역자의 말. 한국으로 복귀한 직후 광고회사의 컨설팅 의뢰로 잠시 작업하게 되었던 새로소주 애니메이션 광고작업. 언리얼 엔진으로 렌더링을 해야 했기때문에 본 기사와 비슷한 작업을 2023년 여름 즈음에 했던 기억이 있습니다. 오피크 머티리얼에서는 스텐실 작업은 그렇게 복잡하지 않았지만 헤어에 알파 블렌딩이 섞여들어갈 경우에는 문제가 있습니다만... 일본 분이 이렇게 깔끔하게 기본적인 내용을 잘 정리 해 주셔서 겸사 해서 공유 해 봅니다.

스텐실 관련 정보가 인터넷에 많이 올라와 있지 않아 직접 여러 가지 검증을 통해 얻은 지식을 여기에 적어보려고 합니다.
환경
- Windows10또는11
- UE5.3
모델은 젠제로의 MMD 모델을 사용하고 있습니다.
https://www.bilibili.com/blackboard/activity-vl9IMaaeyZ.html
绝区零UP主激励计划
www.bilibili.com
Stencil 접목 방법
먼저 기본부터.
프로젝트 설정에서 커스텀 뎁스 스텐실 패스를 'Enable with Stencil'로 변경합니다.。

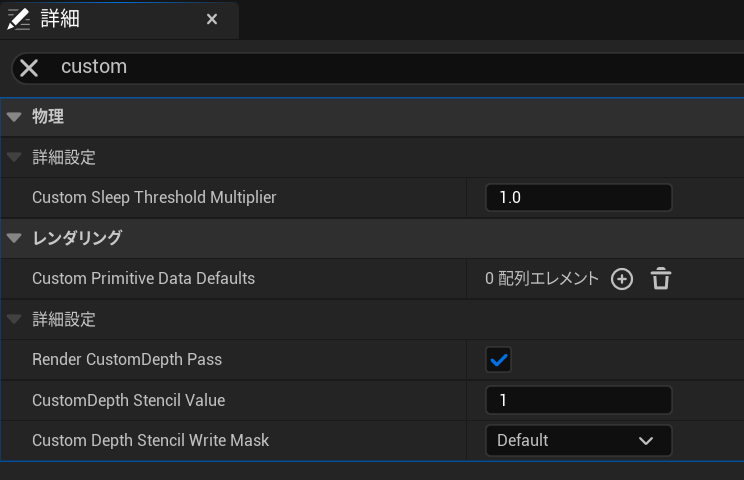
- 스텐실을 할당할 오브젝트 선택
- 상세 패널의 검색창에 'custom'을 입력
- 'Render CustomDepth Pass' 체크
- 'CustomDepth Stencil Value'에 0이 아닌 숫자를 입력합니다.
- 특별한 이유가 없으면 'Custom Depth Stencil Write Mask'를 기본값으로 설정합니다.

↓스텐실 상태는 뷰포트 왼쪽 상단 표시 설정의 '버퍼 시각화', '커스텀 스텐실'에서 확인할 수 있습니다.。


포스트 프로세스의 SceneTexture에서 Stencil의 값마다 마스크로 얻을 수 있습니다.
아래 이미지는 1 이상의 값은 모두 흰색이 되므로 10분의 1로 줄여서 출력한 것입니다.
Stencil 값은 왼쪽부터 2,4,6,8,10
출력결과는 왼쪽부터 0.2, 0.4, 0.6, 0.8, 1.0


특정 스텐실 값을 얻고 싶다면 아래와 같이 지정한 값만 통과시키면 됩니다.

서로 다른 Stencil 값이 교차하는 부분 가져오기
제목처럼 서로 다른 Stencil 값의 교차점을 구해오는데, 캐릭터 내에서 사용할 경우 안정적이지 않을 수 있습니다.(월드 전체에서 캐릭터를 봤을 때, 깊이 차이가 너무 작기 때문?)
나중에 소개할 방식으로 최대한 안정화할 수 있도록 세팅을 해놓았지만, 그래도 생각대로 그려지지 않는 경우가 간혹 있습니다.
그 점을 염두에 두고 읽어주셨으면 합니다.
Stencil 값의 교차하는 부분을 얻으면 무엇을 할 수 있나요?
예를 들어, 앞머리에 숨겨져 있는 눈썹을 가상으로 투명하게 만들 수 있게 됩니다.
이 외에도 다른 방법도 있지만, 상당히 복잡한 처리가 필요하기 때문에 쉽게 구현하고 싶다면 이 방법을 사용하는 것이 좋습니다.

스텐실 값을 따로 할당할 경우, 컴포넌트를 따로 만들어야 합니다.
따라서 캐릭터의 경우 모듈화를 전제로 제작해야 합니다.
공식 문서를 참고하면 바로 대응할 수 있습니다.
https://dev.epicgames.com/documentation/ko-kr/unreal-engine/modular-characters-in-unreal-engine
Stencil의 교차점을 취하고자 하는 메시를 각각 별도의 컴포넌트로 구현합니다.
레벨이나 BP 등에 배치하지 않으면 스텐실 값을 설정할 수 없으므로 주의해야 합니다.
"앞머리」「눈썹・속눈썹」의 교차점을 얻고 싶습니다,
'앞머리 ' , '눈 썹/속눈썹 ', '기타'로 컴포넌트(스켈레탈 메시)를 나눕니다.。

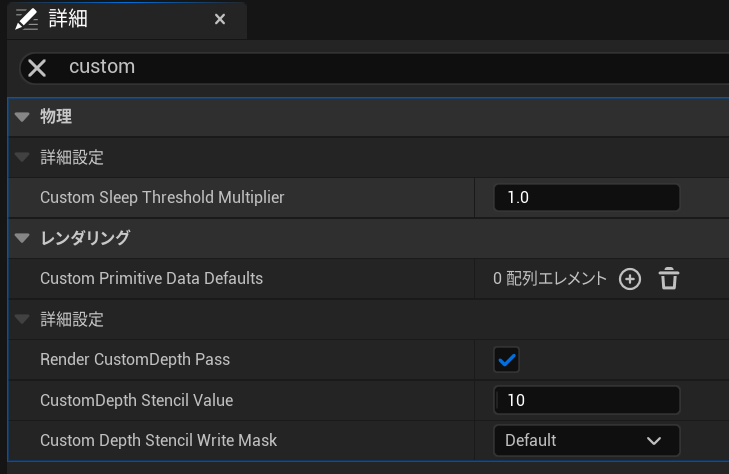
- '기타' 컴포넌트를 선택하고 상세 탭의 검색창에 'custom'을 입력합니다.
- 'CustomDepth Stencil Value'를 적절한 값으로 설정한다.예시에서는 10( ) 이 값을 설정할 때 주의해야 할 점이 있습니다.이에 대해서는 나중에 소개하겠습니다.)
- '사용자 정의 깊이 스텐실 쓰기 마스크'를 기본값으로 설정합니다.

- "눈썹・속눈썹」 컴포넌트를 선택하고 상세 탭의 검색창에 'custom' 을 입력합니다.
- 'CustomDepth Stencil Value'를 '기타'에 걸리지 않도록 적당한 값으로 설정한다.예시에서는 2( 이 수치를 설정할 때 주의해야 할 점이 있습니다.이에 대해서는 나중에 소개하겠습니다.)
- 「Custom Depth Stencil Write Mask」를 default로 설정

- '앞머리' 컴포넌트를 선택하고 상세 탭의 검색창에 'custom'을 입력합니다.
- "Custom Depth Stencil Write Mask'를 'First bit(1)'~'Eighth bit(128)' 중 하나로 설정한다.예시에서는 'First bit'
- 'CustomDepth Stencil Value'를 'Custom Depth Stencil Write Mask'에서 설정한 비트의 괄호 안의 숫자를 입력한다.예시에서는 'First bit(1)'이므로 1을 입력한다.

설정이 완료되었으니 Stencil을 확인해 봅시다.
그러면 그림과 같이 '눈썹/속눈썹', '기타'의 Stencil 값이
'앞머리'와 교차하는 부분에 Stencil 값 '1'이 추가된 것을 확인할 수 있습니다.


이 현상은 2진수로 보면 이해할 수 있다.
'앞머리'에서 설정한 'First bit(1)'은 8비트 중 한 자리 숫자에 '1'을 대입하는 것을 의미합니다.
'기타'는 Stencil 값이 '10'이므로 2진수로 '00001010'이 되며, 이 값의 한 자리 숫자에 '1'을 대입하면 다음과 같이 된다.
'00001010 (10)' ← '00000001 (1) ' = '00001011 (11) '
다른 패턴으로 '앞머리'가 'Sixth bit(32)'인 경우를 살펴보자.
이는 6자리째에 1을 대입하므로 다음과 같이 된다.
'00001010 (10)' ← '00100000 (32) ' = '00101010 (42) '
2진수로 봤을 때, 대입하는 숫자에 이미 1이 들어가 있으면 숫자는 변하지 않습니다.이는 덧셈이 아닌 '대입'이기 때문에 1에 1을 대입해도 1이 그대로 유지되기 때문입니다.
조금 복잡하지만, 이제 무사히 교차 부분(예시에서는 Stencil 값 '3')을 가져올 수 있었습니다.
교차 부분의 Stencil 값을 포스트 프로세스에서 마스크로 가져와서 아웃라인 처리를 한 것이 아래 이미지와 같습니다.

사실 이 정도면...
앞뒤 관계가 안쪽부터 순서대로
"기타」→「눈썹・속눈썹」→「앞머리」일 때만 투명해졌으면 좋겠는데요 ,
'앞머리' → ' 기타' → ' 눈썹/속눈썹'과 겹치는 경우에도 투과되는 경우가 발생하게 됩니다.
이는 '앞머리'의 Stencil이 깊이, 즉 전후 관계 정보를 가지고 있지 않기 때문에 발생합니다.
하지만 깊이 정보를 가진 '기타'나'눈썹-속눈썹'에 별도의 정점 컬러 등으로 마스킹을 해주면 의도하지 않은 투과를 방지할 수 있습니다.
이것은 어디까지나 '유사하게' 투명하게 만드는 방법입니다.
눈썹・속눈썹의 텍스처 색상을 그대로 투과시키고 싶다면 이 방법만으로는 불가능합니다.
조만간 텍스처를 그대로 투과시키는 방법도 써볼까 합니다.
Stencil의 표시가 깜빡이는 등 안정적이지 않을 때 대처법
프로젝트 설정이 기본 상태일 경우, Stencil의 전후 관계가 이상해지는 경우가 많습니다.
아래와 같이 설정하면 어느 정도 안정화될 것 같습니다.(당사 기준)
- 프로젝트 설정을 열고 검색창에 'depth'를 입력합니다.
'TemporalAA Jitter를 포함한 사용자 정의 깊이' 끄기( 경우에 따라 깊이가 불안정해질 수 있으므로 켜두는 것이 좋을 수도 있습니다...)- '심도만 인덱스 버퍼 지원'을 끕니다.

Stencil교차시킬 때 주의할 점
스텐실의 표시 여부는 컴포넌트 머티리얼 설정에 따라 표시되거나 표시되지 않을 수 있습니다.
특히 교차 부분의 경우,
머티리얼 디테일 탭의 'Shading Model'이 'default Lit'로 설정되어 있거나
"Blend Mode'가 'Masked'로 설정되어 있으면 표시되지 않을 수 있습니다.
'Subsurface'에서 'Masked'일 때는 왜인지 표시되는...
이것만은 안정화 설정을 직접 확인해야 할 것 같네요...

원문
【UE5】Stencilの交差の取り方と注意点
ステンシル周りの情報があまりネット上に転がっていないので、自分で色々検証して得た知見をここにメモしていこうと思います。環境Windows10または11UE5.3モデルはゼンゼロのMMDモデルを使用
yousk81.com
젠레스존제로 모델이 필요 하시다면?
https://techartnomad.tistory.com/215
[소식] 미호요 젠레스 존 제로 캐릭터 모델 공개. MMD
원신 이후에 기대작으로 꼽히던 젠레스 존 제로의 캐릭터가 공개 되었습니다.https://www.bilibili.com/blackboard/activity-vl9IMaaeyZ.html 绝区零UP主激励计划 www.bilibili.com위 웹사이트를 통해 공개 되어있구
techartnomad.tistory.com
'TECH.ART.FLOW.IO' 카테고리의 다른 글
| [번역] UE5 셰이더 디버깅 툴 - Microsoft PIX (2) | 2024.07.16 |
|---|---|
| [공유]Physically Based Cel Shading by VTA (1) | 2024.07.16 |
| [번역][최적화]Optimizing Shaders in Unreal Engine. (0) | 2024.07.12 |
| [번역] UE5 커스텀 메시패스 추가하기 (0) | 2024.07.09 |
| [번역] TGDC2022 | 언리얼 5를 우아하게 플레이하는 방법은?쉐이더부터! (0) | 2024.07.08 |
