는 소니 Ice team 이 사용하고 있는 소니 Razor team 에서 제작한 PS4 용 GPU 프로파일러를 말한다.

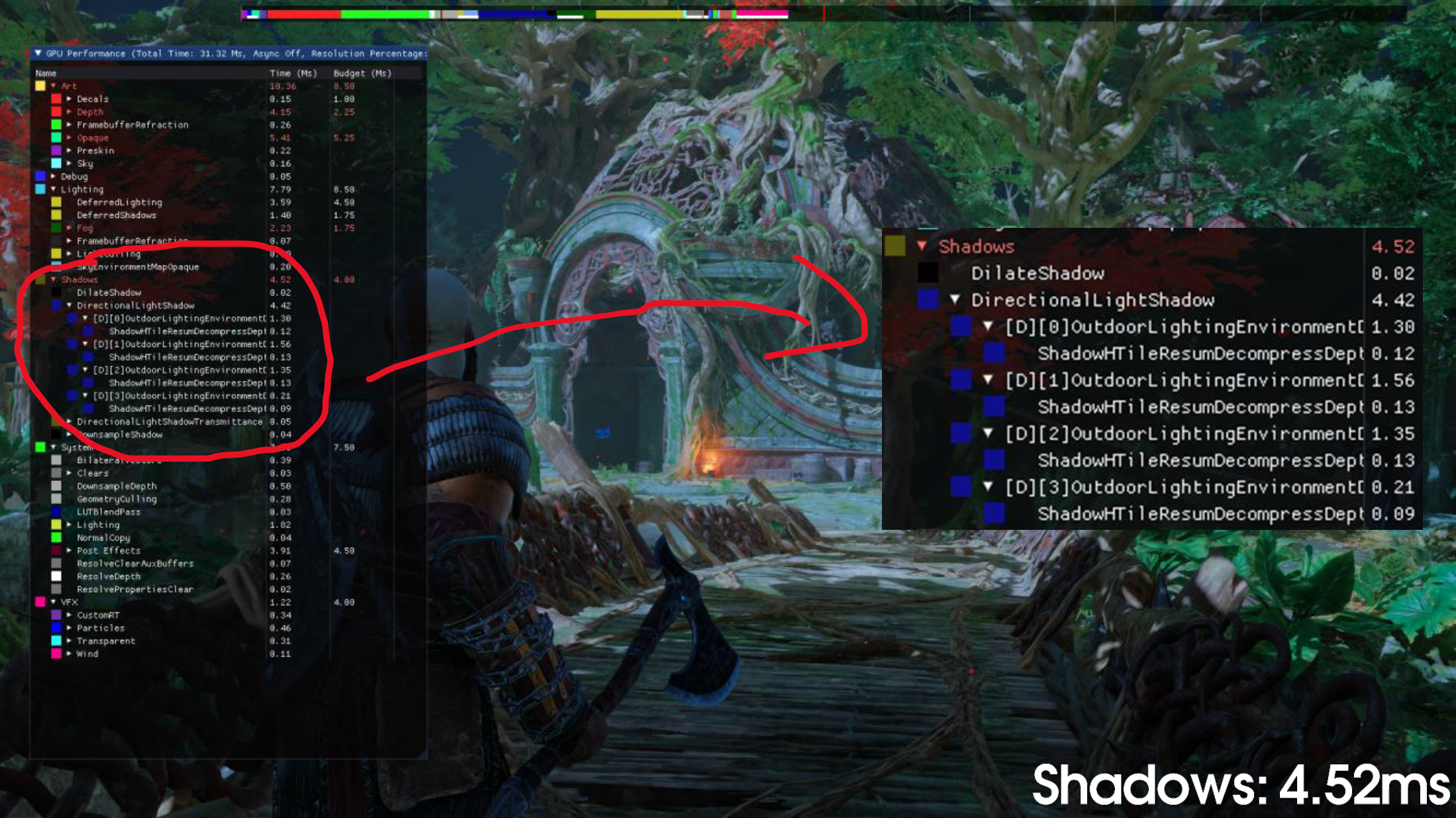
- 1640x1640에서 4개의 캐스케이드.
- 총 섀도 비용 4.95ms.
-- 깊이 압축 해제 시 ~0.5ms.
-- ESM 해상도의 경우 ~0.45ms.
- 뎁스 감압 및 ESM 해결을 위한 섀도 맵당 고정 비용입니다.
- 고정 비용을 줄일 수 있나요?

- 깊이 감압이 필요합니다.
-- 압축되지 않은 깊이 표면을 지우는 것보다 빠릅니다.
- ESM은 어떤가요?
-- 볼류메트릭 포그에만 ESMs을 사용합니다.
--- 일반 섀도 맵은 포그에서 에일리어싱을 유발합니다.
--- 프록셀당 라이팅 및 섀도잉 샘플입니다.
--- 각 프록셀은 많은 일반 섀도 텍셀을 포함합니다.
- 더 저렴한 다른 기법을 사용할 수 있나요?

- ldea: ESMs을 다운샘플링된 최소/최대 섀도 맵으로 대체합니다.
- 결과: 섀도 맵을 8x8로 다운샘플링하는 것이 ESMs을 계산하는 것보다 빠르지 않습니다.

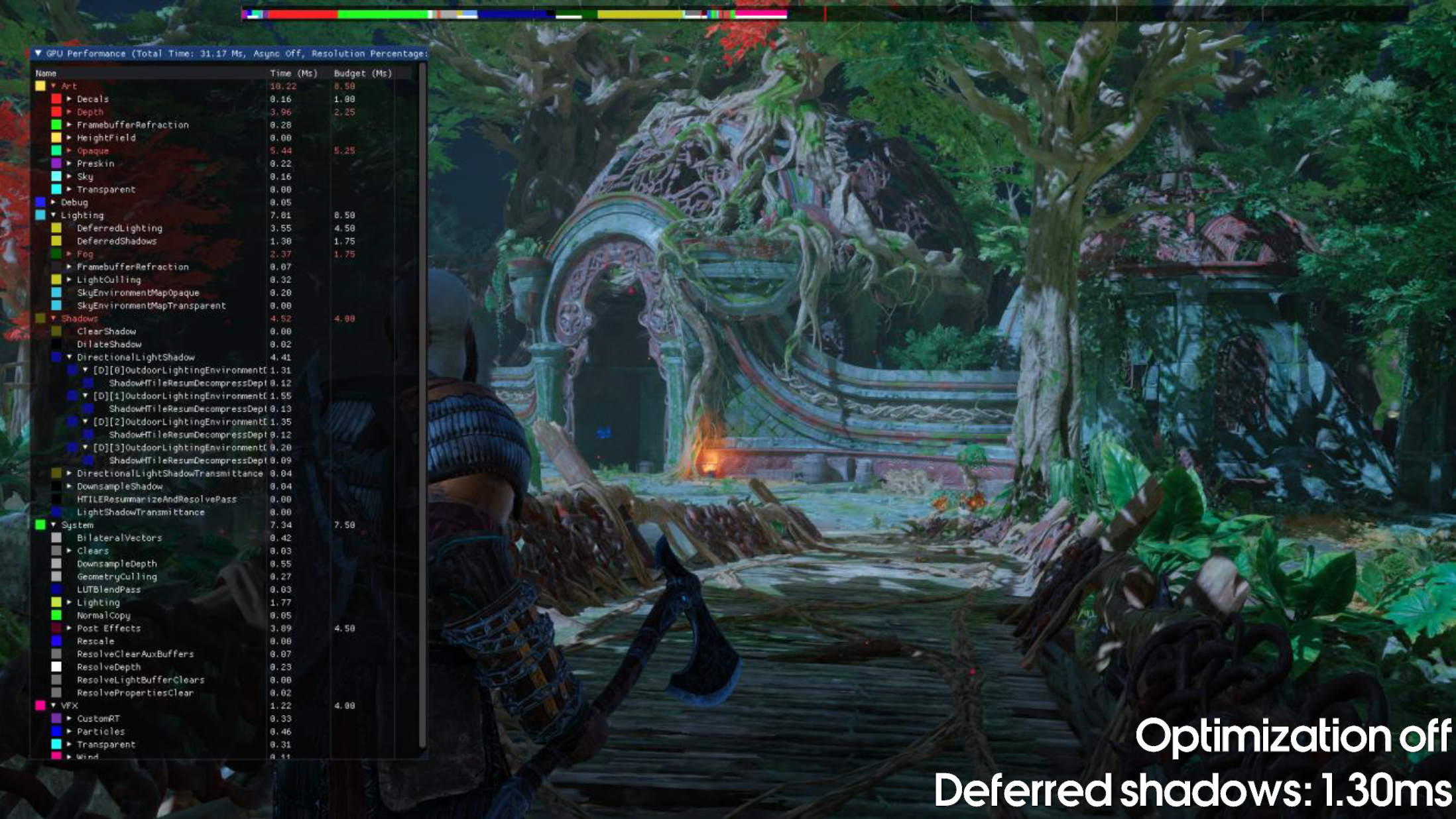
- 아이디어: 다운샘플링된 섀도 맵 대신 HTile을 사용하세요.
-- HTile 버퍼를 최소/최대 깊이로 해결합니다.
- 결과: HTile 해결에 0.04ms.
-- ESM 변환의 경우 0.45ms 대신.


이제 Razor 캡처를 살펴보겠습니다. 고정 비용 패스의 위치를 섀도 렌더링이 끝날 때 발생하도록 변경한 것을 볼 수 있습니다. 이 패스를 함께 그룹화하는 것이 더 빠른 것으로 나타났습니다.

한 가지 더...
접촉 강화 섀도를 어떻게 최적화했는지 기억하시나요?
확장된 다운샘플링된 최소/최대 섀도 맵이죠.
이제 항상 다운샘플링된 섀도 맵을 사용합니다.
확장하는 것은 매우 저렴합니다(~0.02ms).
이렇게 하면 섀도 맵을 전반적으로 최적화할 수 있을까요?



따라서 이 장면에서는 0.01ms의 손실(섀도 샘플링에서는 0.01ms 이득이지만 확장된 섀도 맵 계산에서는 0.02ms 손실)이 발생했지만 게임 전체적으로는 순이익이 발생했습니다.


- 20221년 11월 9일에 발매
- 정말 팀워크가 돋보였습니다:
-- 이 프레젠테이션에서는 렌더링 팀과 테크 아트, 아트, QA, 프로덕션, 관리, 게임 디렉팅 간의 연결 고리를 보여주었습니다.
- 리더로서 제 역할은 이 모든 그룹 간의 노력을 조율하는 것이었습니다:
-- 렌더링 팀을 대표하여...
-- 게임 비전을 달성합니다.





'TECH.ART.FLOW.IO' 카테고리의 다른 글
| [추천도서 ]진정한 전문가로서의 도약. 필독서. (0) | 2023.11.03 |
|---|---|
| [코칭.번역] 작성은 하되, 전송은 하지 마세요 (1) | 2023.10.29 |
| [주석번역] 렌더링 갓오브워:라그라로크 GDC2023 파트1 (1) | 2023.10.24 |
| [주석번역] RE-INVENTING THE WHEEL FOR SNOW RENDERING (2) | 2023.10.20 |
| [번역] Custom Bloom Post-Process in Unreal Engine by Froyok (2) | 2023.10.16 |

