(원문)
How to match Substance Painter viewport with UE5 ?
(LUTs, Gamma and many more things to learn about)
medium.com

개인적으로도 수 많은 실험을 했고 저만의 방법을 갖고 있지만... 또 새로운 이러한 토픽이 개시 된다는 것은 무척 긍정적인 일 입니다. 그래서 간단히 한글화 해 봤습니다.
오늘날, 3D 제작 파이프라인은 많은 소프트웨어를 포함할 수 있습니다. 소프트웨어 간의 3D 데이터 측면은 상당히 표준화 되어 있지만, 사물의 시각적 렌더링은 사용하는 소프트웨어와 제작 단계에 따라 매우 다양합니다.
텍스처링 아티스트는 거의 (혹은 아예) 최종 렌더링에 대한 작업을 하지 않지만, 본인의 작업 결과는 이 렌더링으로 판단된다. 서로 다른 제작 소프트웨어에서 동일한 렌더링을 얻는 것은 렌더링 엔진의 다른 뉘앙스 때문에 필요한 반복적인 교정 리스크를 줄일 수 있게 한다. 결과적으로, 우리는 더 많은 창의적인 부분에 시간을 할애할 수 있다.
사람마다 여러가지 다른 렌더링 소프트웨어를 사용하는 이유가 있습니다. 이 글에서는 Substance Painter와 Unreal Engine 5 사이의 색상 렌더링에 중점을 두겠습니다.

아래에 매우 간단한 방법을 설명하여 두 소프트웨어 간에 동일한 색상 렌더링을 적용하는 방법과 이 결과를 얻기 위한 과정에 대해 관심 있는 분들에게 설명하겠습니다.
기존 것이 왜 내게 맞지 않았는지…
최근 언리얼 엔진 5로 연말 단편 영화를 제작했는데, 라이트 반복처리와 렌더링 속도가 빨라 마감일이 촉박하고 제작 능력에 대한 불확실성이 있을 때 유용하게 사용할 수 있었죠.
언리얼 엔진 5로 소규모 프로젝트를 진행할 때 겪었던 한 가지 문제는 서브스턴스 페인터에서 만든 텍스처가 게임 엔진에서 매우 다르게 보일 수 있다는 점이었습니다. 이 때문에 원하는 렌더링을 얻기 위해 두 소프트웨어를 왔다 갔다 해야 했고, 이 시간을 프로젝트에 다른 에셋을 수정하거나 추가하는 데 사용할 수도 있었습니다.
먼저, 그레이스케일 텍스처는 오브젝트의 밝기 등의 값을 왜곡하기 때문에 언리얼에서 sRGB가 아닌지 확인해야 합니다. 이는 색 공간에서 조금 더 자세히 설명할 주제입니다.
하지만 색상도 달랐고, 제 연구를 통해 Brian의 훌륭한 작품을 발견했습니다.
ACES LUT For Substance Painter (gumroad.com)
ACES LUT For Substance Painter
January 2022: I'm a little late on this, but as of version 7.4(November 2021), Substance Painter includes OCIO support and these LUTs are no longer necessary going forward.Painter 7.4 comes with an ACES sRGB output in the default Substance config or you ca
bleleux.gumroad.com
그는 이전 버전의 서브스턴스 페인터와 언리얼에 근접한 렌더링을 위해 방법을 설정했습니다. 하지만 여전히 경우에 따라 차이가 있었고, 색 보정 외에도 포스트 프로세싱을 활성화해야 했기 때문에 상당히 번거로운 방법이라는 것을 알게 되었습니다. 또한 UE5를 사용하면 게임 엔진을 변경해야 비슷한 결과를 얻을 수 있다고 조언했습니다.
그래서 저는 다음과 같은 목표를 가지고 이 주제에 대해 직접 연구하기로 결정했습니다:
- UE5에 가장 근접한 렌더링을 구현한다.
- 서브스턴스 페인터와 언리얼 간에 비슷한 렌더링을 얻기 위해 수행해야 하는 작업을 최소화하기**.
- 서브스턴스 페인터에서만 변경하기
결과를 얻은 방법을 설명하기 전에, 읽고 싶지 않은 분들을 위해 여기에 링크를 넣었습니다.
https://alexandrealvesdb.gumroad.com/l/ue5_lut
UE5 LUT for Substance Painter
Drag and drop the exr file into your project and set the import as colorlutDrag and drop the colorlut in your library into Viewport Settings > Color ProfileYou don't need to enable Log tonemapping or change anything, it should work as isOptional : Change t
alexandrealvesdb.gumroad.com
이 링크로 이동하면 서브스턴스 페인터에 추가할 컬러 프로파일과 그 방법을 찾을 수 있습니다. 또한 새 서브스턴스 프로젝트를 만들 때 텍스처의 색 공간을 제어할 수 있도록 OpenColorIO를 색상 관리로 사용할 것을 강력히 권장합니다. (이 글의 뒷부분에서 그 이유를 알게 될 것입니다.)
LUT는 서브스턴스의 기본 색상 관리 또는 OpenColorIO를 색상 관리로 사용하는 경우 sRGB 디스플레이와 함께 사용해야 합니다. (ACES sRGB를 사용하면 UE5에 가까워지지만 제 테스트에서는 sRGB + LUT만큼 가깝지는 않았습니다.)
언리얼의 기본 UE5 룩을 특별히 원하지 않는다면 OCIO 파일을 사용하여 모든 소프트웨어 디스플레이와 일치시킬 수 있습니다. 언리얼에서 이 파일을 사용하면 기본 제공되는 톤 매핑이 비활성화 됩니다.
물론 렌더링은 두 엔진 사이에 동일한 라이팅/HDRI가 있는 경우에만 동일하므로 가능하면 오브젝트의 최종 라이팅에 가까운 HDRI를 사용하고, 그렇지 않으면 중립적인 HDRI로 작업해 보세요.

방법
준비
렌더링 엔진은 왜 다른가요?
렌더링 엔진은 매우 다양하고 많은 종류가 있습니다. 게임용 엔진으로 초당 충분한 프레임을 확보하는 것이 목표인 실시간 엔진이 있고, 부드러운 화면을 구현하는 것이 목표인 사전 계산 엔진이 있습니다. 그리고 이미지를 계산하는 데 시간이 오래 걸리지만 더 많은 매개 변수를 고려하고 더 인상적인 결과를 제공하는 사전 계산 엔진도 있습니다.
각 엔진은 같은 유형 내에서도 서로 다르게 계산하거나, 다른 색 공간에서 작업하거나, 때로는 이미지에 직접 변환을 적용하여 더 만족스러운 결과를 더 빨리 얻을 수 있습니다. 마치 화면처럼, 모든 엔진은 거의 동일한 작업을 수행하지만 각자의 전문성에 따라 약간의 차이가 있습니다.
언리얼 엔진 5는 기본적으로 톤 매퍼가 적용되는(반드시 제안되지 않더라도 비활성화할 수 있는) 리얼타임 엔진으로, 기본 이미지 위에 일종의 필터를 얹어 렌더링에 영화 같은 느낌을 주는 것입니다. 톤 매핑이 적용된 UE5와 서브스턴스 페인터의 작은 차이점을 수정할 것입니다.
색 공간, 색 영역 및 전달 함수
계속 진행하기 전에 색으로 작업할 것이므로 색 공간의 개념에 대해 설명해야 합니다. 색 공간은 우리가 소프트웨어에서 작업하는 색 공간을 말합니다. 가장 붉은 색인 빨간색이 이 공간들 사이에서 반드시 같고 다른 원색도 동일하지는 않습니다.

색 공간은 삼각형 안의 모든 것을 의미합니다. 표준 화면은 대부분 sRGB를 렌더링할 수 있기 때문에 반드시 차이를 느낄 수 있는 것은 아닙니다. 화면이 일련의 색상을 렌더링할 수 있는 능력을 우리는 이를 Gamut이라고 부릅니다. 그리고 표준 화면의 Gamut은 대개 sRGB 공간의 99%를 커버합니다.
또한 이 색 공간을 사용할 때 밝기가 해석되는 방식인 sRGB 전송 함수라는 기능에도 주의를 기울여야 합니다. 감마라고도 하며 나중에 더 자세히 설명하겠습니다.
하지만 이 때문에 언리얼 엔진에서 러프니스 텍스처의 경우 문제가 발생할 수 있는데, 기본적으로 모든 텍스처가 sRGB로 되어 있는 반면 그레이스케일 텍스처는 선형적이기 때문입니다. 그렇기 때문에 이러한 종류의 텍스처를 임포트할 때 비활성화해야 합니다.

두 엔진을 어떻게 비교하나요?
렌더링을 효과적으로 비교하려면 두 엔진의 조건이 비슷해야 합니다. 여기서는 동일한 오브젝트를 사용하고 두 소프트웨어 간의 근본적인 차이점을 확인할 수 있도록 두 엔진에서 정확히 동일한 뉴트럴 라이팅을 사용하도록 하겠습니다.
두 엔진에서 동일한 HDRI를 사용하면 비슷한 상태에 있다고 가정합니다. 테스트를 위해 언리얼의 포스트 프로세스 볼륨에서 노출 값을 10으로 수동으로 설정했습니다.
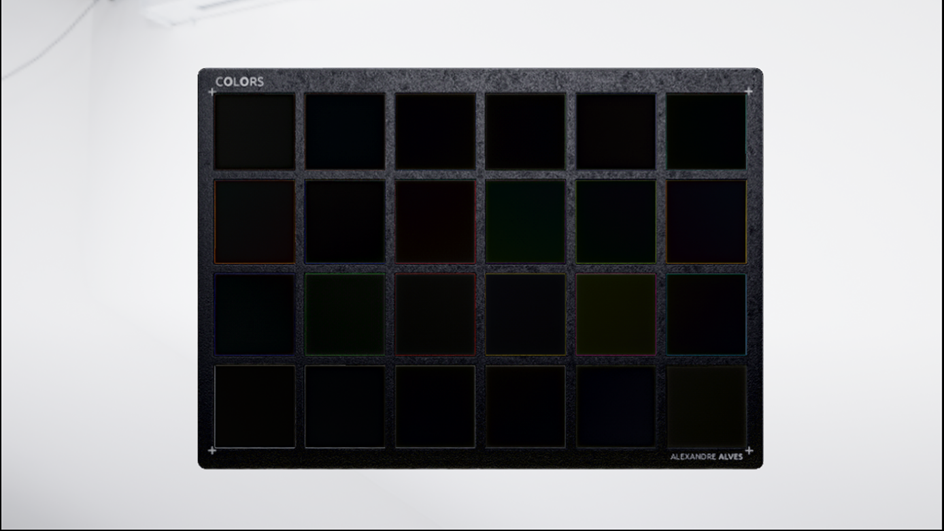
두 엔진 간의 밝기와 색상의 차이를 연구할 수 있는 컬러 차트**를 모델링하고 텍스처링했습니다.
3D Color reference card (gumroad.com)
3D Color reference card
Here is a ColorChecker / Macbeth chart I made in 3D so that you can try to match colors between different engines or whatever use you want to make of it, it's yours.The colors used are based on the ones of the ColorChecker, you can find the wiki page here
alexandrealvesdb.gumroad.com

동일한 조명과 동일한 시점의 동일한 물체가 있으면 정확하게 비교할 수 있습니다. 또한 차트에는 24가지 색상이 포함되어 있으므로 하나의 개체로 다양한 경우를 비교할 수 있습니다.
HSL(색조, 채도, 명도/밝기)
이제 포토샵을 열고 가능한 한 색상을 비교하기 위해 색상 차트와 컬러 휠에서 RGB에서 HSL로 이동합니다. (컬러환은 선호 방식이지만 매우 실용적입니다.)

0에서 255 까지의 원색 혼합을 말하는 것보다 색조, 채도(또는 색조의 '순도'를 나타내는 색도), 밝기(밝기)로 색상을 설명하는 것이 훨씬 간단하기 때문에 RGB가 아닌 HSL을 사용합니다. 감사합니다.
특히 색상이 같으면 밝기가 0인 포토샵 혼합 모드를 사용할 것이기 때문에 더욱 그렇습니다.
포토샵 및 LUT로 가져오기
포토샵에서 두 이미지를 정렬하고 나면 룩업 테이블을 만들 수 있습니다.
LUT
LUT는 입력 픽셀을 보고 이미지를 변환하는 일종의 테이블로, LUT와 픽셀에 따라 출력 픽셀이 달라집니다.
여러분은 이전에 LUT를 사용해 보셨을 것입니다. 인스타그램 필터가 LUT의 예시입니다. 오늘은 서브스턴스 페인터용 UE5 필터를 만들 차례입니다.

언리얼 엔진의 렌더링을 얻기 위해 서브스턴스 페인터에서 가져온 이미지에 일련의 트랜스폼을 적용한 다음, 이 트랜스폼을 서브스턴스 페인터의 뷰포트에 적용하기 위해 LUT를 생성하겠습니다.
포토샵의 다양한 블렌딩 모드로 이미지를 비교하는 방법은 여러 가지가 있지만, 여기서 사용할 방법은 차이점 모드입니다. 두 색상이 비슷할수록 검정색에 가까워집니다.
왜 빼기 모드가 아닌 차이 혼합 모드인가요? 빼기 모드는 음수 값을 0으로 줄이는 반면 차이 모드는 가장 밝은 픽셀에서 가장 밝은 픽셀을 가장 밝지 않은 픽셀만큼 뺍니다. 이렇게 하면 어떤 경우에는 정보를 잃지 않을 수 있습니다.
저는 차이의 밝기가 5% 미만이면 색상이 충분히 가깝다고 말할 수 있다고 결정했습니다. 항상 작은 차이가 있기 때문에 너무 정확하려고하면 상황을 바꾸 자마자 간격이 너무 커지고 우리는 매우 보편적 인 것을 원합니다.
Exposure, offset and gamma
우리는 항상 가장 간단한 것부터 가장 복잡한 것까지 세부 사항을 다루기 전에 **전체 매개변수를 변경하는 것으로 시작합니다.
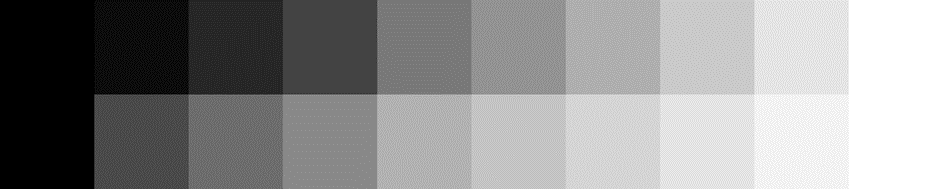
그래서 저는 밝기 곡선을 보정할 수 있도록 회색 값만 나타내는 하단 라인부터 시작했습니다.
밝기 값을 관찰하는 가장 쉬운 방법은 HSL(색조, 채도, 밝기) 또는 영어로 HSV / HSL이며, 값의 범위는 0에서 100까지이므로 값을 쉽게 조작할 수 있습니다. RGB에서는 색상에 약간의 차이가 있는 경우 세 가지 값의 평균을 내야 하므로 작업이 불필요하게 복잡해집니다.
가장 어두운 값과 가장 밝은 값은 노출과 감마를 파악하는 데 사용됩니다. (그리고 모든 조정 레이어를 서브스턴스 페인터 레이어에 클리핑 마스크로 설정하지 않으면 참조 이미지가 변경되어 작동하지 않습니다).

Gamma (γ)
역사적으로 음극선 텔레비전은 전자 빔을 사용하여 이미지를 만들었습니다. 인간은 단순한 것을 좋아하기 때문에 회색 음영을 설명할 때 가장 쉬운 방법은 0에서 100까지 눈금을 만드는 것입니다. 이미지가 검은색일 때는 에너지가 필요하지 않으므로 0이라고 하고, 흰색을 원할 때는 100이라고 합니다.
문제는 회색 음영을 설명하기 위해 이와 같은 선형 눈금이 음극선 TV에서 일어나는 일과 일치하지 않는다는 것입니다. 전압의 함수로서의 밝기 동작은 선형적이지 않기 때문입니다.

오늘날 음극선 텔레비전은 사라지고 있지만(이미 많은 곳에서 사라졌지만), 우리는 감마라는 개념을 유지해 왔습니다. 무엇 때문에요? 기존 이미지 및 장비와의 호환성을 위해서입니다. 현재 화면은 이미지의 감마를 보정하여 선형적인 출력을 재현하는 기능을 가지고 있습니다.
이러한 입력과 출력의 개념에 익숙하지 않은 분들을 위해 이미지의 각 픽셀에 0에서 1 사이의 밝기 값을 부여한다고 상상해 보세요.
선형 곡선을 사용하면 출력(세로축)의 픽셀 수가 입력(가로축)의 픽셀 수와 같으므로 화면이 이전과 동일하게 표시됩니다. 이 커브를 사용하면 0.8 *입력은 0.8 출력을 제공하기 때문입니다.
감마 곡선 2.2의 경우, 0.8 입력은 0.6 출력을 제공합니다.


이 비선형 밝기 곡선은 우리가 밝기를 인식하는 방식에서도 발견되는데, 우리 눈은 하이라이트보다 어두운 톤의 변화를 더 잘 인식합니다. 그렇기 때문에 선형 밝기 척도를 사용하면 정확하지 않은 것 같습니다.

감마는 입력 값에 따라 이미지의 밝기가 어떻게 작동할지 정의하는 곡선이며, 우리 눈은 선형적으로 인식하지 않는다는 점을 기억해야 합니다.
Exposure
감마가 무엇인지 알아봤으니 이제 노출이 무엇이며 Photoshop에서 어떻게 작동하는지 설명하기가 훨씬 쉬워질 것입니다.
노출은 카메라 센서에 도달하는 빛의 양으로 정의되는 사진 용어입니다. 셔터 속도, 조리개 조리개 및 센서 ISO와 같은 다양한 매개 변수에 따라 달라집니다. EV(노출값)로 측정되며 1 EV가 더 많을수록 밝기가 두 배로 증가합니다. 반대로 1 EV 낮으면 밝기가 50% 낮아집니다.
포토샵에는 카메라가 없다는 것이 밝혀졌습니다. 알아요, 놀랍죠.
그렇다면 포토샵에서 노출은 어떻게 작동할까요?
여기서 노출은 포토샵으로 보정할 때 선형이 아닙니다. 즉, 밝은 값은 훨씬 밝아지고 어두운 값은 조금 덜 어두워지지만 밝기 값이 클수록 효과는 커집니다. 그리고 노출 값이 높을수록 효과는 더 과장됩니다.

조정 레이어에서 노출을 +1로 설정하면 기본 밝기의 1.37배를 얻을 수 있습니다. 그리고 +2, 1.372 또는 1.879 배의 기본 밝기 등 +n은 기본 밝기의 1.37n배를 n배로 만듭니다.
왜 1.37일까요? 포토샵은 감마 2.2에서 작동하기 때문에 2의 1/2.2의 거듭제곱은 약 1.37이므로 노출은 밝기를 두 배로 늘리지만 선형이라면 포토샵이 감마를 보정하기 때문에 밝기입니다.
감마 보정을 2.2에 1 또는 거의 0.45로 설정하면 노출에 +1을 더하면 밝기가 두 배가 됩니다.
노출은 사진처럼 밝기를 두 배로 늘리지는 않지만 감마에 따라 밝기를 증분하여 변경합니다.

Offset
세 번째 설정은 이름에서 알 수 있듯이 이미지의 밝기 값을 변경하는 설정입니다. 어떻게 시프트할까요? 감마 보정이 0.45인 경우 시프트를 0.5로 설정하면 스케일에 따라 밝기에 100점 만점에 *50점을 더하거나 1점 만점에 0.5점을 더합니다. 0.5로 설정하면 밝기를 제거합니다.
포토샵의 기본 감마를 사용하면 먼저 픽셀의 밝기를 시프트한 다음 감마를 적용하므로 값이 선형적으로 시프트되지 않고 이미지에 적용된 감마에 따라 시프트됩니다.

Curves
노출** 조정 레이어에 충분히 가까워지면 커브 조정 레이어를 사용합니다.
이 조정 레이어를 사용하면 이미지의 밝기가 어떻게 변하는지를 보다 정확하고 자유롭게 정의할 수 있습니다. 원하는 이미지 스타일에 따라 커브가 달라질 수 있으며, 여기서는 UE5가 톤 매퍼와 함께 사용하는 커브에 더 가까워지도록 노력하겠습니다.
앞서 보았듯이 가로축은 아래 레이어의 모든 밝기 값을 나타내고 세로축은 각 가로 값에 대한 새로운 밝기를 나타냅니다.

이것만으로도 맨 아래 줄의 밝기를 5% 미만으로 낮추는 목표를 대부분 달성했으며 다른 색상도 이미 가까워지기 시작했지만 일부는 다른 색상보다 훨씬 더 눈에 띄는 것을 알 수 있습니다.
Global hue and saturation settings
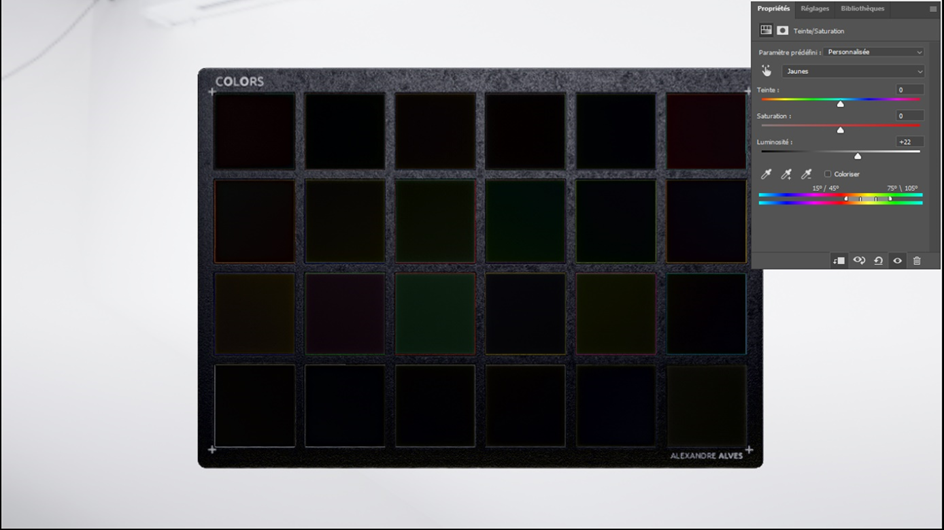
이 문제를 해결하기 위해 색조/채도 조정 레이어를 사용하여 색상 범위의 색조, 채도 및 밝기를 수정할 수 있는 색조/채도 조정 레이어를 사용하여 좀 더 자세히 살펴보고 일부 색상을 수정해 보겠습니다.
RGB로 작업했다면 이 조정 레이어로 작업하고 선택한 색상을 어떻게 변경하는지 이해하는 것이 훨씬 더 복잡했을 것입니다. 게다가, 아무것도 인간은 HSL보다 RGB에서 색을 정확하게 묘사하는 것이 더 간단하다는 것을 알 수 없습니다. (하지만 디스플레이는 각 픽셀에 각 색상의 다이오드가 포함되어 있기 때문에 RGB를 사용합니다.)

Histogram
경우에 따라 매우 유용한 또 다른 도구는 히스토그램입니다. 히스토그램을 모르면 무서울 수 있지만 이해하면 매우 쉽게 사용할 수 있습니다.

여기서 가로축은 밝기를 나타내며, 맨 왼쪽이 가장 어두운 값이고 오른쪽이 가장 밝은 값입니다. 이 값은 이 망할 RGB를 모델링하기 때문에 0에서 255까지입니다. 어두운 값의 선이 매우 높게 올라가는 것을 볼 수 있는데, 이는 매우 어두운 픽셀이 많다는 것을 의미하며 히스토그램에 중간값이 거의 없다는 것을 알 수 있습니다.
이 경우 차이 모드에서 작업하기 때문에 가능한 한 많은 값을 왼쪽에 두고 싶고, 따라서 더 어두울수록 이미지가 더 비슷해집니다. 물론 이미지의 배경과 프레임이 있기 때문에 휘도 값은 그대로 유지됩니다.
현재 이미지에서 가장 큰 차이는 노란색 수준이므로 이미지의 노란색을 수정하는 것부터 시작하겠습니다. 값을 변경하여 경험적 테스트를 수행함으로써 정확히 어디로 가야할지 모른다고 해서 무작정 떨어지려고 하지 말고 극단적인 값을 넣어 어떤 일이 일어나는지 확인하면 훨씬 더 많은 것을 배울 수 있습니다.

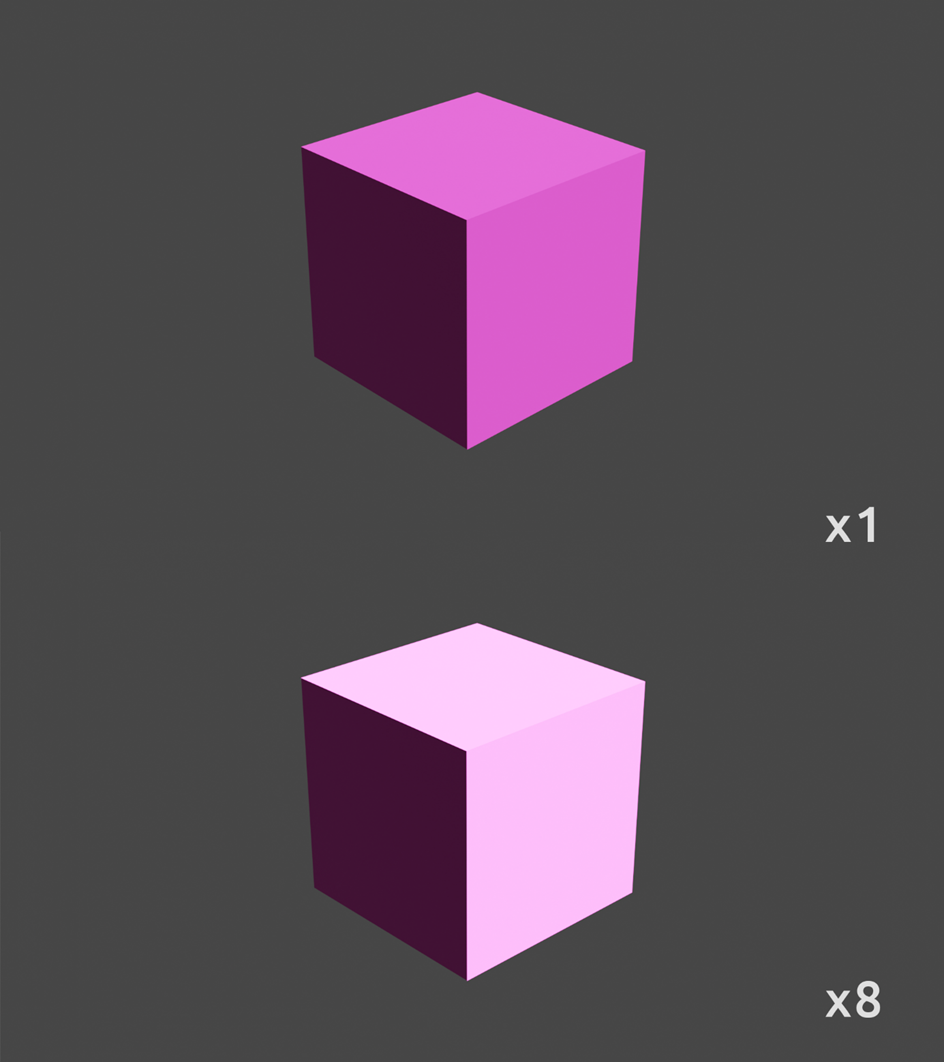
Brightness and saturation
색상을 더 밝게 만들고 싶지만 채도가 낮아지나요? 기본적으로 포토샵은 사진을 위해 만들어졌기 때문에 이는 정상입니다. 빛을 비춰서 물체를 더 밝게 만들면 채도가 떨어집니다. 왜 그럴까요? 물체는 받아들이는 빛과 흡수하는 색에 따라 색을 갖습니다. 물체가 흡수하는 색을 너무 많이 보내면 물체는 포화 상태가 되어 흡수한 색의 일부가 반사되어 되돌아오게 됩니다. 이를 반사하면 반사된 빛은 다시 백색광에 가까워집니다. (백색광을 받는 경우)

하단의 색상 스펙트럼에서 다양한 색상 범위를 선택하거나 스포이드를 사용하여 특정 색상을 선택할 수도 있습니다. 노란색을 포함하는 모든 요소가 변경되었으며 목표에 가까워지고 있음을 알 수 있습니다.
모든 사각형의 밝기 차이가 5% 미만으로 떨어지기에는 너무 큰 차이가 있는 모든 색상을 수정할 때까지 이 작업을 반복해야 합니다.

Create a LUT from an existing LUT
이렇게 다양한 조정 레이어를 LUT로 변환하려면 어떻게 해야 할까요?
LUT는 다양한 포맷으로 생성할 수 있지만, 서브스턴스 페인터는 LUT에 의해 수정된 레퍼런스 이미지를 사용하여 소프트웨어가 이를 해석하는 방법을 알려줍니다.
Identity LUT
따라서 이 파일을 적용해도 아무것도 수정하지 않기 때문에 리니어(또는 아이덴티티)라고 부르는 EXR 파일이 있습니다. 이 파일을 수정하여 Substance가 동일한 수정 사항을 적용하도록 해야 합니다. 이 페이지의 Adobe 도움말에서 확인할 수 있습니다.
Color Profile | Substance 3D Painter (adobe.com)
Color Profile | Substance 3D Painter
Painter > Features > Post Processing > Color Profile
helpx.adobe.com
아니요, 실제로 다운로드 링크는 더 이상 유효하지 않으며 다른 곳에서는 찾을 수 없습니다! 유감스럽게도, 우리는 아무것도하지 않았습니다, 감사합니다.
글쎄요,이 문제를 해결하는 기술이 있지만 건전한 기초에서 시작하는 것이 더 낫겠죠? (제 경우에는 시작하기 전에 LUT를 더 이상 사용할 수 없다는 것을 알았기 때문에 서브스턴스 뷰포트의 감마 버전.1.8에 트랜스폼을 적용했습니다).
서브스턴스 페인터 소프트웨어에서 제공하는 LUT 중 하나를 가져와서 감마 1.8이라는 매우 간단한 것을 가져와서 선형 파일을 다시 만들겠습니다. EXR을 가져와 포토샵에서 열면 감마 1.8로만 전환되므로 이 EXR에 역변환을 적용합니다.
노출 레이어를 그리고 감마 보정 값을
약 0.55로 감마 보정을 설정하면 자체 제작한 선형 LUT가 완성됩니다.


이제 서브스턴스 페인터 레이어에 적용했던 모든 세팅을 이 EXR에 적용합니다. 서브스턴스에서 컬러루트로 임포트하고 컬러 프로파일에 넣기만 하면 모든 작업이 완료됩니다!

서브스턴스 페인터가 장난을 치기로 결정한 것이 아니라면, 제가 조사하는 동안 여러 번 그랬고 이미 프로필이 있는 경우 프로필을 적용하지 않고 프로젝트를 다시 시작하여 고려하도록 결정했습니다. EXR이 작동하지 않는 이유를 파악하는 데 몇 시간을 낭비하여 작동하지만 버그가 있음을 이해했습니다.

Test different lighting
한 가지 경우에만 작동하는 컬러 프로파일이 아닌지 확인하기 위해 엔진 간에 여러 가지 다른 라이트를 사용해 본 결과, 서브스턴스에서는 청록색이 UE5에 비해 매우 약한 경향이 있더라도 대체로 매우 비슷하게 유지되는 경우가 많았습니다.
효과가 없었다면 어떻게 했나요? 새로운 라이팅에 동일한 원리를 다시 적용하여 변화를 확인한 다음 LUT에 트랜스폼을 적용하고 다시 비교했습니다.


Congratulations to those who read it all
이제 여러분은 직접 만든 LUT를 만들었고, 이 긴 디딤돌을 통해 새로운 것을 배웠기를 바랍니다.
스스로를 축하하고 언리얼 엔진 5 이외의 다른 렌더링 스타일을 얻기 위해 할 수 있습니다.
제 검로드에서 직접 다운로드할 수 있는 링크를 제공하고 있으며, 같은 검로드의 다른 페이지에서 컬러 차트를 다운로드할 수도 있습니다.
Links
Home - Chris Brejon
Where it all starts. Just click.
chrisbrejon.com
Color Grading and the Filmic Tonemapper in Unreal Engine | Unreal Engine 5.2 Documentation
Color Grading and the Filmic Tonemapper
Tonemapping and color correction effects for adjusting scene colors.
docs.unrealengine.com
Understanding Gamma Correction (cambridgeincolour.com)
Understanding Gamma Correction
UNDERSTANDING GAMMA CORRECTION Gamma is an important but seldom understood characteristic of virtually all digital imaging systems. It defines the relationship between a pixel's numerical value and its actual luminance. Without gamma, shades captured by di
www.cambridgeincolour.com
'SUBSTANCE' 카테고리의 다른 글
| Substance open-day 2019 상해 발표자료. (0) | 2023.08.30 |
|---|---|
| [번역]Color-management in Substance Painter with OCIO (2) | 2023.08.29 |
| Value Processor :: ATOMIC NODE (0) | 2023.05.20 |
| FX MAP :: ATOMIC NODE (0) | 2023.05.20 |
| SHAPE :: ATOMIC NODE (1) | 2023.05.19 |
