역자의 말.
5.4.1 에서 핫픽스 후 5.4.2 엔진 통합 하는 과정에서 정말 많은 일들이 벌어지고 있는 와중에 최종 엔진빌드 컴파일을 걸어놓고 두근거리는 마음을 뒤로하며 요시카타1990님이 새롭게 포스팅 한 Slate postbuffer 기사를 공유 해 봅니다. UI 팀은 언제나 바빠서 아마도 이런 새로운 피처에 대해서 바로 정보를 취득 하지 못하셨을 것 같거든요~. 아무튼 이렇게 해서 또 5.4 뉴 피처드 하나를 이해 해 나가보는 시간으로~ 그런걸로~
저자. 요시카타1990 님.

SlatePostBuffer를 다양하게 사용해봅니다( ・`ω・´)
이번에는 UE5.4에서 추가된 SlatePostBuffer를 사용하여 몇 가지 UMG에 의한 이펙트를 만들어 보겠습니다.
응용하면 아래 트윗과 같은 것도 가능합니다.
UE5.4からSlatePostBufferと呼ばれる、
— アルゴンブログ公式 (@Argonblog) June 24, 2024
UIに投影できたりする機能が追加され、
そちらの設定や使用方法などをまとめました。
若干長めですが初歩・応用を記載してます。#UE5 #UE5Study #アルゴンブログ
【UE5.4】Slate Postbufferを試す。 - アルゴンUE4/UE5&アプリ開発日記 https://t.co/DAiLM9ie0p
SlatePostbuffers 공식 문서
5.4 Slate Post Buffer UMG - YouTube
※ UE5.4에서 검증하고 있습니다.
※ SlatePostbuffer에 대한 설명도 하지만 자세한 설명은 생략, 위 참고자료의 문서 페이지를 추천합니다.
※ 오탈자 등이 있으면 댓글로 알려주세요!
SlatePostBuffer란? 라고 생각하시는 분들이 많을 것 같아서요,
여기서 간단히 설명해드리도록 하겠습니다.
SlatePostBuffer를 사용하여 게임 장면을 캡처하여 UI와 게임 장면 모두에 적용되는 시각 효과를 만들 수 있습니다.
이를 사용하여 유리 방울이나 블러가 걸린 상태의 버튼을 배치하는 등의 작업을 할 수 있습니다.
○프로젝트 준비 및 설정에 대하여 먼저 프로젝트 설정 전 SlatePostBuffer에서는 DefaultEngine.ini에 미리 설정을 기재해 두거나, 명령어를 통해 SlatePostBuffer를 ON으로 설정해야 합니다. 설정해야 합니다.
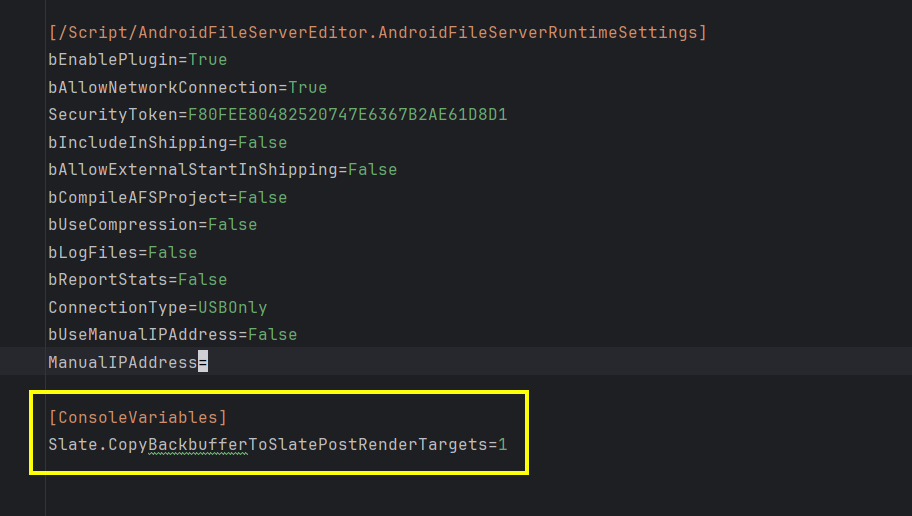
먼저 'DefaultEngine.ini'에 아래 명령어를 설정한다.
[ConsoleVariables]
Slate.CopyBackbufferToSlatePostRenderTargets=1

또는 콘솔 명령어에서 아래를 입력하여 실행하여 'Slate.CopyBackferToSlatePostRenderTargets 1'을 입력하면 작동하게 됩니다.
반대로 'Slate.CopyBackbufferToSlatePostRenderTargets 0'을 입력하면 슬레이트 포스트 버퍼의 동작이 중지됩니다.
※ 기본은 명령어가 아닌 DefaultEngine.ini에 기재하는 것을 권장합니다.
명령어로 변경한 예시를 동영상으로 만들었습니다.
이상으로 프로젝트 설정과 콘솔 설정이 완료되었습니다.
각종 설정에 대한 설명과 샘플을 실제로 만들어 봅시다. 먼저 화면 전체의 일부를 반전시켜 표현해 보겠습니다.
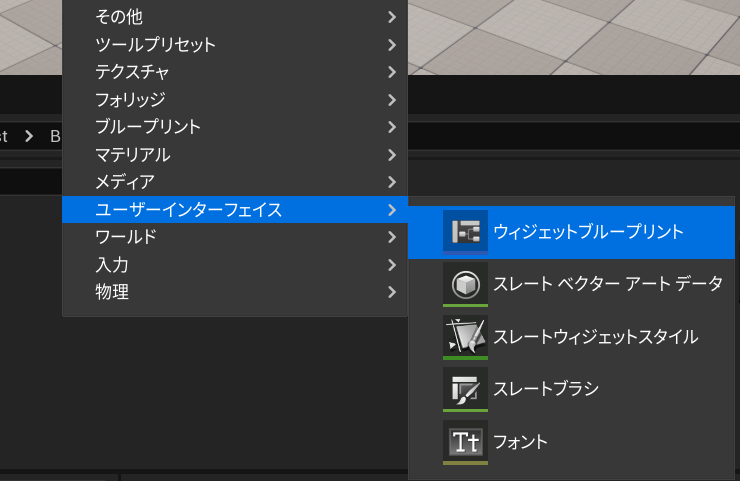
먼저 Widget용 블루프린트를 생성합니다. 콘텐츠 브라우저를 우클릭하여 추가합니다.

Widget을 추가했으면 이제 머티리얼도 추가 생성해 봅시다.
이 역시 콘텐츠 브라우저를 우클릭하여 추가합니다.

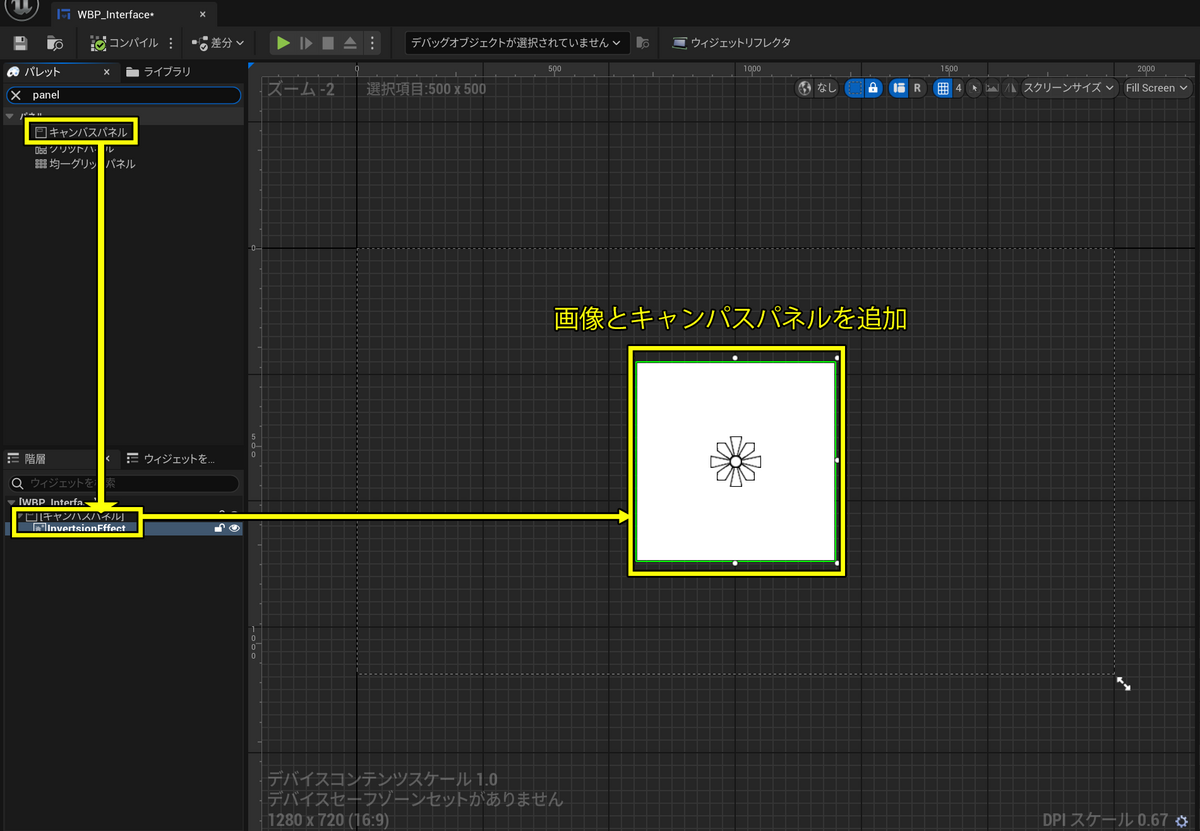
추가가 완료되면 먼저 Widget을 설정합니다. 먼저 기본이 되는 캠퍼스 패널과 이미지를 추가합니다.

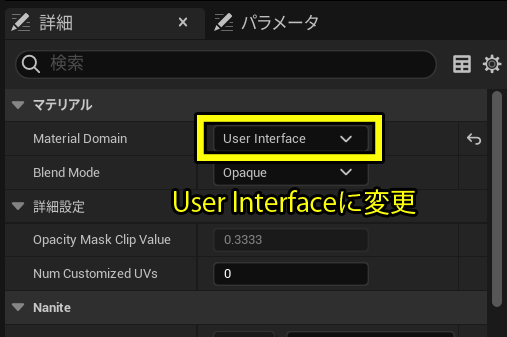
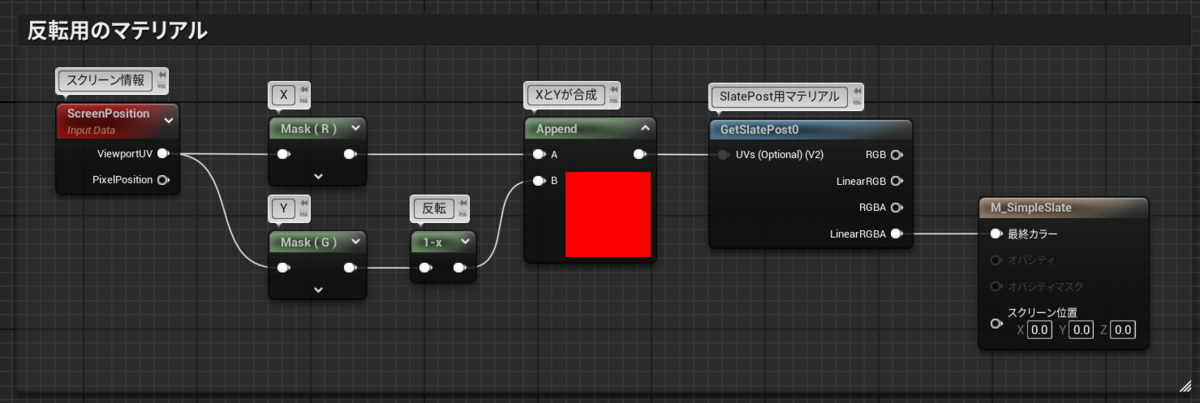
일단 Widget의 설정은 이상에서 마무리하고 머티리얼 설정을 진행합니다. Material의 'Material Domain'을 'User Interface'로 설정합니다.

이미지 설정이 완료되면, SlatePostBuffer를 사용한 Material 노드 처리를 생성합니다. 처리로 보이는 세로 정보를 1x로 반전시켜 그 정보를 SlatePostBuffer용 머티리얼 노드에 연결하여 출력하고 있습니다.

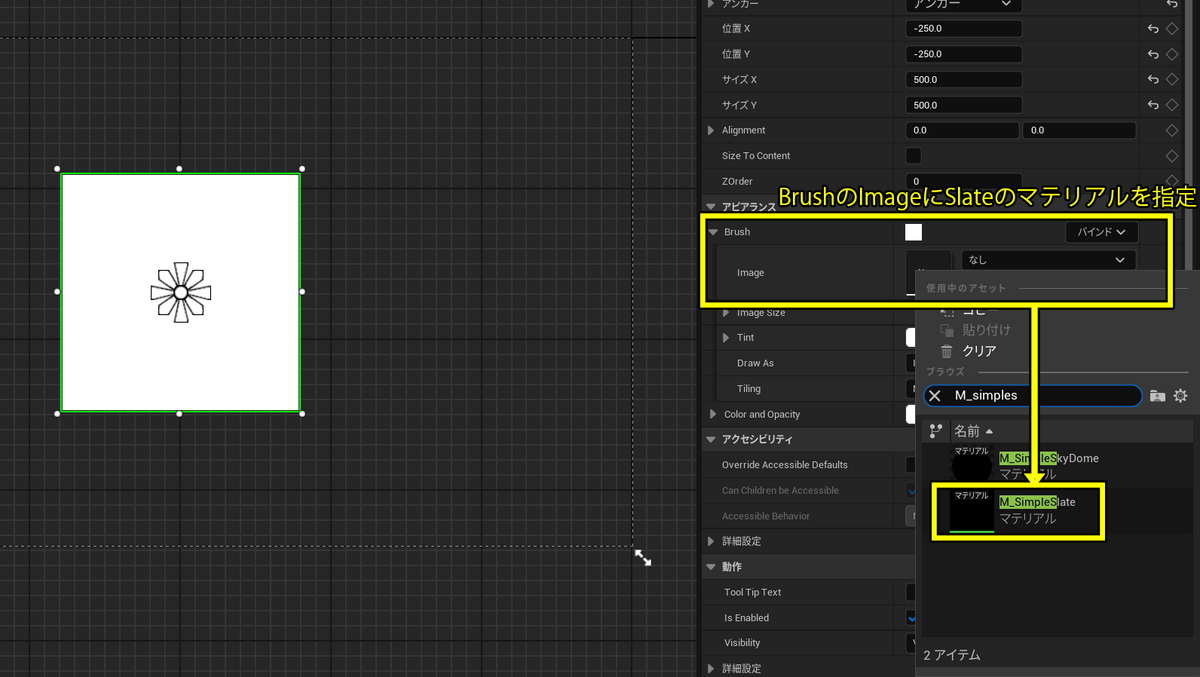
생성한 머티리얼을 Widget에 반영합니다. Widget 내 이미지의 Brush에 방금 만든 Materiaru를 지정합니다.

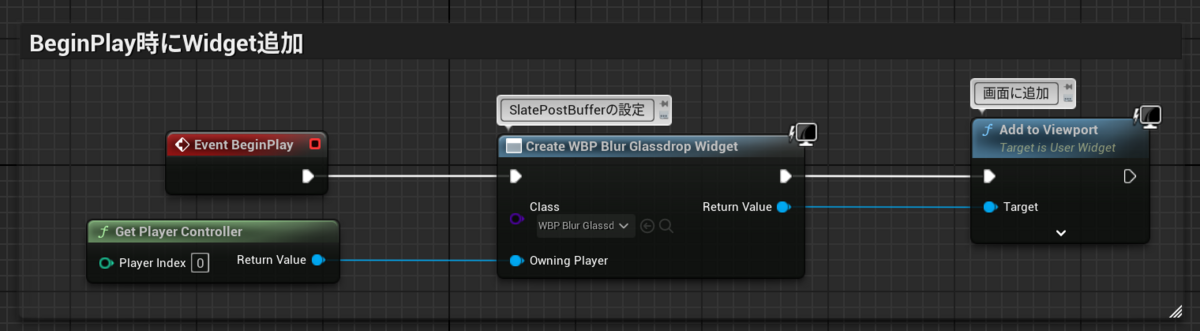
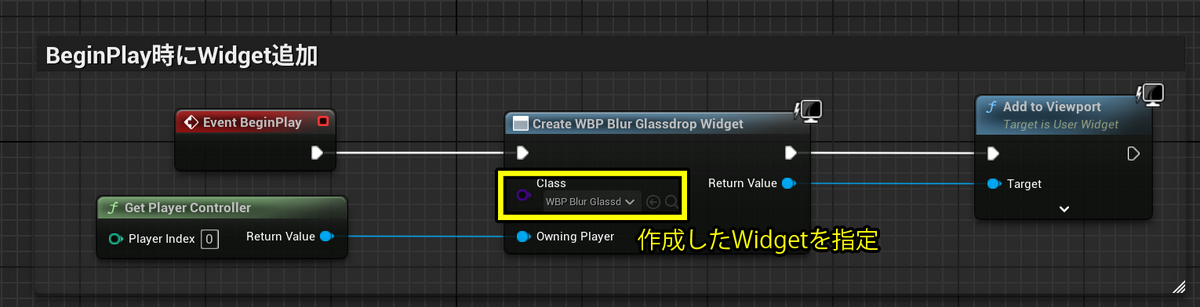
이제 Widget과 Material 준비가 완료되었으니, 플레이어 캐릭터에 반영해 보겠습니다.
이번에는 FirstPerson 프로젝트를 기반으로 하므로, 그쪽에 이벤트 그래프를 추가하고 Widget을 추가합니다.

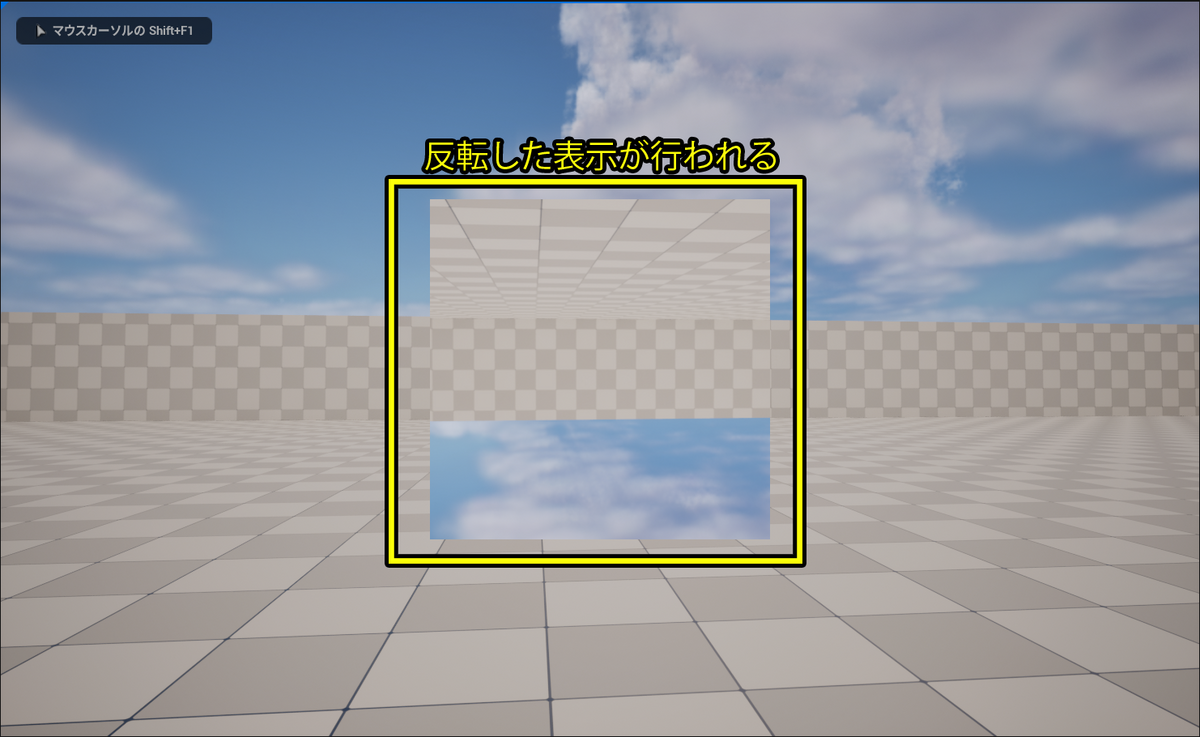
그 부분을 실제로 움직인 것이 아래 이미지입니다.

블러 처리를 위한 BP 처리를 추가해 보죠.
실제로 이 SlatePostBuffer를 사용할 때는 이외에도 보랏빛이나 다른 시각 효과를 버퍼에 추가하여 사용할 수 있습니다.
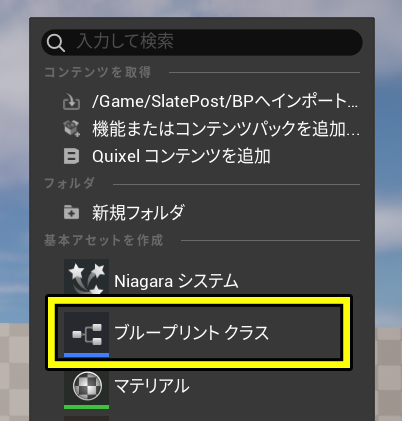
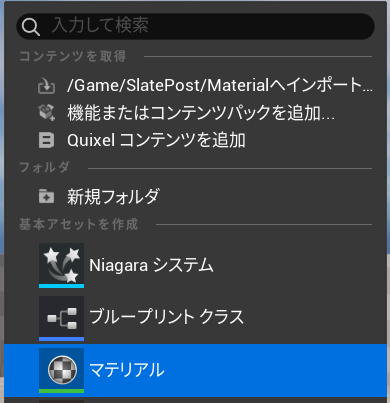
먼저 블러를 넣을 준비로 BP 생성 화면을 엽니다. 콘텐츠 브라우저 우클릭 후 '블루프린트'를 선택합니다.

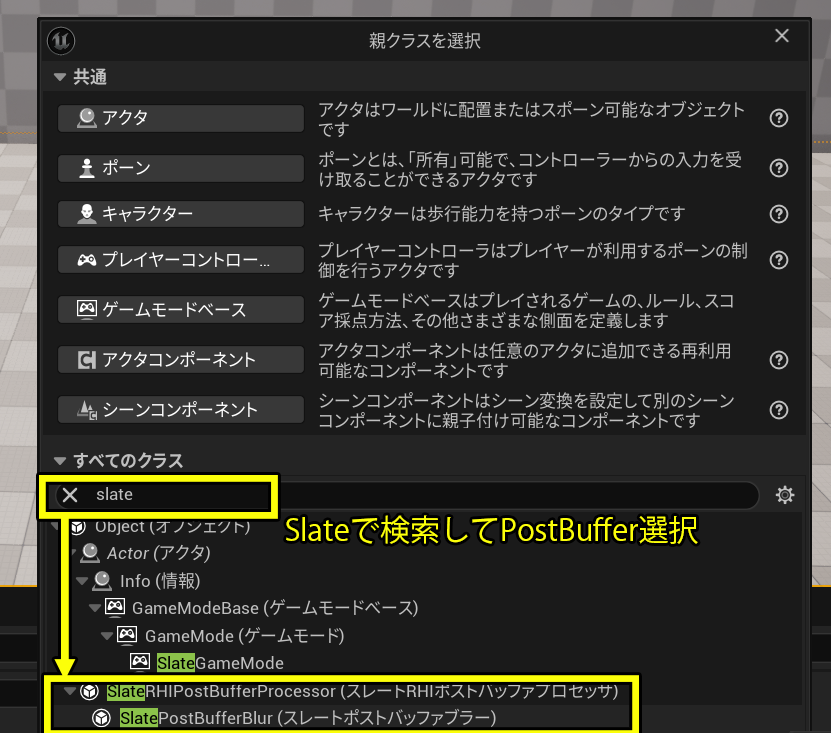
블루프린트 아래 모든 클래스에서 'slate'를 검색하여 'SlatePostBufferBlur'를 선택합니다.

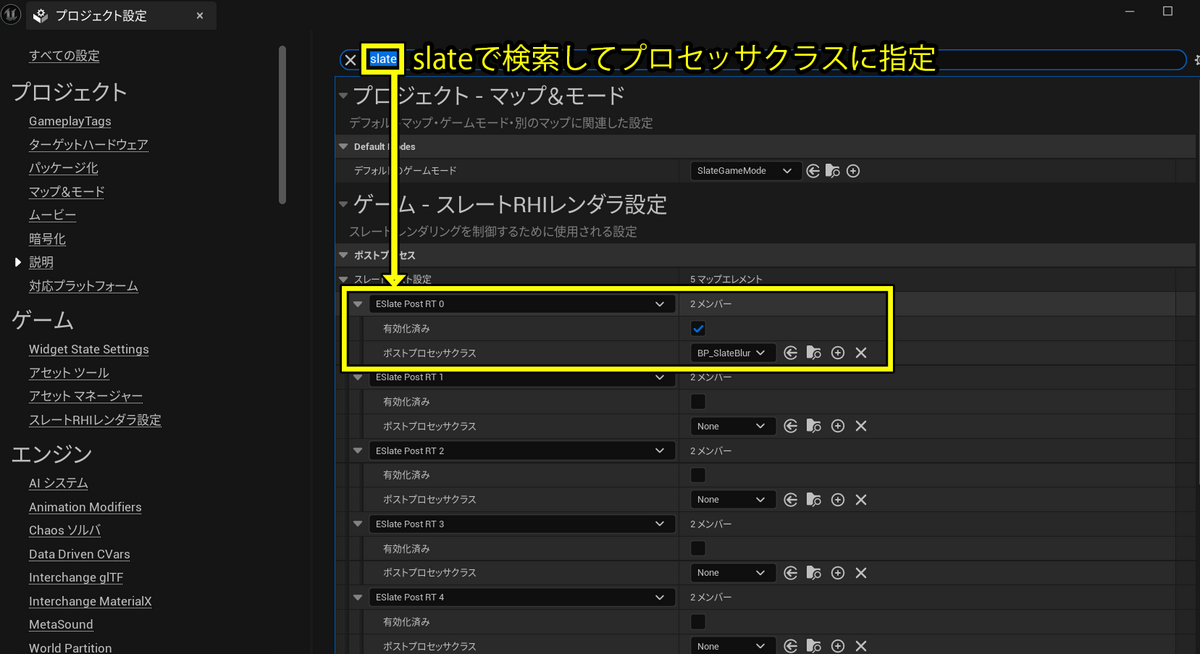
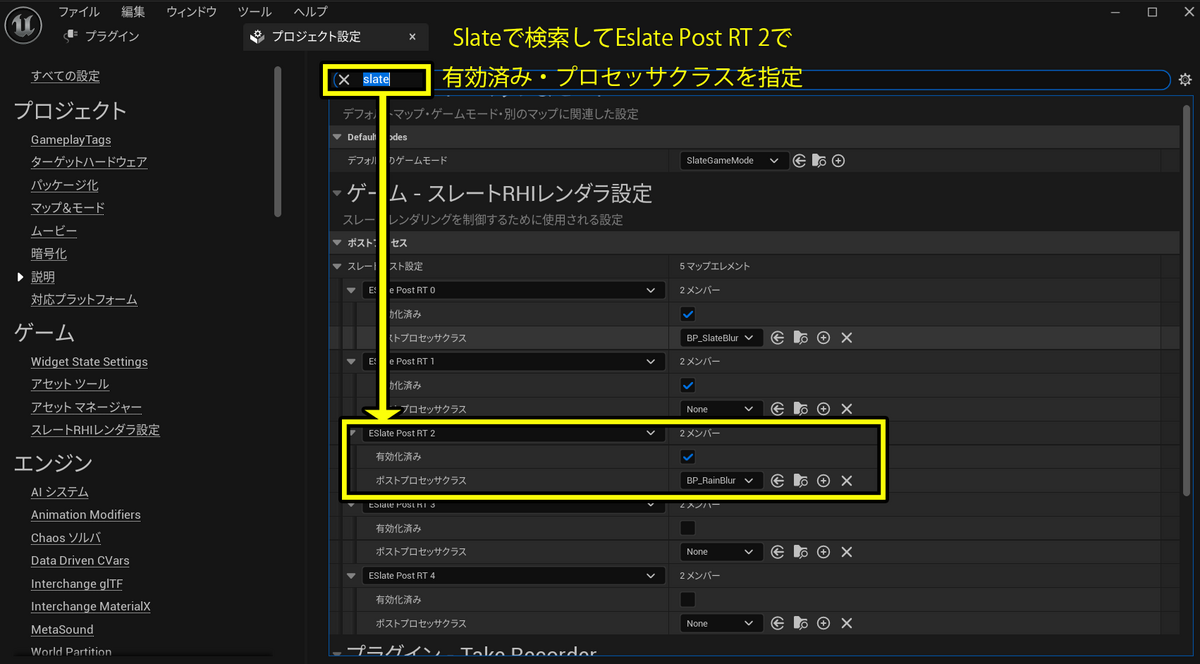
여기서는 프로젝트 설정에서 'Slate'를 검색하여 지금 사용하고 있는 'Eslate post RT 0'에 포스트프로세서 클래스 드롭다운 목록에서 지정해 줍니다.

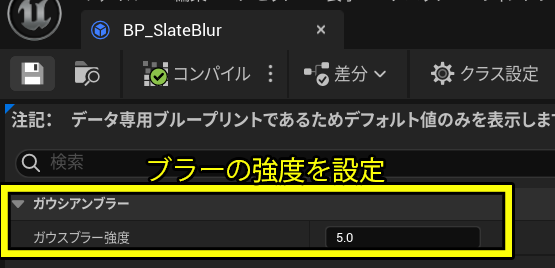
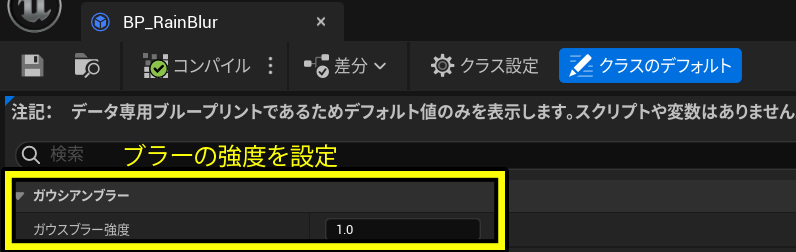
생성한 BP를 열면 가우시안 블러의 강도를 설정할 수 있습니다.

이 부분을 설정하면 아까 위아래 반전되어 비춰지던 것에 블러가 걸린 상태가 될 것 같습니다.
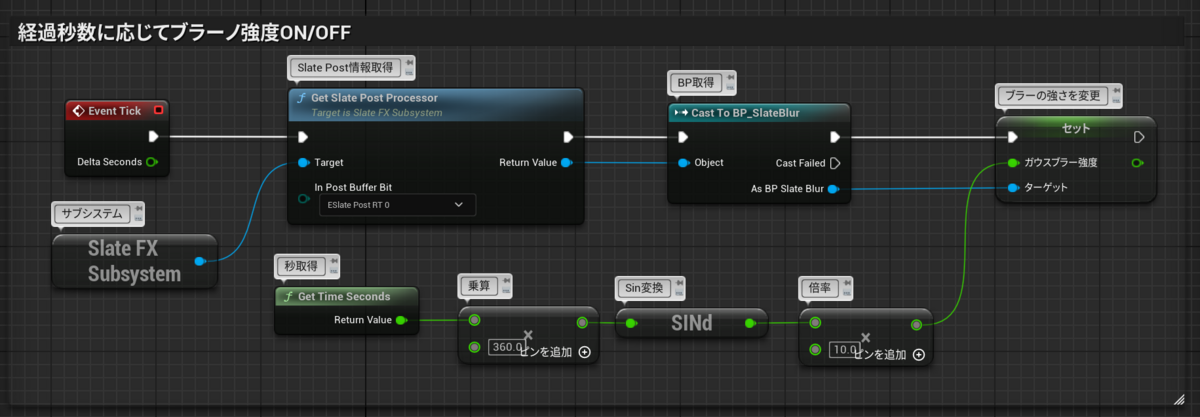
여기서 블러의 강도 등은 블루프린트 측에서 실시간으로 업데이트할 수 있습니다.
「Slate FX Subsystem」에서「Get Slate Post Post Processor」를 통해 정보를 가져와 블러의 강도를 변경할 수 있습니다.

실제 움직이는 동영상도 제작했습니다.
SlateBuffer의 UI에서 합성하기.
여기서는 빗방울 표현과 함께 다른 Widget과 진행률 표시줄도 그 효과에 적용하는 작업을 진행합니다. 먼저 이번 빗방울 텍스처는 아래 링크의 텍스처를 이용합니다. Animated Rain - Waterdrop Material & FX 그 애셋 안에 있는 flowmask01이라는 텍스처 이미지를 이용합니다.
폴더는 Contents→Rain_material→Materials→texture→flowmasks 내에 있습니다.

그 이미지를 이용하여 물방울을 위한 머티리얼을 만들어 봅시다.
첫 번째 머티리얼을 만들 때와 마찬가지로 머티리얼을 만듭니다.

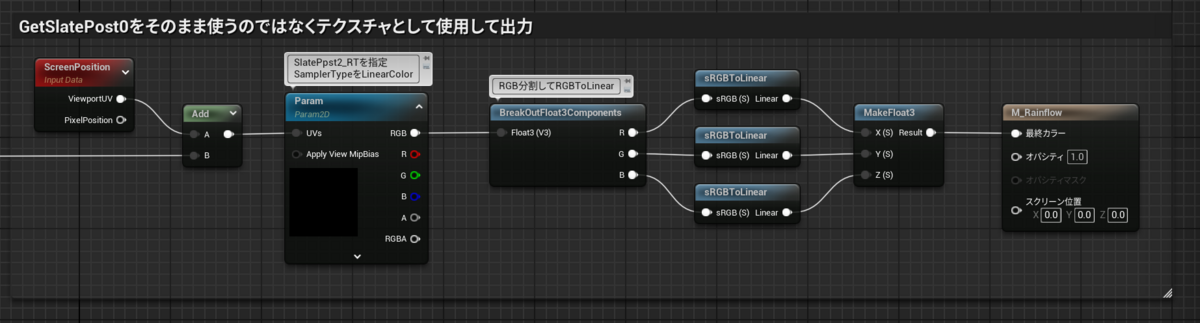
먼저 텍스처를 Panner로 아래쪽으로 이동시키는 노드를 생성합니다.

이어서 TexutreSample에서 SlatePost_RT2를 지정합니다. 이후 sRPGtoLinear를 표시하도록 설정합니다.
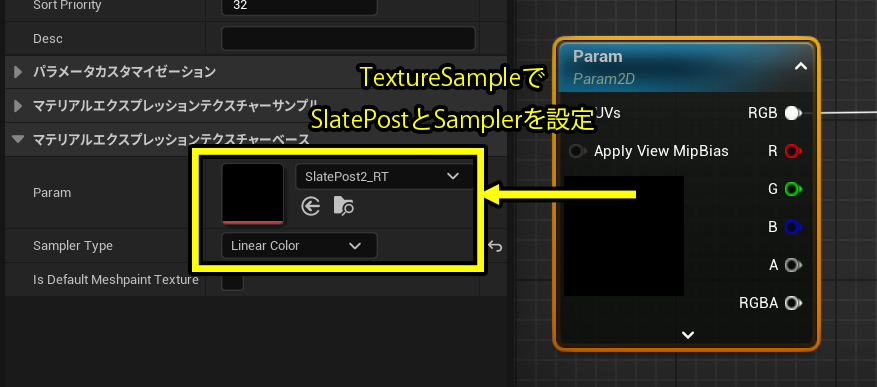
※ 위 이미지와 아래 이미지의 머티리얼 이미지가 연결되어 있습니다.

TextureParam 지정에 대해 설명드리면, Param에 'SlatePost2_RT'를 지정하고, SamplerType을 'Linear Color'로 지정합니다. 이렇게 하면 투영되는 버퍼에 빗방울이 적용될 것입니다. 이제 물방울을 위한 머티리얼 제작이 완료되었습니다.

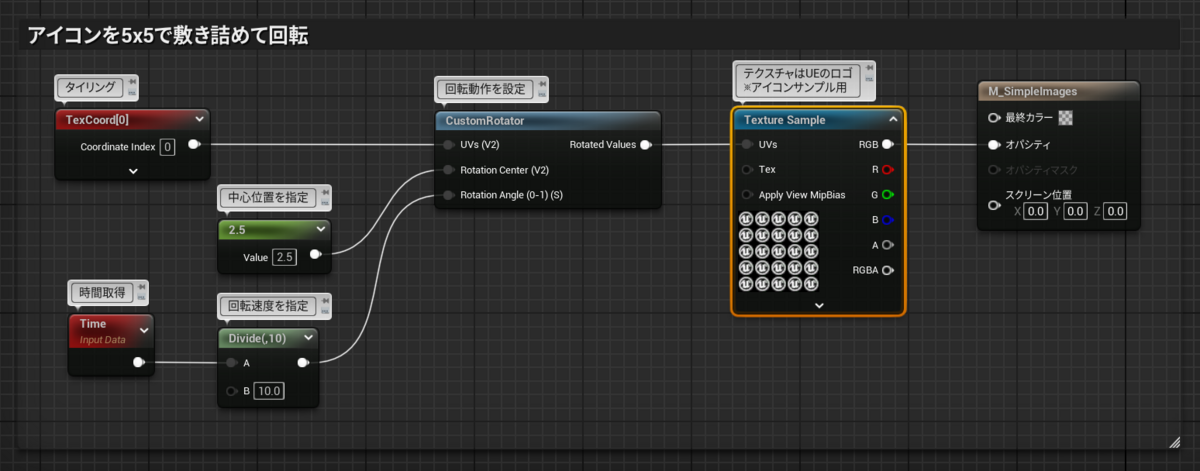
다음으로 물방울에 영향을 줄 UMG를 생성합니다. 먼저 회전 텍스처를 생성합니다. 「Tex Cooder」로 타일링하고「CustomRotater」로 회전시키기만 하면 됩니다.

이 머티리얼을 위젯 블루프린트에 반영해 보겠습니다. 먼저 위젯 블루프린트를 생성합니다. 콘텐츠 브라우저를 우클릭하고 위젯 블루프린트를 선택합니다.

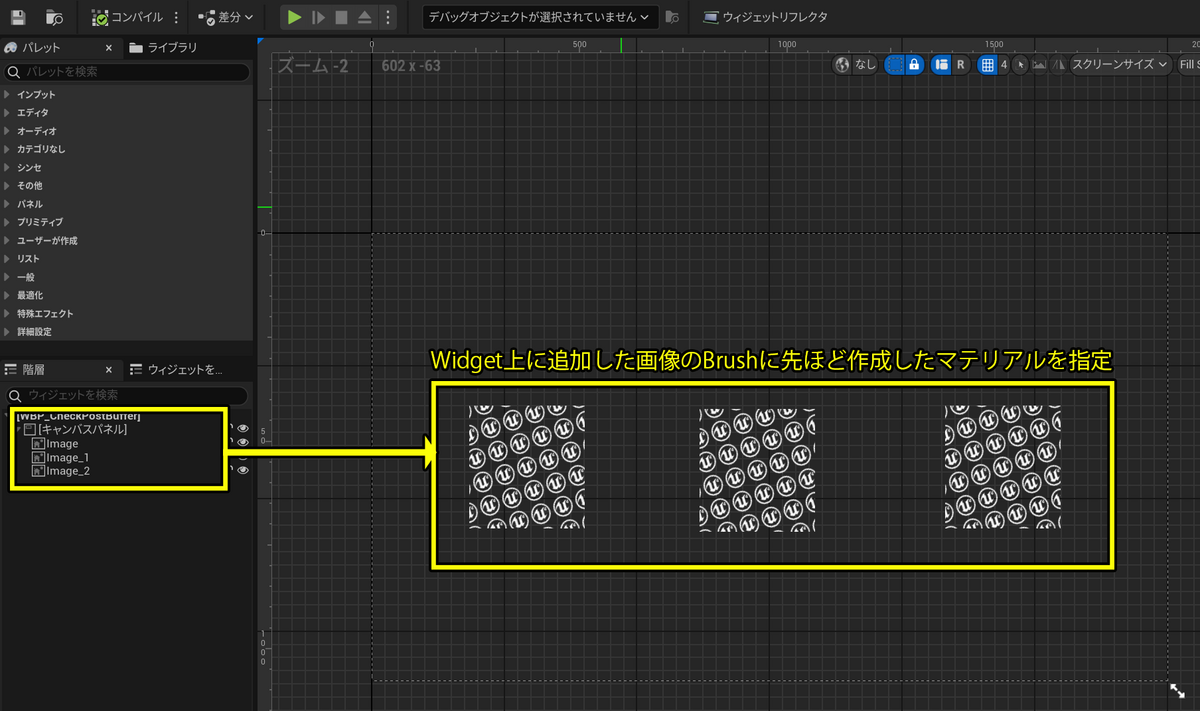
이번에는 이미지 3개를 캠퍼스 패널에 배치하고, 이미지 Brush에 방금 만든 회전 머티리얼을 지정해 줍니다.
※ 배치 위치 등은 테스트용으로 배치한 것이므로 자유롭습니다.

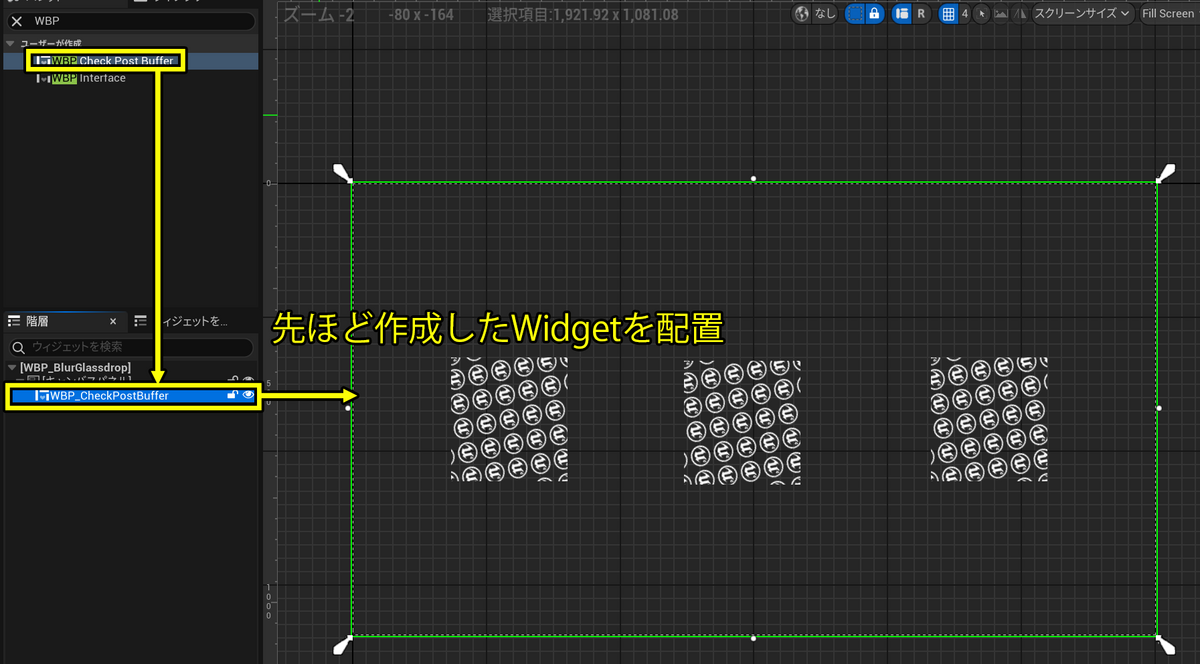
이 작업이 완료되면 실제로 사용할 위젯 블루프린트를 생성합니다. 평소처럼 콘텐츠 브라우저 우클릭으로 추가합니다.

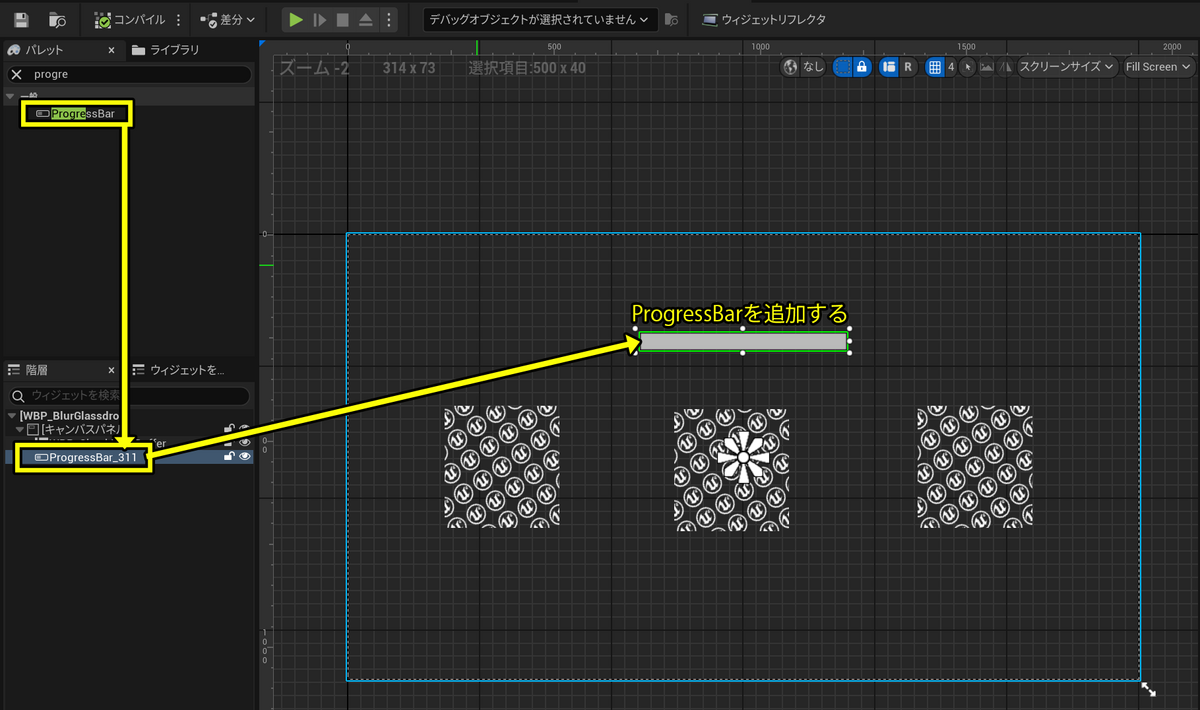
이제 지금까지 만든 위젯 등을 배치해 보겠습니다. 먼저 생성한 표시용 Widget과 진행률 표시줄을 배치합니다.


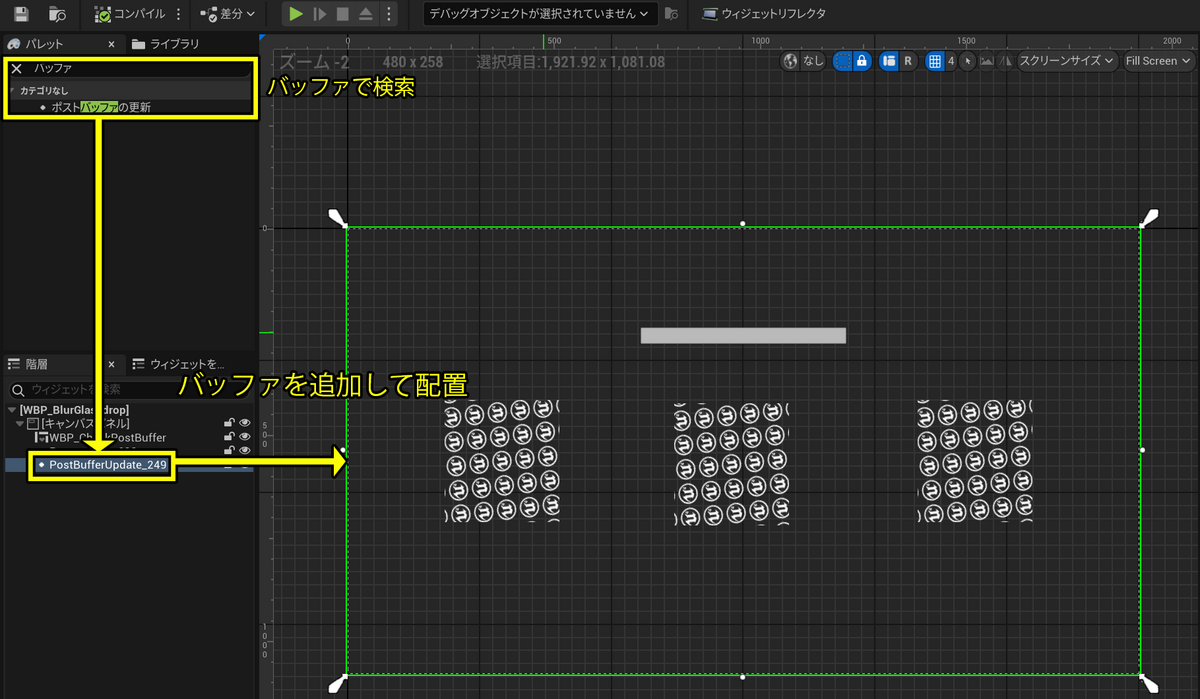
SlateBuffer가 적용되도록 '버퍼 업데이트'를 배치 설정합니다.
※ 버퍼 업데이트의 크기에 대한 내용인데, 어떤 크기로 설정해도 무방할 것 같습니다.

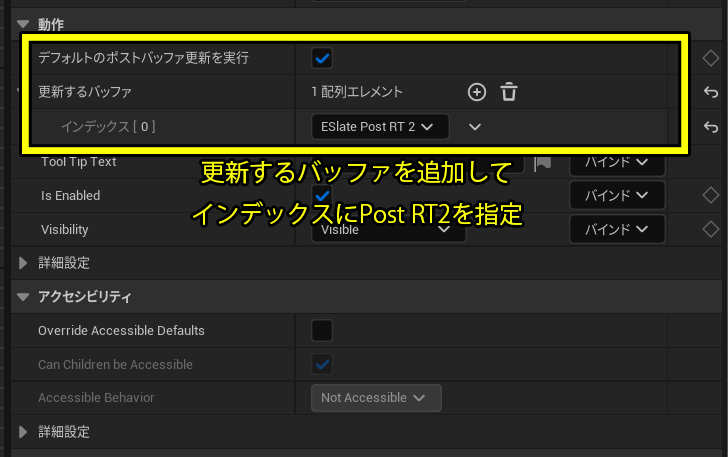
버퍼 업데이트에서 '업데이트할 버퍼'를 추가하고, 이번 표현에서 사용한 'Eslate Post RT2'를 선택합니다.

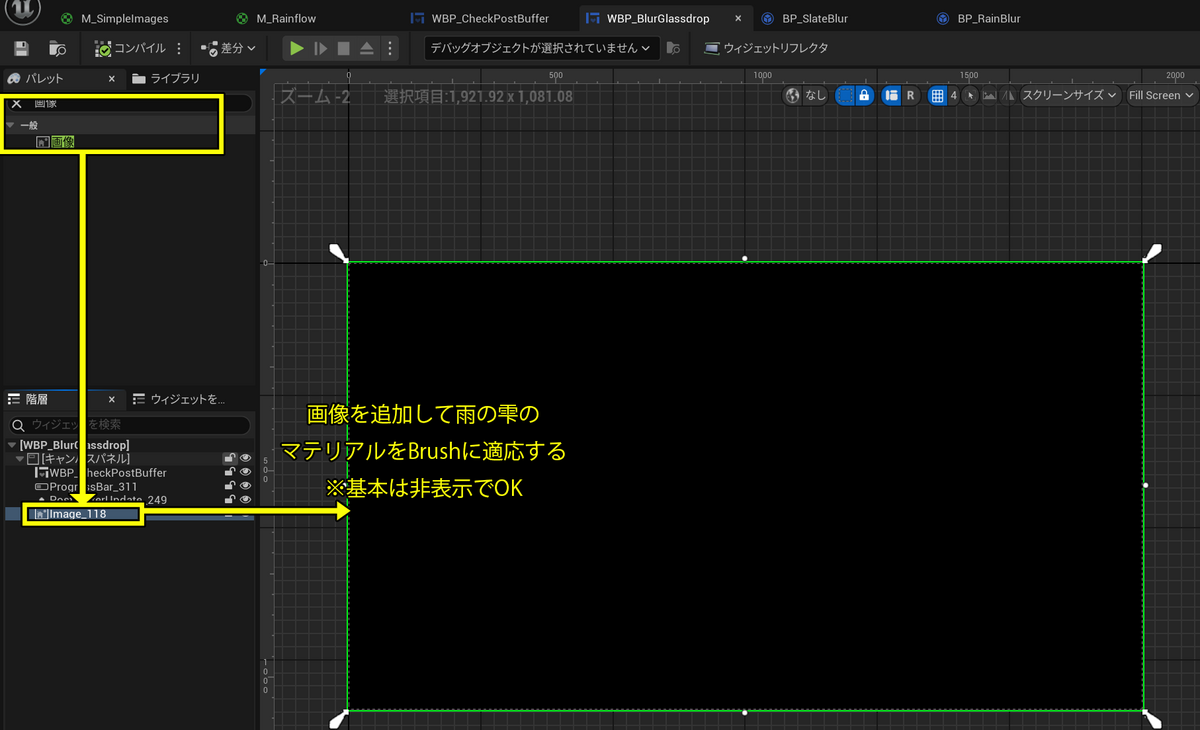
마지막으로 이미지를 추가하고 물 적용 머티리얼을 Brush로 설정하면 위젯 블루프린트 설정이 완료됩니다.

블러용 BP를 생성하고 블러 강도를 설정합니다.

프로그램으로서의 설정은 이상과 같지만 생성한 Widget을 PlayerCharacter에 적용하지 않으면 표시되지 않으므로 지정해 둡니다.

프로젝트 설정에서 'Slate'로 검색하여 활성화 및 프로세서 클래스에서 방금 생성한 블러를 설정하면 준비 완료입니다.

이것으로 이번 설명은 여기까지입니다. 그 밖에도 다양하게 응용할 수 있을 것 같으니 활용해 봅시다!
마지막으로 UE5.4의 추가 기능인 SlatePostBuffer에 대한 설명 등은 여기까지입니다.
다음도 계속 작업해 나가겠습니다.
원문.
https://argonauts.hatenablog.jp/entry/2024/06/24/132432#mokuzi
【UE5.4】Slate Postbufferを試す。 - アルゴンUE4/UE5&アプリ開発日記
UE5.4から追加されました、SlatePostBufferを利用して、サンプルの見た目やブラーの設定方法などをブログ記事として作成しました。SlatePostBufferを応用で水の雫を表現する方法なども行ってみま
argonauts.hatenablog.jp
'TECH.ART.FLOW.IO' 카테고리의 다른 글
| [번역] 플루이드 플럭스 2.0 근해 파도 (0) | 2024.06.28 |
|---|---|
| [번역] UDF 및 얼굴 SDF 섀도 맵의 GPU 생성 (0) | 2024.06.25 |
| [번역] 언리얼 엔진 RDG 소스 코드 분석 (0) | 2024.06.10 |
| [번역]언리얼 엔진 초실감 인간을 해부하는 렌더링 기술 Part 2 - 눈동자 렌더링 (1) | 2024.06.10 |
| [번역] 《명조》언리얼 엔진 4를 기반으로 한 멀티 플랫폼 이펙트 및 퍼포먼스 최적화 사례. (0) | 2024.06.04 |
